Although Captivate has its own SCORM interface, its reliability in our LMS over the last few years has become increasingly problematic. Data gets lost, quizzes score incorrectly, or do not complete at all, and there is a lot of frustration.
At the same time, there has been increasing demand from subject matter experts and educators for inexpensive, easy to learn tools like Captivate that leverage their Powerpoint skills but have plenty of flexibility and options for interactivity. So something had to be done to make Captivate useful again.
What I decided to do was to turn over all the SCORM communication for Captivate activities to our HTML template, which doesn't have the communication issues of the Adobe products. Using the SCORM template as a wrapper does not add a lot of work to a project, in fact, it requires only one line of code to add a scored Captivate or Presenter quiz to a template-based learning module.
Any type of scored Captivate file will work - both question slides and interactive slides. The module can handle one or more Captivate quizzes, either by themselves, or in combination with other types of content and quizzes, such as Questionmark Perception or the template-based interaction quizlets.
Ads by Google
Posted by ellen at January 25, 2011 09:27 PM
What the user sees
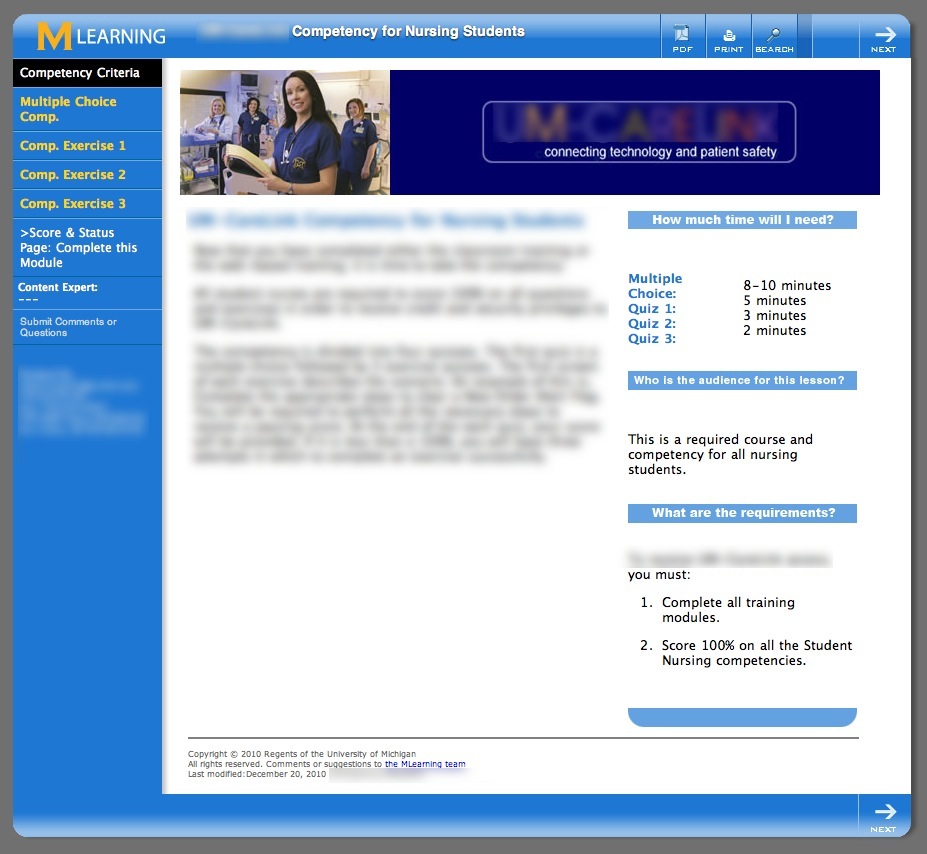
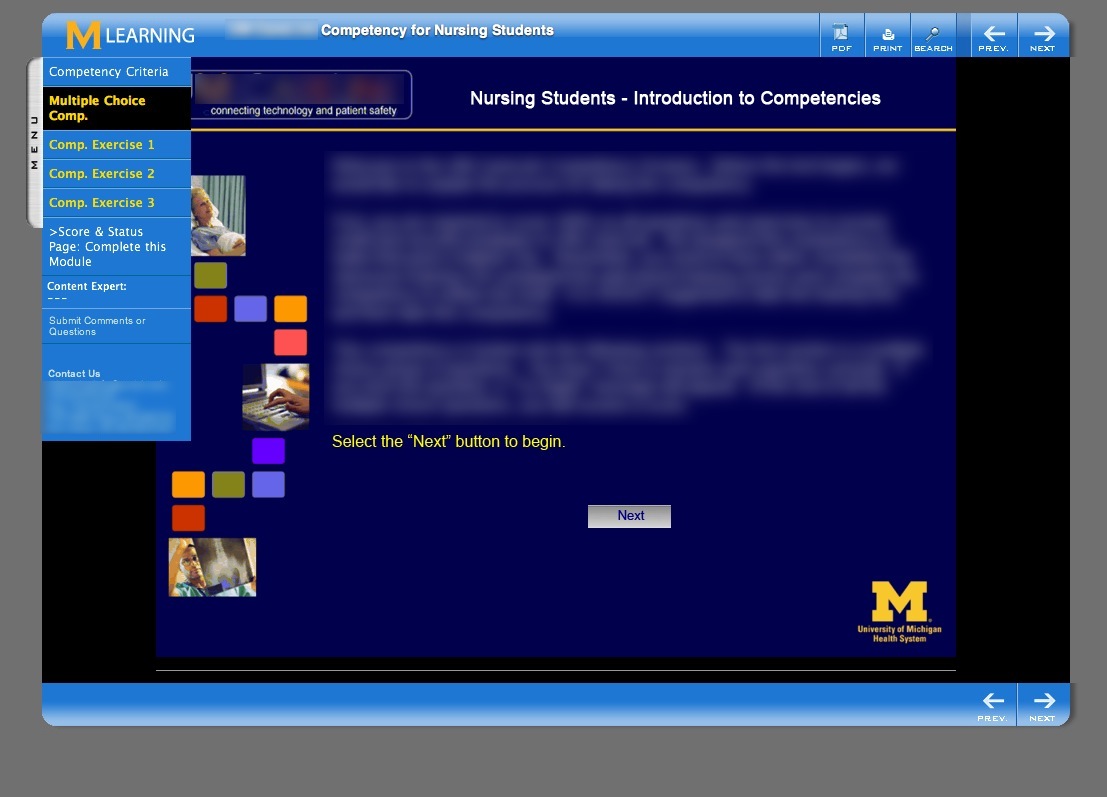
- When a user opens a template-based learning module with embedded Captivate files, they first see an introductory page, which can be used for course objectives, duration, etc. . The 4 Captivate files in the module below are listed in the nav bar on the left. Each one is on a separate page. This module uses a multiple choice Captivate quiz followed by three interactive simulation quizzes.

- Clicking the Multiple Choice button opens the first Captivate file. Note that there is no longer a left-hand navbar showing but there is a little metallic menu "handle" on the left, which increases the amount of room available for the movie.

- If the user wants the menu back, clicking the menu handle will re-open the navbar on top of the Captivate file. Even without the navbar, the user can still navigate away from the current page by using the Previous/Next arrows at top and bottom of the page, so they aren't stuck. But it is there as an option.

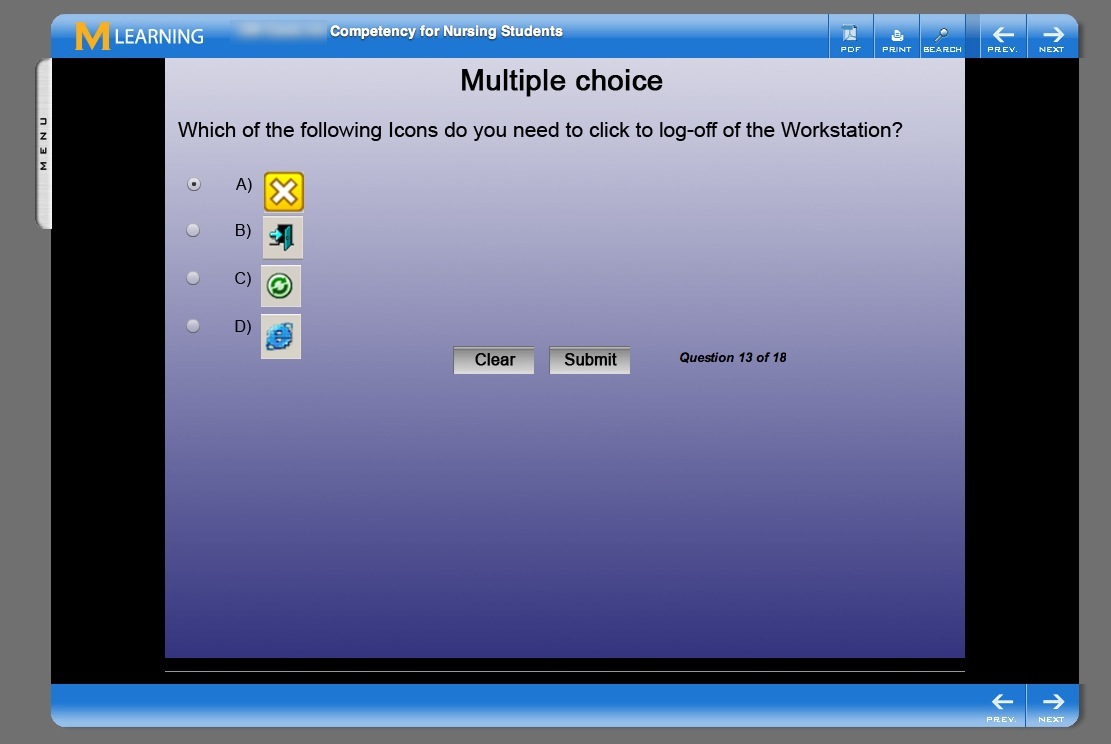
- The user works through the multiple choice questions ...

- Questions can include text and graphics.

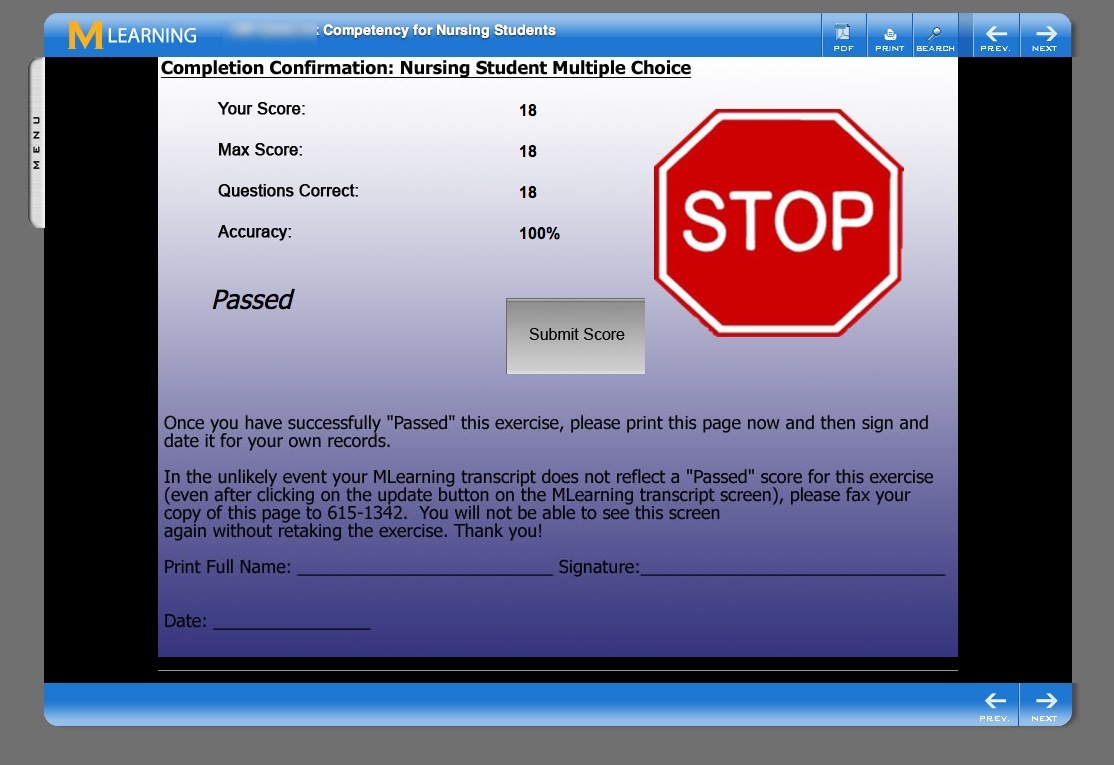
- At the end of the quiz, a summary page is shown, with a Submit Score button.
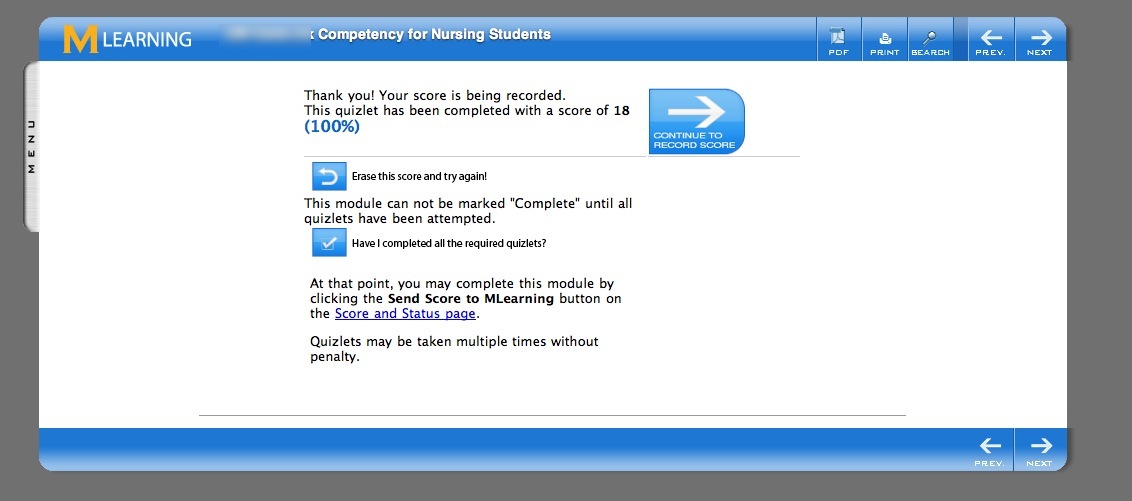
- Clicking the Submit Score button sends the score to the module. The user is presented with several choices as to what to do next: continue to the next page, erase the score and try again, or jump to the final score and status page for the whole module.
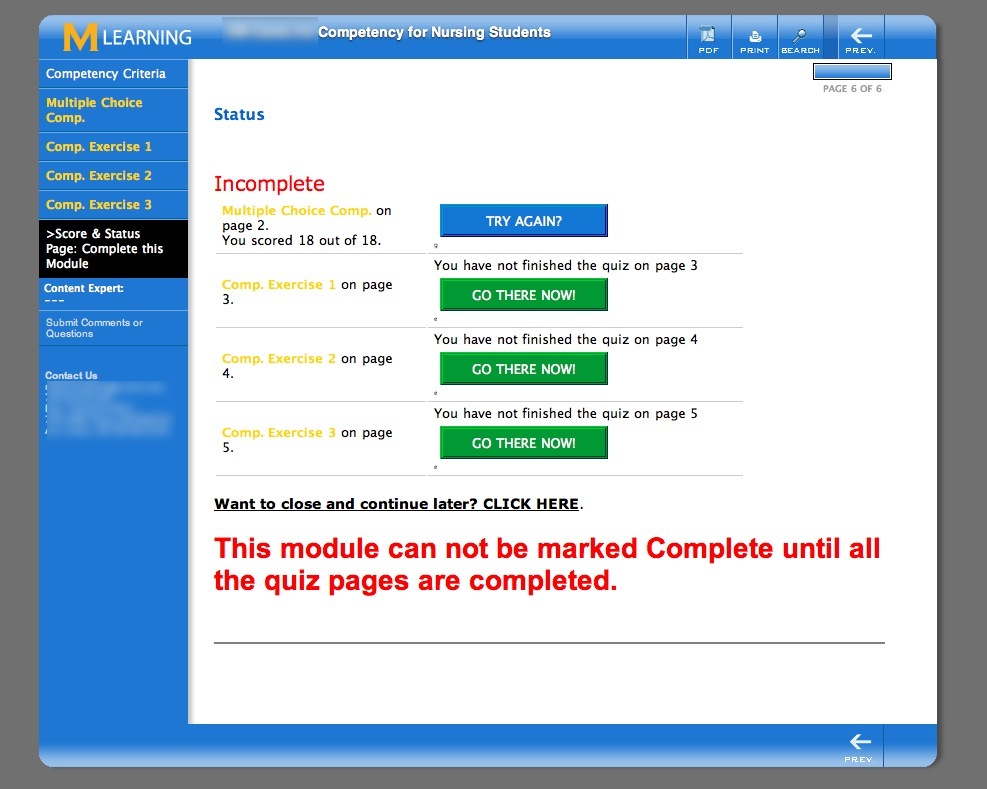
- The score and status page lists all the quizzes in the module, with their completion status and scores, if any. Quizzes can be any combination of Captivate, Questionmark, Qualtrics or Interactions pages.

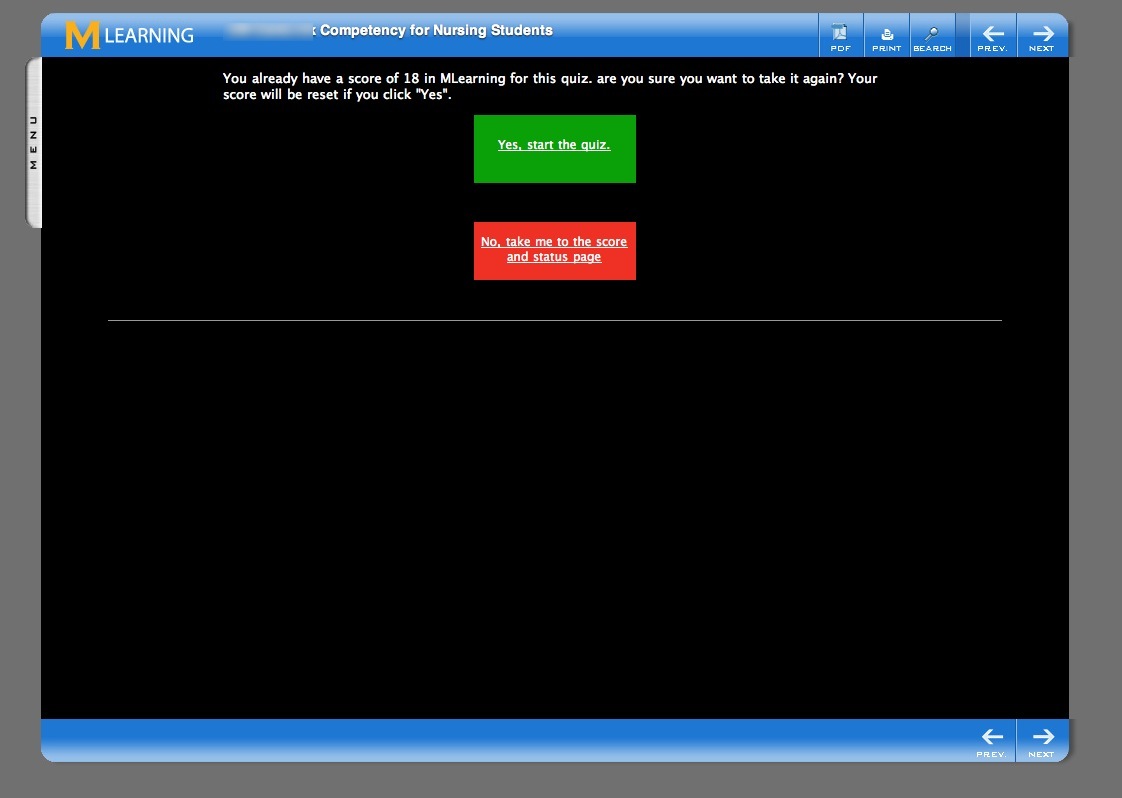
- If a user clicks one of the blue Try Again buttons on a Captivate quiz, they will be presented with this screen, which asks them to confirm that they really want to take the quiz again. This is because once the Captivate quiz starts playing, it will wipe out any score they had before. This extra step should help prevent accidentally overwriting good scores.
They will also see this screen if they simply accidentally navigate back to a completed Captivate quiz while browsing through the module.
Ads by Google