Publish the Captivate file
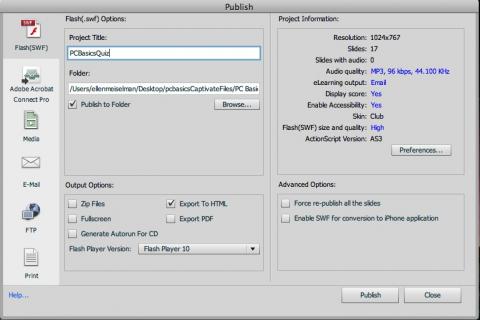
- In the Publish window select Flash (SWF). Check Publish to Folder. This will help keep your published files in one piece, isolated from unrelated files.

Ads by Google
Posted by ellen at January 31, 2011 10:33 AM
- Take note of the Resolution values in the Project Information area at upper right. Also note what your project title is. Captivate will create a folder with that title, at the location shown in the "Folder" field, and add the published files to it. Click Publish.
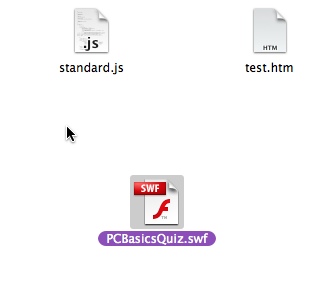
- Once the files are published, locate and open the new folder. You will probably need to change the name of the SWF file. I've noticed that people like to use long phrases for the titles of their projects, which is definitely more readable for humans, but since Captivate defaults the the name of the swf file to the project title, it can create long unwieldly URLs in our final project. (The project title can also be changed at publish time, but this process can be confusing for some users.) Change the filename of the swf you just created to something brief but meaningful. For example "Point of Care Glucometer Part I.swf" could be changed to something like "poc_gluc1.swf" The name should have no special characters in it other than hyphens or underscores, and no spaces.

Drop the SWF into place in the module
- Open the learning module template folder for the module you are working on. Create a new folder at the same level as the "js", "css", "includes" and other common folders. Call the new folder "captivate". If you are going to use multiple Captivate files in this module, make subfolders inside the captivate folder for each one, named for each file. Drop the SWF file and any accompanying files or folders that were published with it into the appropriate folder.
In the example below, there are four subfolders, containing the SWFs and accompanying support files for four quizzes. I've also stored backups of all the original Captivate files there, which can be a useful practice if space is not an issue.
- In Dreamweaver, open the file pageArray.js in the js-local folder for your module.

- Look for the line "var PageArray". If you aren't familiar with the page array, brush up on the concepts here: [LINK]. You will need to add an entry for each page containing a Captivate quiz. An example Captivate entry is shown below:

- Here is a sample page array containing several Captivate entries:
var PageArray = new Array(
{buttonTitle:'Competency Criteria', title:' ', url:'page01.htm', chapter:0,level:1 },
{buttonTitle:'Multiple Choice Quiz', title:'', url:'captivateWrap.htm?&swf=captivate/quizMC/quizMC.swf&w=1024&h=768',chapter:1,level:1, type:'C', quiz:'200100000015', countscore:1 },
{buttonTitle:'RN Student test 1', title:'', url:'captivateWrap.htm?&swf=captivate/quiz1/quiz1.swf&w=800&h=600',chapter:2,level:1, type:'C', quiz:'200100000016', countscore:1 },
{buttonTitle:'RN Student test 2', title:'', url:'captivateWrap.htm?&swf=captivate/quiz2/quiz2.swf&w=800&h=600',chapter:3,level:1, type:'C', quiz:'200100000017', countscore:1 },
{buttonTitle:'RN Student test 3', title:'', url:'captivateWrap.htm?&swf=captivate/quiz3/quiz3.swf&w=800&h=600',chapter:4,level:1, type:'C', quiz:'200100000018', countscore:1 },
{buttonTitle:'>Score & Status Page: Complete this Module', title:'',url:'scorePage.htm',chapter:12,level:1 }
//IMPORTANT!!! the last item does NOT get a comma at the end
); //do NOT delete this final punctuation - Explanation:
The pageArray item properties which are significant for Captivate quizzes are highlighted in yellow below.
- buttonTitle and title are handled as usual.
- url - for Captivate quizzes, this should always point to "captivateWrap.htm?swf=captivate/path/to/your.swf&w=1024&h=768" where captivate/path/to/your.swf represents the relative path to your swf file from the file captivateWrap.htm, and w and h are the width and height of your captivate file.
- chapter and level are handled as usual.
- type should always be 'C' for Captivate quizzes.
- quiz must be a unique (unique within this module) 12-digit number that starts with any digit but zero.
- countscore can be either 1 or 0, for scoring or non-scoring quiz as desired.
- Important: The last page in any module with quizzes must be scorePage.htm as shown in the Page Array above.
- That's really all there is to it. Publish the Captivate files, drop them into the template folder, and add an entry for each quiz page into the Page Array. Test your module in your LMS to see how it tracks scores. Be sure to add a mastery score into the manifest, as you would for any scored SCORM activity.
Ads by Google