z-index problem in IE
In IE 6, the border of a block element will cover up a contained item which should appear on top of it, even if the z-index of the contained item is set higher than the container.
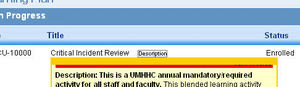
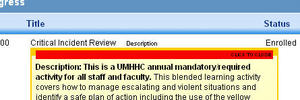
In the example below, the yellow div with the thick top border is styled “position:relative”.
An “a” tag (shown with a red background to make it easy to visualize) contained within the div is styled “display:block” to completely fill the area of the top border.
In the first image, the “a” tag is covered up by the yellow border in IE6. No positioning is explicity specified for the a tag.
In the second image, I’ve specified “position:relative” for the “a” tag as well as for the yellow container div, and the border no longer covers the contained “a” element.
For more information, see Bitten by the IE z-index bug