Internet Explorer 7 blocks cross-domain iframe to parent communication
A new security setting in Microsoft Internet Explorer 7 has been causing problems with requests between iframe and parent. There is a security setting in the Internet options called “Navigate sub-frames across different domains”, which in IE6 was set to “Enabled” under Medium security, but is set to “Disabled” in IE7 by default.
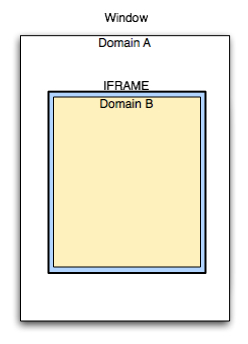
An example of the type of communication that is blocked is shown here:
The container page sends a message to Page 1, in Domain A: “Change your location to Page 2”. In IE6, this is not a problem. But in IE 7, it is allowed.
According to Microsoft:
This option controls whether readers of a Web page can navigate the sub-frame of a window with a top-level document that resides in a different domain. This option has the following settings:
- Disable, which allows users to navigate only between Web page sub-frames that reside in the same domain.
- Enable, which allows users to navigate between all Web page sub-frames, regardless of the domain, without being prompted.
- Prompt, which prompts users to choose whether to navigate between Web page sub-frames that reside in different domains.

This new setting causes problems for a lot of sites that use communication across domains.
Sites that use a page in one domain to display the data, where the authentication is handled by a site in a different domain, displayed in an iframe would be affected. Many ajax sites use “fragment identifiers” for communication across domains.
According to the Tagneto blog:
A page is served from a different domain than the URL for an iframe in that page. Normally cross domain, cross frame communication is prohibited for security reasons. However, the two frames can communicate with each other by using fragment identifiers (the hash part of an URL, like http://some.domain.com/path/to/page.html#fragmentIdentifier).”
A site that I run uses cross iframe/cross-domain communication to launch and track a quizzing application which runs on one server from within an elearning application in another domain. I may have a partial solution to this issue.
My site is located in Domain “A”. Several pages within the site contain quizzes embedded in iframes. the quizzing application is located in Domain B.
The final page of each quiz transmits the user’s score back to the main site by communicating up the frame tree to the parent page of the iframe, and across domains.
Normally, clicking the final “Transmit Score” link at the end of the quiz sends a URL like this:
http://www.domainA.com?score=50&max=100
to the parent page of the iframe. The parent page receives the score and max score at the end and processes that information as required. What happens in IE7, though, is that the browser ignores the targeting to the parent page and opens the requested URL in a new window. This breaks communication because the new window is not in the correct spot in the frame tree.
My solution is, instead of communicating directly up to the parent page from Domain B, to instead redirect the Domain B page to a “redirector” page in Domain A. Then use THAT page to relay the data up the frame tree, to the parent page in Domain A. (Fortunately navigating between two pages in the same domain is still legal!)
All the redirector page contains is some javascript that parses the URL and sends it on up to the correct page:
<script>
//this provides a function to parse the query string for various parameters.
var qsParm = new Array();
function qs(){
var query = document.location.search.substring(1);
var parms = query.split('&');
for (var i=0; i<parms.length; i++) {
var pos = parms[i].indexOf('=');
if (pos > 0) {
var key = parms[i].substring(0,pos);
var val = parms[i].substring(pos+1);
qsParm[key] = val;
}//end if
}//end for
}//end function
qsParm['home'] = null;
qs();
if (qsParm['home'] != null ){ parent.location.href=qsParm['home']+"&Max="+qsParm['Max']; }
else alert("some kind of warning goes here");
</script>
iframe test
Download the files here:
Download file
More Resources:

Ellen,
Excellent post,It saved my day.
I was experimenting with lot of complex javascript code to Refresh the Parent page from a cross domain Iframe. But your idea helped me simplify my task.
Thanks
Chandra
thanks Chandra. Also your comment made me realize I’d left out the closing PRE tag on the final snippet of url-parsing code at the end. Not necessary to the cross-domain solution, but might be helpful to somone
This may help but need instruction.
I want to insert an image to a page on another domain, I have no idea how to parse img url as query string to the new page, please help.
code on my domain. url in code will be a window on another domain, how can I rewrite my code and the new window to make it work?
<pre>
<body onload=function(){document.getElementById("place_holder").src =document.getElementById("imgurl").value;} >
<script>
function ResizeThem() {
maxheight=250;
maxwidth= 250;
imgs=document.getElementsByTagName("img");
for (p=0; p<imgs.length; p++) {
if (imgs[p].getAttribute("alt")=="user posted image") {
w=parseInt(imgs[p].width);
h=parseInt(imgs[p].height);
if (parseInt(imgs[p].width)>maxwidth) {
imgs[p].style.cursor="pointer";
imgs[p].setAttribute(‘alt’,’Reduced Image – Click to see full size’);
imgs[p].onclick=new Function("document.getElementById(‘imgurl’).value = this.src; iw=window.open(‘http://inny.ipbfree.com/index.php?act=Attach&type=post&id=1804′,’ImageViewer’,’resizable=1,scrollbars=1′);iw.focus()");
imgs[p].height=(maxwidth/imgs[p].width)*imgs[p].height;
imgs[p].width=maxwidth;
}
if (parseInt(imgs[p].height)>maxheight) {
imgs[p].style.cursor="pointer";
imgs[p].onclick=new Function("document.getElementById(‘imgurl’).value = this.src; iw=window.open(‘http://inny.ipbfree.com/index.php?act=Attach&type=post&id=1804′,’ImageViewer’,’resizable=1,scrollbars=1′);iw.focus()");
imgs[p].width=(maxheight/imgs[p].height)*imgs[p].width;
imgs[p].height=maxheight;
}
}
}
}
ResizeThem();
</script>
<input type="hidden" id="imgurl">
OK, so if I understand what you want, the clickable images are on a page in domainB.com which is displayed within an iframe on a page in domainA.com.
You want to click an image on the domainB.com page and have it be inserted somewhere on the domainA.com page.
You will need to create a “redirector page” in domainA.com. Let’s call it redirector.htm. It contains the function qs() which can parse the parameters in a query string and turn them into variables that you can use.
So if the person clicks an image on domainB.com page, make that click generate this link: http://domainA.com/redirector.htm?imgurl=http://location.of.image.jpg&imgattribute2=whatever&imgattribute3=whatever
When redirector loads within the iframe, it will run qs() and parse out “imgurl”, “imgattribute2”, “imgattribute3”, etc. You can define variables like:
var imageURL=qsParm[‘imgurl’]
var imageAttr2 = qsParm[‘imgattribute2’]
etc.
Then build a new URL from those variables and have the parent document refresh itself to the same URL, but including those parameters.
Then run qs() on that document and parse the url again and do something with the parameters.
Hi – I have a page on domain-A with two IFrames. One frame comes from domain-B, and has links meant to target the second frame, whose content can come from domain-A.
I’m attempting to use your workaround for the IE7 problem. My coding knowledge might be far less then it needs to be for this, but here’s what I did:
1) Created ‘redirectTest.html’ and pasted the above script into the body of the page.
2) In the domain-B frame I created a link similar to the one you outlined in your most recent post: http://hddenver.com/redirectTest.html?geturl=http://www.hdwestern.com/testVideo.html
Obviously that link is written wrong. Did I also create the script page incorrectly? Any help would be appreciated. Thanks
Hi, please see the demo I just uploaded.
http://thedesignspace.net/iframetest
download zip of the files here:
http://thedesignspace.net/MT2archives/images/iframe/IE7iframe_demo.zip
it shows 2 iframes on a page communicating using this method.
I understand about the coding info above. However, I’m not the web designer on a site I’m having an issue with. Is there a way to install a hotfix or something to rectify this problem in MS Explorer 7? Please send me an email and let me know. Thanks so much.
Neil
Just add the site to your trusted sites, or change the setting described in the first paragraph for your medium security sites.
This may be unrelated but, from an iframe I want to have the parent page change while the page running in the iframe stays the same. I want our customers to be able to scroll to the item they want- then click the hyperlink and they be taken to a page describing the clicked item while the contents in the iframe remains. Instead when I click on the link inside the iframe, the frame changes to a full page and the parent page stays!
Rick, you can easily test if it is the same issue by changing the security setting in the Internet options called “Navigate sub-frames across different domains” to “Enabled.” If the problem goes away, it’s the same issue. Sounds like it is though.
sir,
your way of approach is precious.thank u for ur kind guidens.
this code open the .doc files inside the iframe well in the System that has msword2003. but it open the file in seperate browser with system that has msword2007. do u have any suggestion to this. plz kindly send me
Hai i m having two IFrames in a webpage
First Iframe has a DropDownList
Second IFrame has a textbox
Whenever i change the item in tehe dropdownlist of First Iframe the selected items’s text should be displayed in the Second IFrame’s TExtBox
How can i do this? From morning i m struggling with this issue please reply
hello all
how i can hide the div of domainB inside iframe of domainA ?
I am working on the same issue as `hello all
how i can hide the div of domainB inside iframe of domainA ?`
I appreciate any help, if I have solution I will post it here.
Thank you so much! You saved my life!
I removed the action for the else condition and it works perfectly!
*praise praise
hi,
plz clarify me whether doing CORS by using url fragment technique (proxyfying/ see my demo at url below) is different than you redirection technique?
If both of them are different then what are their pros and cons and which one should be preferably used.
my demo: http://t0mjane3.webng.com/parentpage.html
spot on stuff
—–