I am working on a game which requires people to log in by selecting whichever team they are on. Each team is made up of several departmental units.
People probably won’t know what team they belong to the first time they play. There is no list of all the potential players, so it isn’t possible to automatically associate users with teams.
So we constructed an entry page which lists all the departments and which teams they belong to. People find their department, and are automatically associated with a team.
It required creating a little script to pass the name of the team along to the game login page.
Presumably people WILL know what department they are in, and will be able to select their team in that manner.
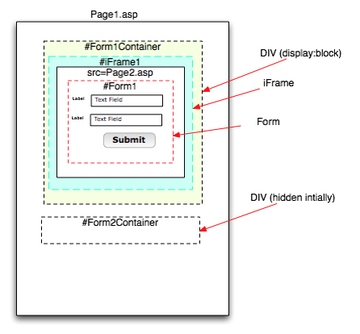
The problem was, the team name has to be passed to Questionmark Perception’s login page, since it requires the team name to send whatever points are earned to the appropriate team.
I used the following javascript to set a hidden field “GROUP” on Questionmark’s login page, when a player clicks the team link on the Entry page.
Continue reading