Part 3. Step by Step guide to using Fireworks to create Popup Menus
Editing Popup Menu Properties
- Now click back on Original to continue. The green web layer will reappear.
- Select your button by clicking on the green area. This will make the handles display, as well as the little register mark in the middle.
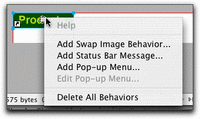
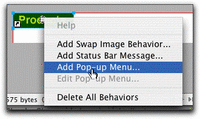
- Clicking directly on the register mark brings up a menu.
-
Select Add Pop-up Menu…
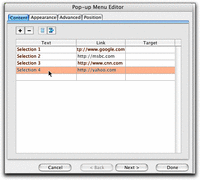
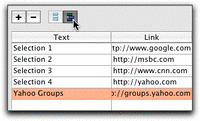
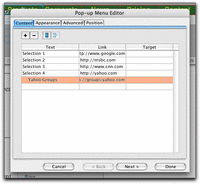
- This brings up the Pop-up Menu Editor. Type in the selections you want to appear in this button’s popup menu. Add more by clicking the plus sign. Delete unwanted selections by clicking the minus sign.
- To make a menu item into a submenu of another item, select it, and click the indent button as shown. The selected item will move to the right slightly, indicating it is now part of a submenu.
- When you are done entering selections, click the Appearance tab.
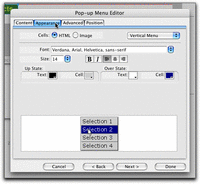
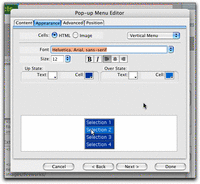
- Choose menu colors by selecting text and fill colors for the Up and Over states. Click the Advanced tab to move on.
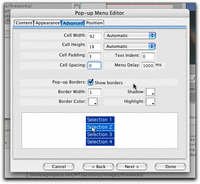
- Choose border colors, and set the width and padding (space between the text and edges of the button) of the menus. Click the Position tab to move on.
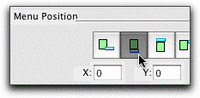
- Choose the position of the menu with respect to the button by clicking the appropriate icon. Our menus will hang from the bottom of the button.
Choose the submenu position by selecting the appropriate icon as shown. Click Done to close the Editor.
-
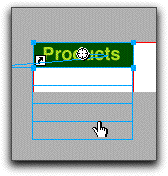
Below the button, you should now see blue outlines indicating the size and position of the popup menu when extended. If you click and drag on the outline, you will find you can move it around to adjust the position. It also has a little “leash” indicating whch button it is associated with.