Start building your pages
Ads by Google
Posted by ellen at May 12, 2007 07:03 PM
Now you are ready to start building pages.
Important: You will find that Dreamweaver 8 does a much better job of displaying this module, complete with all the Server Side Includes, than earlier versions. It is possible to use earlier versions, but you will only see the central content area of the page, and not the Header/Footer areas or Navbar area.
Note: Typical Dreamweaver-generated javascripts used for rollover images and creating popup windows are already included in the template. You do not need to add them again.
The content area
Start adding your own content to the module
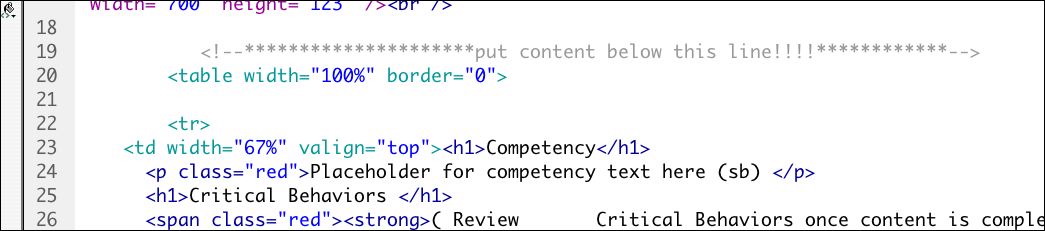
- Open page01.htm and look at the source code.

Click to enlarge imageFind the lines that say:
"*****Put content below this line!!!****"
and
"*********Put content above this line!!!******"
Add your content between these lines! The area between these two comments is the only area in this file you should need to modify, except if you wish to hide chapter and page titles as described below. - If you do not want the automatic Chapter and Page titles to show, simply add the following to your css-local/userStyles:
#pageTitle {
display:none;
visibility:hidden;
}
The Standard Layout Grid
A grid has been devised to facilitate a standard look for all the modules. The grid consists of two columns, with a width ratio of 67% to 33%. The order and width of the columns can vary as needed, but try to keep the overall ratio the same wherever possible.Click the image below to see the two columns highlighted in red.
Layout Examples
Some examples of the use of the grid are shown below for inspiration. Click each image to see enlarged view.





