Customize Saba People Cloud themes using jQuery
Saba People Cloud provides for settings changes through the UI for theme styles and labels. This may not be suffiicient to achieve the workflow and usability improvements you need. To do more significant theme changes, you can use css and jQuery in the footer HTML file that can be uploaded to each theme. jQuery can make changes to elements based on their order in the DOM, on what comes before or after, or on the text of a link or within a table cell. It can also make functional changes that are impossible with CSS alone. For example, Saba links often truncate the Course titles, forcing the user to hover over the link to see the full title. We used jQuery to pull the full text of the link back into the link text to make it more useable.
Note that you must use non-conflicting jQuery calls to avoid interfering with Saba’s existing code (example non-conflicting jQuery wrapper is shown below, highlighted in yellow), and everything needs to be tested extensively in every browser your learners are likely to use. Also, some of the changes interfered at first (in Chrome only) with Saba’s Ajax search box. However this turned out to be something of a problem with their code and Saba fixed it for us.
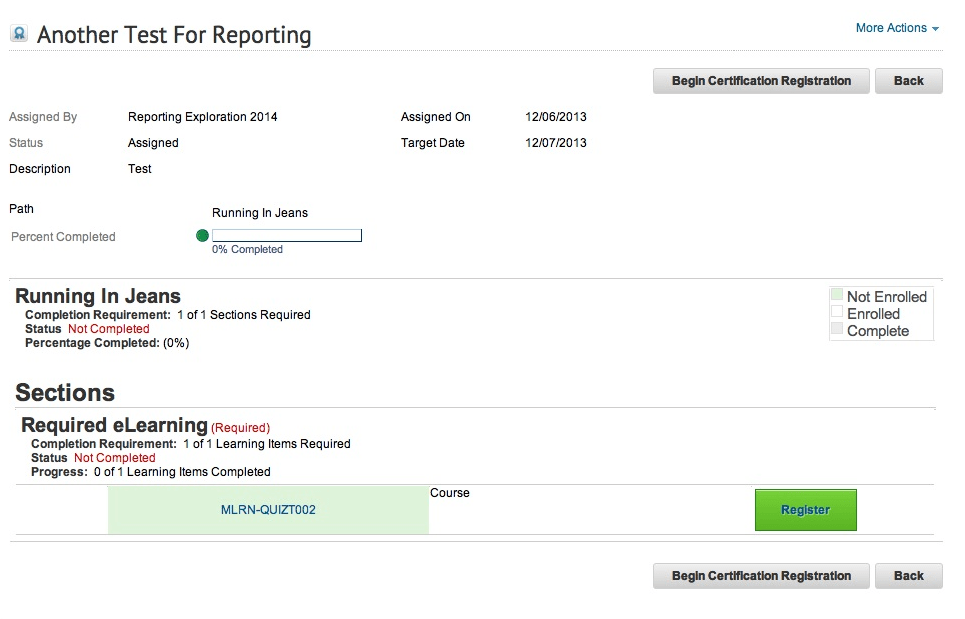
This screenshot of a Certification Detail page shows a few of the changes resulting from the code below. Typography and spacing changes are shown, the big green “Register” buttons, and the swapped enrollment status colors are shown.
Some of the theme changes from a footer.html file I’ve been working on are shown below. These alter the Cloud Theme.
<style>
/*swap the green/gray complete, not enrolled colors to match what our users will expect*/
.sbCompleteCell {
background-color: #EBEBEB;
vertical-align: middle;
}
.sbNotEnrolledCell {
background-color: #DEF4D9;
vertical-align:middle;
}
.sbContainerPageHeadingText {
font-size:18px;
}
.sbBoxDarkBorder{
background:none;
border-top:1px solid #CCCCCC;
}
/*change Register buttons to bright green web 2.0-style buttons (see screenshot)*/
.registerbtn {
-moz-box-shadow:inset 0px 1px 0px 0px #caefab;
-webkit-box-shadow:inset 0px 1px 0px 0px #caefab;
box-shadow:inset 0px 1px 0px 0px #caefab;
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #77d42a), color-stop(1, #5cb811) );
background:-moz-linear-gradient( center top, #77d42a 5%, #5cb811 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#77d42a", endColorstr="#5cb811");
background-color:#77d42a;
-webkit-border-top-left-radius:0px;
-moz-border-radius-topleft:0px;
border-top-left-radius:0px;
-webkit-border-top-right-radius:0px;
-moz-border-radius-topright:0px;
border-top-right-radius:0px;
-webkit-border-bottom-right-radius:0px;
-moz-border-radius-bottomright:0px;
border-bottom-right-radius:0px;
-webkit-border-bottom-left-radius:0px;
-moz-border-radius-bottomleft:0px;
border-bottom-left-radius:0px;
text-indent:0;
border:1px solid #268a16;
display:inline-block;
color:#306108;
font-family:Arial;
font-size:15px;
font-weight:bold;
font-style:normal;
height:40px;
line-height:40px;
width:100px;
text-decoration:none;
text-align:center;
text-shadow:1px 1px 0px #aade7c;
}
.registerbtn:hover {
background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #5cb811), color-stop(1, #77d42a) );
background:-moz-linear-gradient( center top, #5cb811 5%, #77d42a 100% );
filter:progid:DXImageTransform.Microsoft.gradient(startColorstr="#5cb811", endColorstr="#77d42a");
background-color:#5cb811;
}
.registerbtn:active {
position:relative;
top:1px;
}
</style>
<script src='//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js'></script>
<script>
//keep IE8 from choking if I forget to remove out a console.log debugging line
if (typeof console == "undefined" || typeof console.log == "undefined") var console = { log: function() {} };
//use non-conflicting jquery wrapper:
var jq = jQuery.noConflict();
jq(document).ready( function($){
/*make HTML in knowledgebase file description - render correctly*/
if($("div.sbMainContentArea.wdk_inventoryDetail").length>0){
var aa = $("div.sbMainContentArea.wdk_inventoryDetail span.sbOptionalInputLabel:contains('Description')").parent("td").next().find("span.sbAttributeValue");
$("div.sbMainContentArea.wdk_inventoryDetail span.sbOptionalInputLabel:contains('Description')").parent("td").next().find("span.sbAttributeValue").html($(aa).text());
}
/*Certifications Detail changes*/
if($("div.sbMainContentArea.wdk_learnerCertificationDetail").length>0){
/*hide the More Actions widget on the certification detail page only*/
$("div.wdk_learnerCertificationDetail table[name*='navtable']").css("display","none");
/*hide main tab bar Note: remove() and css fail on parents("table")[0] - remove fails in IE and css fails in FF*/
/*http://stackoverflow.com/questions/18919560/object-doesnt-support-property-or-method-remove*/
$("div.sbMainContentArea.wdk_learnerCertificationDetail div.sbMultiSectionTopContainer").parent().parent().parent().parent().css("display","none");
/*gray out "request learning links on certification detail page*/
$("div.sbMainContentArea.wdk_learnerCertificationDetail a.sbLinkGeneral:contains('RequestLearning')").css("font-size","9pt !important").css("color","#CCCCCC");
/*Make Register links in Cert table look like green buttons */
$("span.sbLinkTableDisplay a.sbLinkTableDisplay:contains('Register')").addClass("registerbtn");
$("span.sbLinkTableDisplay a.sbLinkTableDisplay:contains('View Progress')").addClass("registerbtn");
/*make "Sections" heading in certs bigger and add space to separate it from stuff above*/
$( "td.sbContainerPageHeadingText:contains('Sections')" ).css( { "font-size":"24px", "padding-top":"24px" });
if($("div.wdk_teamCertificationMatrix").length>0){
$("th.sbListHeaderCell").attr('nowrap','');
}
/*sbMainContentArea wdk_learnerCertificationDetail certification detail area*/
$( "span.sbContainerPageHeadingText:contains('Completion Requirement')" ).css({ "font-size": "12px", "margin-left": "10px" });
$("span.sbContainerPageHeadingText:contains('Status')").css({ "font-size": "12px", "margin-left": "10px" });
$("span.sbContainerPageHeadingText:contains('Progress')").css({ "font-size": "12px", "margin-left": "10px"});
$("span.sbContainerPageHeadingText:contains('Percentage Completed:')").css({"font-size": "12px", "margin-left": "10px" });
/*change font size of headings on detail page*/
$("span.sbContainerPageHeadingText font").css( "font-size", "20px");
$("span.sbContainerPageHeadingText font").css( "padding-bottom", "10px");
$("span.sbMainPageSubHeaderText font").css( "font-size", "20px");
$("span.sbMainPageSubHeaderText font").css( "padding-top", "10px");
$("span.sbMainPageSubHeaderText font").css( "padding-bottom", "2px");
/*make the complete title of the link show up in the link instead of the truncated version*/
$("td").find("a.sbLinkTableDisplay").filter(':contains("...")').each(
function(){
$(this).text($(this).attr("title"));
});
$("span.sbLinkTableDisplay").parent("td").css("vertical-align","middle");
}//end Certifications Detail changes
/*hide Version and Recertification columns in Certifications Portlet*/
if($("table.certificationPortlet").length>0){
$("table.certificationPortlet table#idData_simpleTable td.sbListOddCell:nth-child(3)").hide();
$("table.certificationPortlet table#idData_simpleTable td.sbListOddCell:nth-child(6)").hide();
$("table.certificationPortlet table#idData_simpleTable .sbListPorletEvenCell:nth-child(3)").hide();
$("table.certificationPortlet table#idData_simpleTable .sbListPorletEvenCell:nth-child(6)").hide();
$("table.certificationPortlet table#idData_simpleTable th.sbListPortletContentHeaderCell:nth-child(3)").hide();
$("table.certificationPortlet table#idData_simpleTable th.sbListPortletContentHeaderCell:nth-child(6)").hide();
}
/*increase font size in left nav*/
$(".left-nav-panel").css("font-size","14px")
/*Make Register links in Cert Learning Offerings table look like green buttons */
$("table[summary='Table Data:Learning Offerings'] a.sbLinkGeneral:contains('Register')").addClass("registerbtn");
$("table[summary='Table Data:Learning Offerings'] a.sbLinkGeneral:contains('Launch')").addClass("registerbtn");
if($("a.sbWDKButton:contains('Launch')").length>0){
$("a.sbWDKButton:contains('Launch')").addClass("registerbtn").removeClass("sbWDKButton");
}
}) //end document ready
</script>
<div > Put footer text here </div>