Javascript is a loosely typed language, which means it is possible to define a variable without specifying what type of data it holds (string, integer, floating point, etc.). This can cause problems if you think a particular value is a number when in fact it is a string. A string must be converted to a number to use it in calculations.
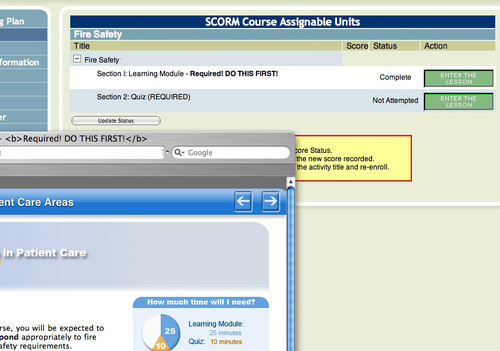
For example, when working with SCORM elearning software, scoring and performance data is stored in a Learning Management System as strings. If you need to do calculations with the data after retrieving it, the string data must be converted to integers or floating point type.
The parseInt() function can be used for this purpose. It parses a string and returns an integer. However use of the function without understanding the details can lead to unexpected results. If your string begins with a zero, the number will be evaluated in octal instead of decimal system. In Octal, 08, 09 are not valid numbers, and 010, 011, etc. will not represent the same values as they would in decimal system.
Continue reading