A SCORM-ready template: Part 1A. Features
Continue reading
Solving technology problems, one at a time
SCORM courses in the SumTotal 6.5 Learning Management System are launched from a page that lists each SCO (lesson) in a list of links representing the course structure.
On clicking the “Enter the Lesson” button next to any SCO, a new frameset window opens. The screenshot below shows the “Enter the Lesson” page, with the course window open in front of it.
Continue readingOn the main Project page, we changed the meaning of the background color of each project row to reflect the project status.
To make this change, in System Admin: System Lookup Values: ProjectStatusColor add the correct hex color values for each status
Continue readingThe Projects page comes with a set of tabs, based on a combination of the project status fields and whether or not a project is active or archived, and includes a Gannt chart tab.
We changed the values used for Project Status to
0|Not Defined 2|Pending Content 3|In Progress 4|In Review 5|Complete
(to do this use: System Admin: System Lookup Values:click edit icon next to ProjectStatus)
Continue readingCaptivate quizzes are easy to create, but they lack some often-requested features. Even using version 2, it is difficult, if not impossible, to randomize questions within Captivate. The following method will alter the html wrapper generated when you publish a Captivate project so that it chooses from a bank of alternate Captivate SWF files when the page opens.
Download example HTML wrapper file
When you publish to Flash (SWF) in Captivate, Captivate creates an HTML wrapper which contains the SWF file in an object tag. (Usually titled “ProjectTitle.htm”) There is a variable, “strURLFile ,” which determines which Captivate file is launched. In the unaltered file, this variable is set to the project title you set when you published.
Continue readingIf you style an li tag as “display:block” IE 6 and 7 will display the list bullets, whether they are standard markers or images, but Firefox and Safari will not.
Here is an example of the way the list items should look:

The CSS “display” property is set to “list-item” (it could also be left out, since it is the default).
Continue readingIn setting up some sliding door tabs, I found there are situations when Safari will not show the background of an element if the background positioning is set to “top”. This example shows how it
Continue readingWe have learning modules that have a lot of pages, and it occurred to me it would be easier on people’s hands if they could simply use the right and left arrow keys to navigate through the module.
After a day of great frustration, I realized that it’s nearly hopeless. Not only do all the browsers report different keycodes for the right and left arrow keys, but Firefox and Safari report both of them as “0” which makes it impossible to distinguish between them.

Since IE 6 does not have a “min-width” ccss attribute, I sometimes emulate it, using CSS expressions. For example:
width:expression(document.body.clientWidth
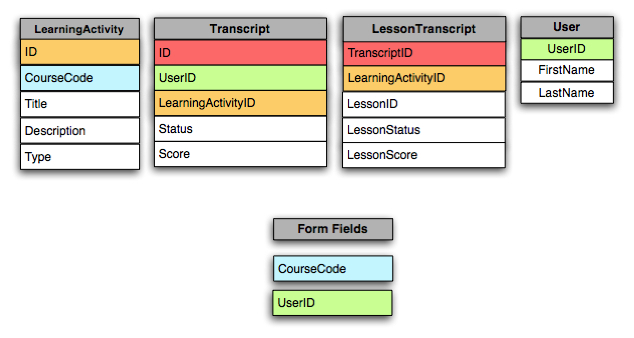
Continue readingThe example code below shows how to set up a form using Dreamweaver and ASP that queries a database based on the value of one or more form fields.
We have a database containing the transcripts of the results of courses taken in our online learning management system. Each online SCORM course has several sections or lessons. This form checks the status and score on each individual lesson, given the user’s id and the course code.
The tables and fields involved are: