CSS Border-top does not show in empty cells
In IE, borders created by styling a table cell with “border-top” attribute do not show up when used on a td tag, unless there is some content inside the cell, at least a non-breaking space. This is not the case in other browsers – the border will show up even when the cell is blank.
In the example below, there is a single table, with three columns and three rows, but only the first 2 rows contain anything. The last row is completely empty. The tag “td” has been styled with
border-top-width: 2px;
border-top-style: solid;
border-top-color: #003399;
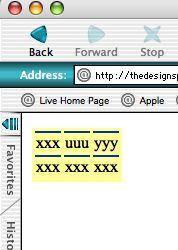
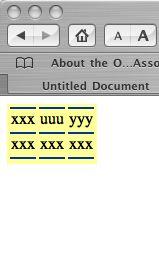
The 2 screenshots below show that in IE, the third row of borders disappears, while they do show up in Safari.
 |
|
|
Internet Explorer (mac) |
Safari |
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style type="text/css">
<!--
td {
border-top-width: 2px;
border-top-style: solid;
border-top-color: #003399;
}
table {
background-color: #FFFF99;
}
-->
</style>
</head>
<body>
<table border="1" cellspacing="3">
<tr>
<td>xxx</td>
<td>uuu</td>
<td>yyy</td>
</tr>
<tr>
<td>xxx</td>
<td>xxx</td>
<td>xxx</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>

Do you have a solution?
Yes, put “nbsp;” in the table-cell.
—–