Firefox not displaying XML file as a tree
I usually troubleshoot XML files by simply dragging them into a Firefox browser window. Unlike other text files, Firefox displays XML in a handy tree format, as show below.
Continue readingSolving technology problems, one at a time
I usually troubleshoot XML files by simply dragging them into a Firefox browser window. Unlike other text files, Firefox displays XML in a handy tree format, as show below.
Continue readingFrom Transforming Professional Healthcare Narratives into Structured Game-Informed-Learning Activities by Begg, et.al.
The Virtual Patient specification was developed to take advantage of the natural affinity for the branching narrative style of much of medical education. The Virtual Patient is a common standard by which patient cases can be structured in a manner that can be read by many game and simulation systems.
A virtual patient represents whichever characteristics of the patient are relevant to the current educational context.
Continue readingWhen creating a Google gadget that pulls data from an XML file, you will probably notice that the data doesn’t update right away in the gadget even after you have changed the file. This caching behavior can make it very difficult to troubleshoot, and you’ll probably want to shut it off while developing.
It took me a while to find this so I’m posting it here:
From Google’s “Refreshing the Cache” instructions:
To make sure your gadget fetches fresh new content at least once per interval, simply specify a value (measured in seconds) for the refreshInterval parameter. For example:
// Fetch fresh content every half hour
_IG_FetchContent("http://news.google.com/?output=rss", callback, { refreshInterval: (60 * 30) });
// Fetch fresh content every 10 minutes
_IG_FetchContent("http://news.google.com/?output=rss", callback, { refreshInterval: (60 * 10) });
// Fetch fresh content every 30 seconds
_IG_FetchContent("http://news.google.com/?output=rss", callback, { refreshInterval: 30 });
// Disable caching completely and fetch fresh content every time -- !! Try to avoid using this !!
_IG_FetchContent("http://news.google.com/?output=rss", callback, { refreshInterval: 0 });
function callback(response) { ... }
Continue reading
When developing an xml-based application, you may come across the need to include HTML data in xml nodes. The problem is that unless this data is escaped in some way, it is interpreted as xml and will cause a malformed structure. The easiest way I’ve found so far to use a CDATA attribute to escape the code automatically. Then, when you are creating an xsl fragment to edit or display the data, use
Continue readingReload Editor Tutorial Part III – Adding Attributes
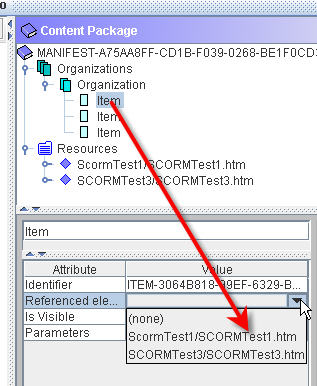
To associate an item with its resource, under Organization, select the item. Its Attributes appear below.


Reload Editor Tutorial Part I – Create a package and import resources
With an emphasis on use for SumTotal 6.5 and SCORM 1.2
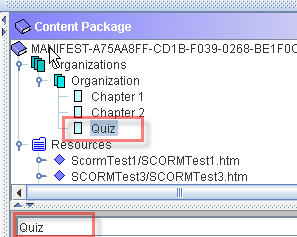
Once you have completed building a single learning module (called a “SCO” or “Shareable Content Object” in SCORM terms), you will probably want to link it together with a quiz or with other learning module SCO’s.
To piece together multiple SCO’s into a single learning module, you will need to replace the manifests created with each SCO with a single manifest that lists all of them. The Reload Editor is a tool which will allow you to create manifests which aggregate all types of learning modules together into a larger package.
Continue reading