Enable the Debug Menu in Safari
I find the new debugging tools in Safari almost as useful as Firebug. There’s a Web Inspector that lets you see exactly how the HTML is formed, a Javascript console that lets you see errors and debugging messages written into the code and much more.
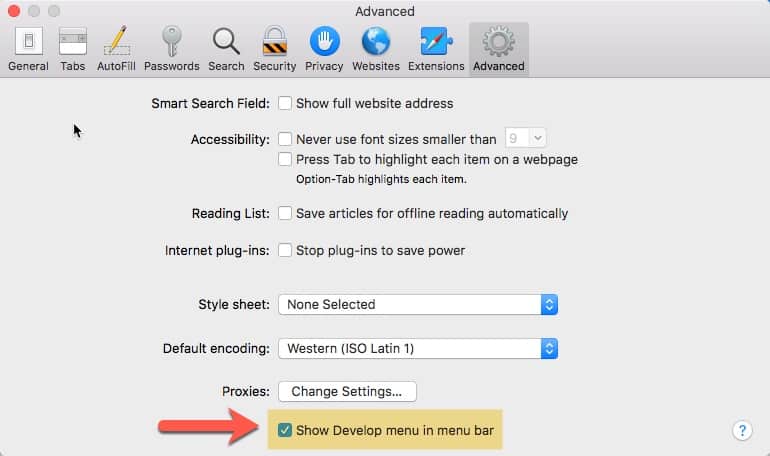
But to use them you must enable the Debug menu in Safari. Open Safari preferences in the Safari Menu, click Advanced, and select Show Develop menu in menu bar.

What can you do with the new menu?
By far the most important item for me is Show Error Console. When this is selected, you can view the underlyingHTML for the page, Javascripts and a FireBug-style error console with syntax errors and warnings. The error console also displays other messages from console.log, console.error, console.warn, console.assert, and console.info functions inserted into code.
Other selections include:
- Open Page With, which lets you open the displayed webpage using a different web browser on your computer.
- User Agent lets you change how your web browser is identified by the web server. This is useful when a site is serving different pages or css to different browsers. Changing this does NOT emulate the browser, just fools web server into thinking that you are using some other browser.
- Show Web Inspector: The Web Inspector lists the assets associated with the webpage being displayed, such as documents, style sheets, and scripts. Clicking with the inspector on the page will highlight the code and assets for that element.
- Show Snippet Editor to quickly test small fragments of HTML without opening an entire webpage.
- Show Extension Builder a tool used by developers to package and provide metadata for extensions they create.
- Start Debugging JavaScript turns on script debugging.
- Start Profiling JavaScript starts recording a profile of any JavaScript scripts being run by the current webpage.
- Disable Caches causes Safari to retrieve a subresource from the web server each time the subresource is accessed, rather than using a cached copy.
- Disable Images Causes Safari to show the alternate content for images instead of the images themselves. Great for checking accessibility of images.
- Disable Styles shuts of all CSS styles.
- Disable JavaScript shuts off JavaScript.
- Disable Runaway JavaScript Timer The Runaway JavaScript Timer interrupts the execution of very slow scripts, so you can regain control of Safari. This shuts it off.
- Disable Site-specific Hacks Shuts off special code that allows incompatible webpages to behave normally.
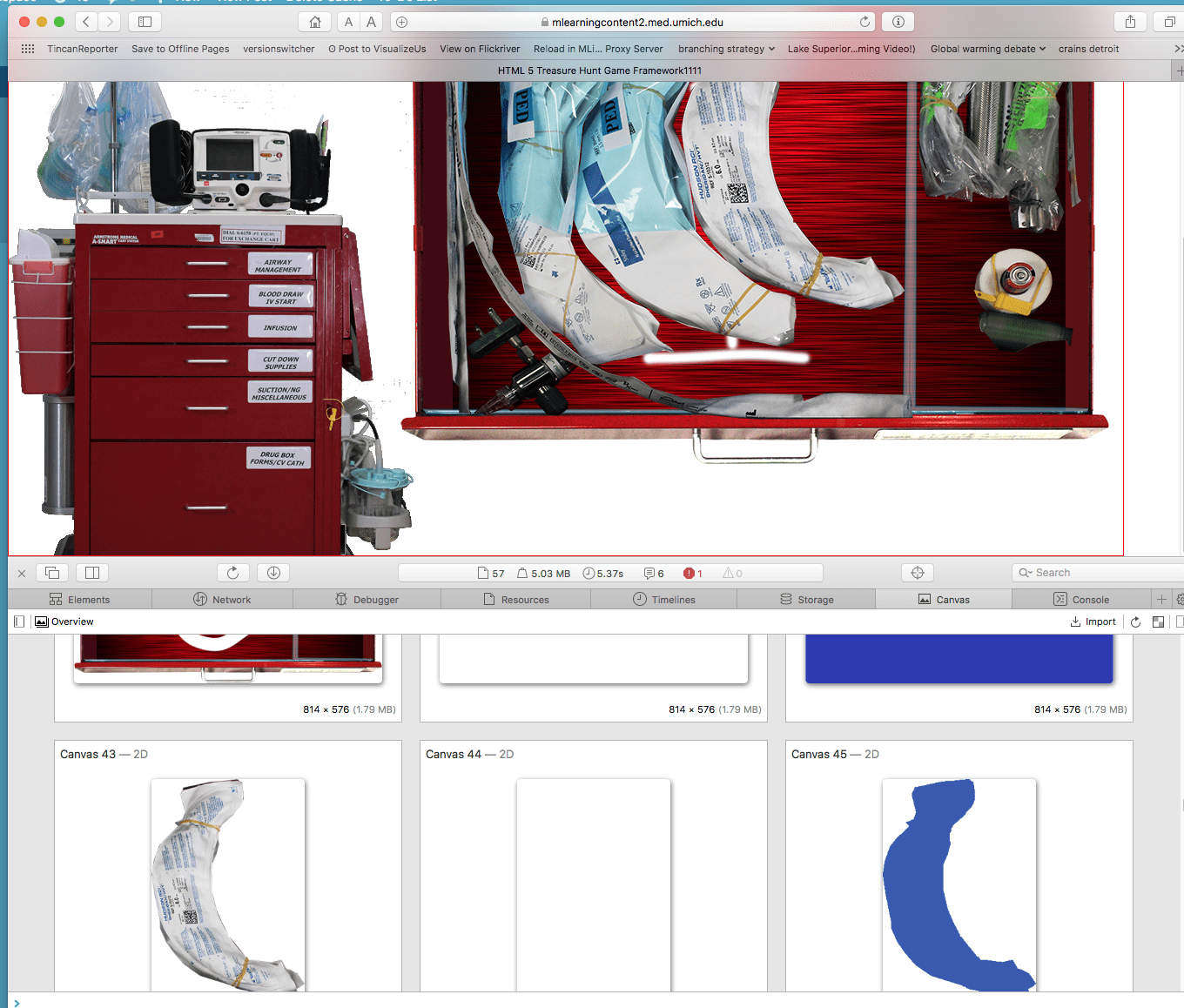
- And…you can examine elements on the HTML5 Canvas in more detail than in Firefox or Chrome.