Changing the window scope in Firebug
If I had to choose one piece of advice for new web developers, I’d tell them to learn to use Firebug. Firebug is probably the most valuable debugging tool available, but if you are just getting started, it may seem pretty opaque at first.
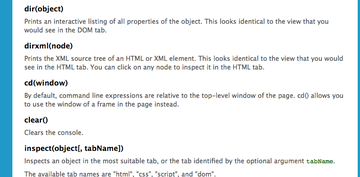
In addition, some things do not appear to work as advertised. In particular, the “cd” function does nothing as far as I can tell.
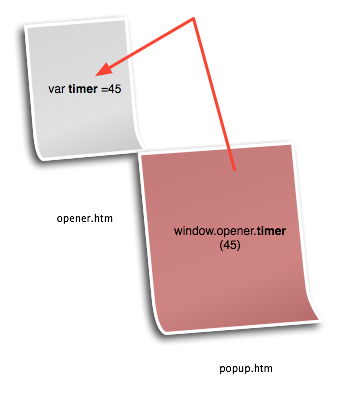
The page that documents the commands you can use within Firebug lists the cd command as a way of changing the window scope:
Continue reading