Stretchy Captivate that fits the Saba Player frame, on all browsers
Web-based learning activities in our old LMS were displayed in a flexible-size frameset, – the Rustici SCORM Engine player window. The SCORM Engine spoiled us with its many settings
Content that needed to be large simply stretched the window larger. We have HTML content with varying page lengths and Flash-based Captivate content that displays with slightly different dimensions in different browsers. When I first experimented with Saba’s fixed-size frame sets, I was a bit dismayed. I felt like I’d taken a time machine back to the era of fixed-size CD-based content.
Captivate modules in particular were cropped by the frameset just enough to make them unusable.
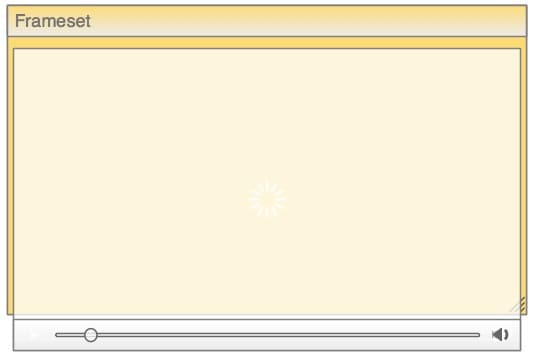
Sometimes the player at the bottom of the presentation would be fine in one browser, and cut off in another:
Sometimes the right side of the player would be cut off:
Resizing the Saba player to compensate for a specific browser only made trouble in other browsers. We also found that merely using Captivate’s scaleable SWF did not work in all browsers: in Chrome, the content would appear postage stamp sized..
We really had two problems to address: forcing single-sized Flash content to stretch to fit the player dimensions, no matter what it was, and forcing the Saba Player to stretch or maximize to fit other content, at least up to a certain point. Many people have wide screens and forcing a full-screen view is excessive, if not irritating.
We found the solution to the Captivate problem in an article by Jim Leichliter on CaptivateDev.com. The key features include changes to HTML, Javascript and CSS:
HTML:
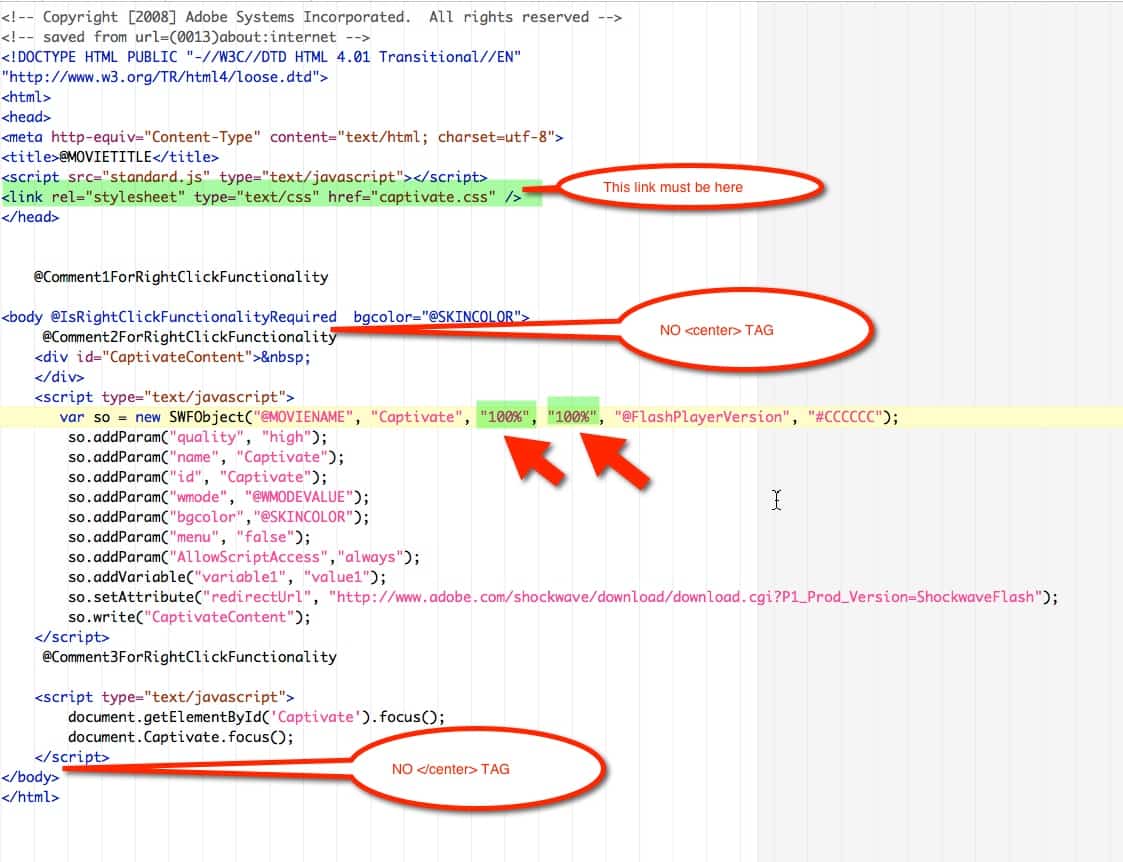
Remove the <CENTER></CENTER> tag which still exists in the body section of some publish templates.
Javascript: Define the SWFObject dimensions as 100% for width and height:
var so = new SWFObject(“@MOVIENAME”, “Captivate”, “100%“, “100%“, “@FlashPlayerVersion”, “#CCCCCC”);
for non-SCORM publishing, this script is located in
Templates/Publish/standard.js.
For SCORM, it is in
LMS/Standard/SCORM/Default/js/SCORM_utilities.js
CSS: the html, body and #CaptivateContent elements should be set to height:100%. I added the requirement for CaptivateContent to be 100% since without it, Chrome still displayed the Captivate at postage stamp size.
html,body,#CaptivateContent { height:100%; } body { margin:0; padding:0; overflow:auto; }#CaptivateContent { text-align:center; }
These styles may be located in the HTML, or in a separate template file, called scale.css or centre.css depending on how you are publishing.
For our purposes, I had the Captivate developers change two of their publish template files: “standard.htm” and “scale.css” . standard.htm publishes to a file that has the same name as the project (“myproject.htm”). scale.css publishes to a file called “captivate.css”
I ended up giving them instructions rather than a single file to use, because for some reason their publish templates appeared to vary a bit, perhaps with versions of Captivate and the fact that they were sometimes choosing one setting and sometimes another.
On a Mac, these files are located at
/Applications/Adobe Captivate 5, 6, 7, etc./Templates/Publish/standard.htm
On PC they are:
C:\Program Files\Adobe\Adobe Captivate 5, 6, 7, etc\Templates\Publish
or
C:\Program Files (x86)\Adobe\Adobe Captivate 5, 6, 7, etc\Templates\Publish
depending on the setup.
We also found that in a corporate environment it can be more challenging to change files located in Program Files. On the Dev’s PC’s, they were at least partially locked down and could not be replaced by dragging new files into the folder . Attempting to drag a new version over the old one resulted in permissions errors, even for people who had administrator rights on their machines. Strangely, copying and pasting the new files into the folder did work.
Resources: