A SCORM-ready template: Part 1B. Plan the Navigation
A SCORM-Ready Template Tutorial Series, Part 1: Setting up the module
<< Part 1A. Features | Part 1C. Page Array Generator >>
Plan the Navigation
The Page Array controls all navigation within the module
The engine that drives most of the module is the Page Array. The Page Array, a variable located in js-local/pageArray.js, is simply a list of all the pages in your module. It contains information about each page: the button title, page title, what chapter, and what outline level it is on. The navbar, “Previous” and “Next” buttons are based on the Page Array.
What does all this stuff mean?
Find the file js-local/pageArray.js and duplicate it to make a backup copy. Then open the original file js-local/pageArray.js
Don’t be intimidated by all the code on this page. You will simply be adding titles to the list of pages.
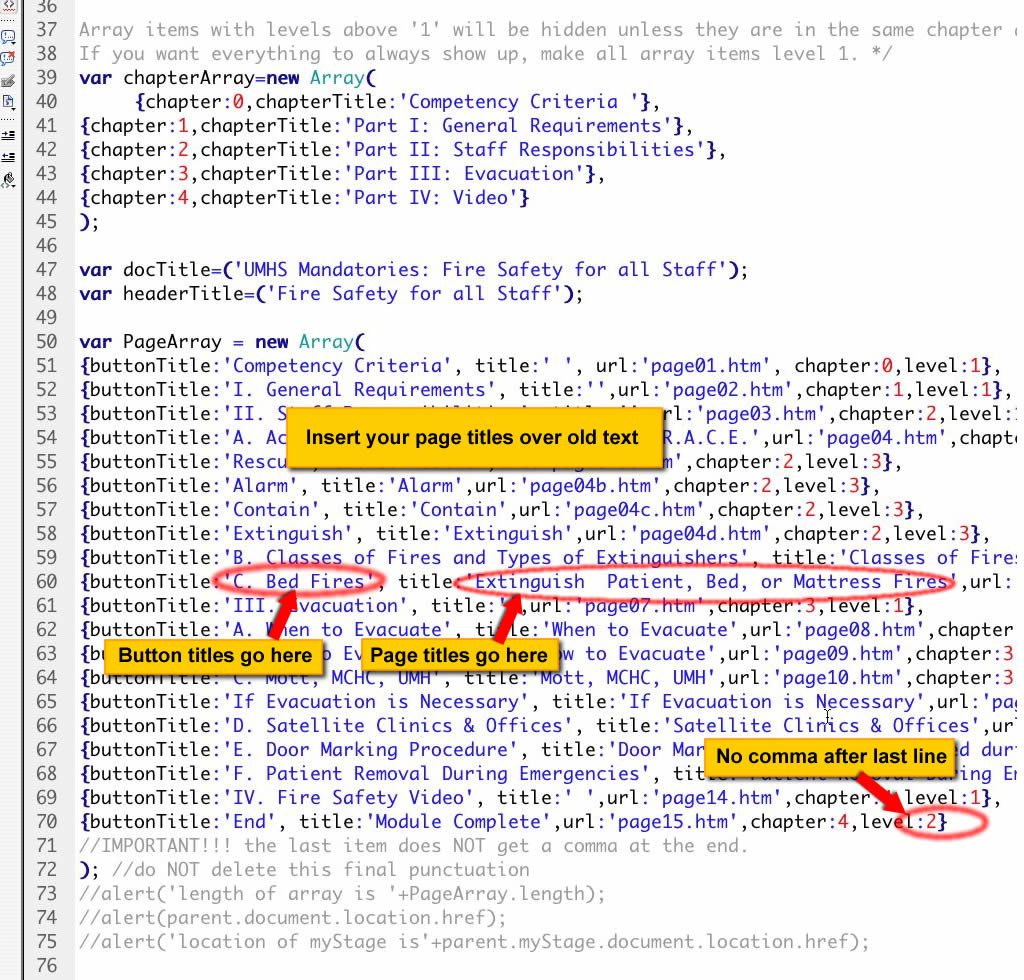
Look for the line: “var PageArray” as shown here (approx line 50.)
You can see that there is a line for each page in the module. Each line in the Array contains the following:
- buttonTitle: this is the title that you want to appear on the associated button in the navbar
- pageTitle: this is the full title that you want to appear on the page itself (you can turn this off if desired)
- url: this is the relative path to the page from the root folder of the module.
- chapter: (0 and up) the chapter number, starting with 0.
- level: (1 and up) In the navbar, buttons for pages at level 1 will always show up. Buttons for pages with level numbers greater than 1 will only be displayed when you click on a button for a page in that chapter. The effect is that when you click on the opening page of any chapter, the menu expands to show what is in that chapter. All of this behavior is easily customized to your needs using CSS styles and level numbers.
Add the data to create your module structure
Carefully replace the button and page titles with the titles from your outline. Add the relative URL’s for each page. You may use any filename for your pages, not just page01, page02, etc. However if you choose to change the name of the first page, “page01.htm”, please be sure to change it in the “index.htm” page as well or the frameset will open with a “not-found” error.
It is very important that you DO NOT DELETE ANY PUNCTUATION, so be careful when you are pasting in titles. If you do, and cannot find what you deleted, use the backup file you just created, and try again. Every line in the array gets a comma after it, except for the last one.
Note: make sure the number of chapters in the Chapter Array matches the number in the Page Array.
Examples of completed pageArrays
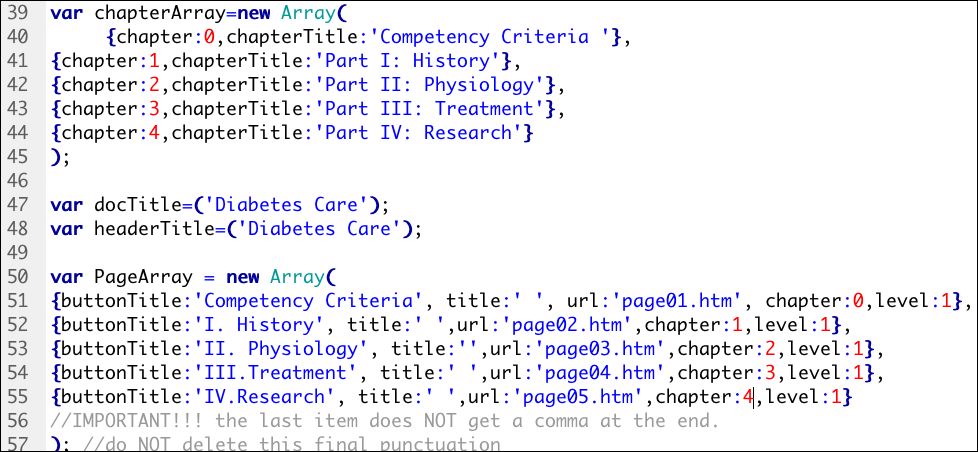
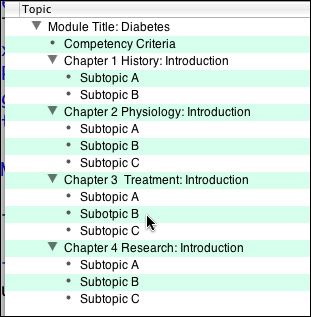
For the simple outline shown here

the page array would look like this:
Click to enlarge
and would result in this navbar:

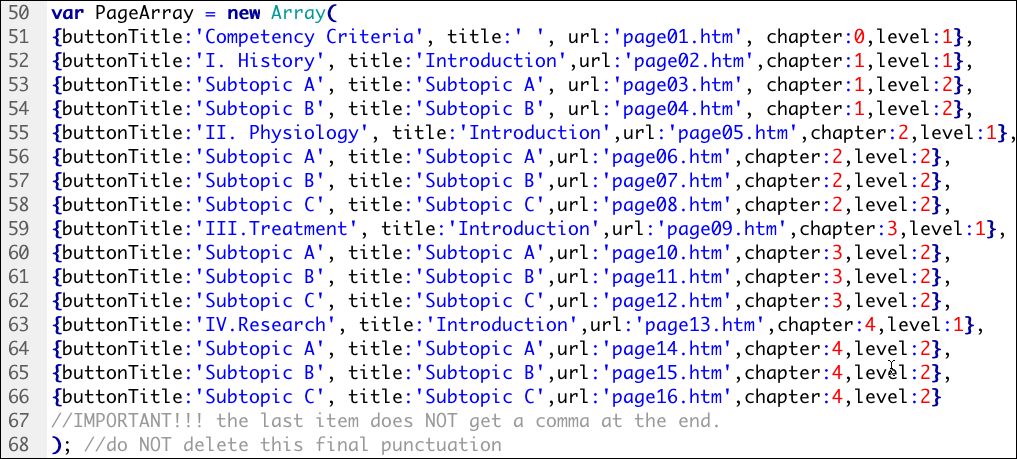
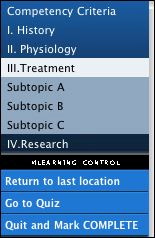
For the more complex hierarchical outline shown here:

the page array would look like this:
(click to enlarge)
and would result in this navbar, with Chapter III shown open.

A SCORM-Ready Template Tutorial Series, Part 1: Setting up the module
<< Part 1A. Features | Part 1C. Page Array Generator >>