-
Create the navbar
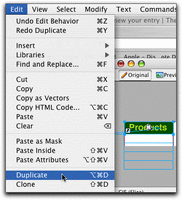
Select your button, then duplicate it by selecting Duplicate or Clone from the Edit menu.

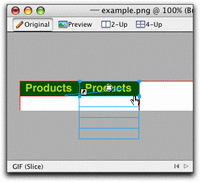
- Drag the cloned button to the right of the first button. Hold down the shift key as you drag to constrain the motion vertically.

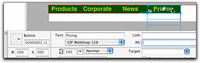
- To change the title on the new button, make sure the Properties palette is open (select Properties from the Windows menu), then select your new button with the arrow tool. Change the text of the button in the Properties palette. You change the text here instead of in the button symbol editor, because changes there will affect every button made from the symbol. The button symbol is specially designed to allow the text to be different on each button, without affecting the common look and feel of the buttons.


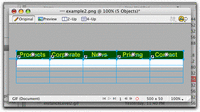
- Repeat this process 3 more times until you have a navbar with 5 buttons.
Select all the buttons by holding down the shift key and clicking each in turn, or by dragging the marquee tool around all at once.


-
Exporting
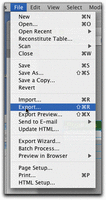
With all 5 buttons selected, choose Export from the File menu.

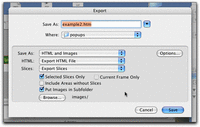
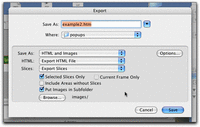
- The Export dialog will appear. What you will be doing is exporting an html file and supporting javascripts and images from which you can extract just what you need to drop into your own layouts. There are several ways to do this, but I'm going to show you the one that I have found the simplest and cleanest.
Choose a destination, then choose Save as: HTML and images. For the HTML option, choose Save HTML file, for Slices select Export Slices and make sure Selected Slices Only is checked. I usually also check Put images in a subfolder just to keep things neat.

-
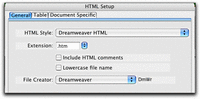
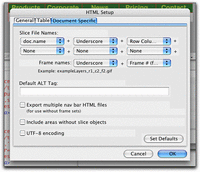
Click the Options button to the right of Save As. This will present you with yet another dialog, above the first, which contains options concerning the details of the HTML you want.
Under the General tab, choose HTML Style: Dreamweaver HTML, and Include HTML comments.

-
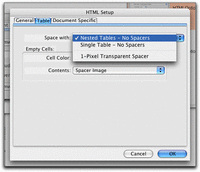
Click the Table tab. The "Space with" option is sort of a matter of preference. Single table - No spacers may be the easiest code to use. These are all methods of keeping all the pieces of complex layouts in exact positions, but since your navbar is a very simple slicing structure, Single table - No spacers. will work fine.

- Click the Document Tab: Uncheck Include Areas without Slice Objects. Click OK to return to the main Export dialog.

- Click Save to export your files.

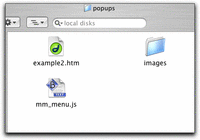
- Open the folder you saved the files to. There will be three files; the HTML file, a javascript file which controls the menu functioning, and an images folder containing all necessary images.

- Let's assume we have designed a site around a simple page layout with two areas on each page: a navigation area at the top, and a content area below as shown in the image. The navbar we are building will go into the top region.
For the sake of simplicity and my audience, I'm using an old fashioned table-based layout. There is a 2 row page-layout table, shown below.

-
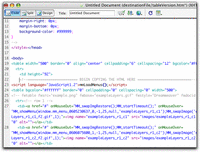
Open the exported HTML file in Dreamweaver's code view or your favorite code editor, and copy everything from where it says "BEGIN COPYING HTML HERE" down to "STOP COPYING THE HTML HERE." This is the code for the table containing the navbar buttons.

-
Open your page layout, and paste the table code into the top cell of the page layout table. If you are not used to working with tables, make sure you don't accidentally lop off the closing tags of the layout table.

Here is the navbar table, inserted into the top cell.

If you prefer not to use nested tables, just insert the table above the content.

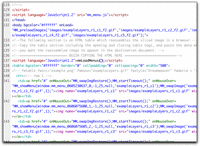
- Now we are going to create one additional javascript file. Go back to the exported fireworks HTML, and copy everything BETWEEN the lines
<script language="JavaScript">" <!--
and//-->
In other words, copy the contents of the script but not the open-script and close-script tags surrounding it. Do not leave the empty script tags in your final document - you may delete them.
</script>
Paste this code into a BLANK text file, and save the file as "fireworks.js" in the same directory as your content page. Next, insert a link to this new file into your content page by pasting<script language="JavaScript1.2" src="fireworks.js"></script>
into your page just above the line:
<script language="JavaScript1.2" src="mm_menu.js"></script>
Save the file.
-
Put the content page, the two javascript files, and the images folder in the same directory.
- What do all the files do?
contentPage.htm, is the HTML page which you can use as a template for the rest of your site's pages. It also contains code that opens each popup menu upon rolling your mouse over any of the buttons. Inside each of these onMouseOver statements are the settings for the position of each popup menu, relative to the button itself.
onMouseOver="MM_showMenu(window.mm_menu_0605230637_0,-1,25,null,'exampleLayers_r1_c1');
means "when the mouse rolls over this button, open menu number 0605230637_0 -1 pixel from the left edge of this button, and 25 pixels from the top edge of this button."
'null' indicates that this button has no child menus, and 'exampleLayers_r1_c1' is the name of the button image.
fireworks.js contains the settings you chose for styling your menus, and also contains all the text and links for each menu.
mm_menu.js contains the javascript functions that generate the menus, and control the way the menus behave.
Using one Navbar, no matter how deep your site gets.
if you are using the navbar in pages in different directories (folders), you will need to decide how to handle the need to change the URLs you used in the navbar to accommodate the changing paths to the linked files.
For example, if the content page you just created is in the root folder, the relative URL from that content page to a target page in that same folder would be: "targetpage.htm" If instead, the content page is in a sub-folder within the root folder, the URL to a target file in the root folder becomes: "../targetpage.htm". So links hardwired into your navbar would no longer be correct.
There are several ways to handle this issue.
- Put all your content pages are in the same directory.
- Use absolute URL's in all cases: instead of href="corporate.htm" use href="http://YourSite/corporate.htm"
- Use the BASE element to specify the path to the current document. For example, if all the URL's in your navbar were specified as if the current document would be in the root directory, the folder structure migh look like the example below:
YourSite/ (directory)
So links between corporate.htm and products.htm would look like this:
- corporate.htm
- products.htm
- news.htm
href="corporate.htm" , href="products.htm", href="news.htm"
However if your site grows, and you decide you want to create folders within the root called "corporate", "products" and "news", and put the appropriate topic files within the folders, your new folder structure might look like this:
YourSite/ (directory)
Links become a little more complicated in this situation. A relative link from YourSite/corporate/index.htm to YourSite/products/page2.htm becomes
corporate/ (subdirectory)
--index.htm
--page2.htm
products/ (subdirectory)
--index.htm
--page2.htm
news/ (subdirectory)
--index.htm
--page2.htm
href="../products/page2.htm"
while a link from YourSite/products/page2.htm back to YourSite/corporate/page2.htm becomes
href="../corporate/page2.htm"
You could create different "fireworks.js" files for each subdirectory, with differently specified URL's for each link. But it's easier to use the "BASE" element to specify the same base URL for all the documents in the site, and use the same navbar code in all of them. If your current document is in a subdirectory called news/, you would put this in the HEAD area of your current document:<BASE HREF="http:/YourSite.com/">
then a relative URL contained in news/index.htm like: "href="corporate/index.htm" will translate to:
http://YourSite.com/corporate/index.htm
instead ofhttp://YourSite.com/news/corporate/index.htm
Ads by Google
Ads by Google
Posted by ellen at June 25, 2005 11:49 PM
hi,
good site :) Whish you good luck!