
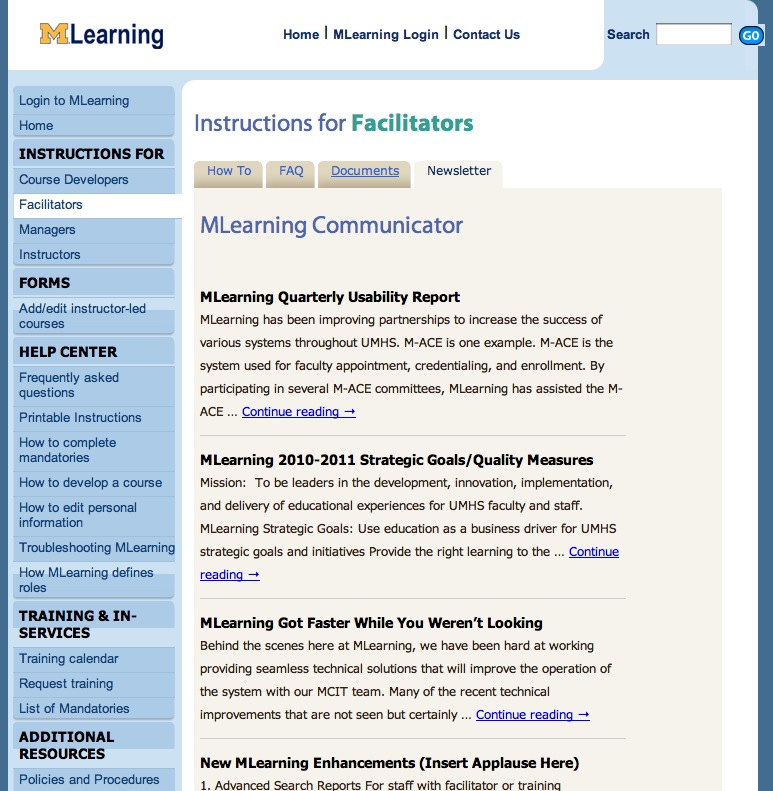
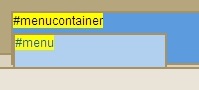
The z-index bug in action
Although Internet Explorer 8 has been widely adopted, IE 7 is still the browser in use at my office, so all new projects must be compatible with it. Even though IE7 was already obsolete when we adopted it, it was a wonderful change from IE 6, because of the reduced need for CSS and javascript hacks, workarounds and compromises in general.
So it was a surprise to realize that an old Internet Explorer 6 stylesheet problem, the “z-index bug” still lingers on. You’ll know you’ve hit this bug when your drop-down menus fall UNDER elements that are lower down on the page. (…I should add: and there are no iframes or frames on the page).
There are several sites that do a fantastic job of telling you exactly why this happens. I’m just going to tell you how to fix it. In fact, if you want to jump to the fix right now, click here
Continue reading