JW FLV Player and Red5 apparent buffering bug
A few months ago, we installed Red5 0.7.0 on a Windows server to stream Flash video inside the firewall. This server is used mainly to stream short clips that are embedded in learning modules.
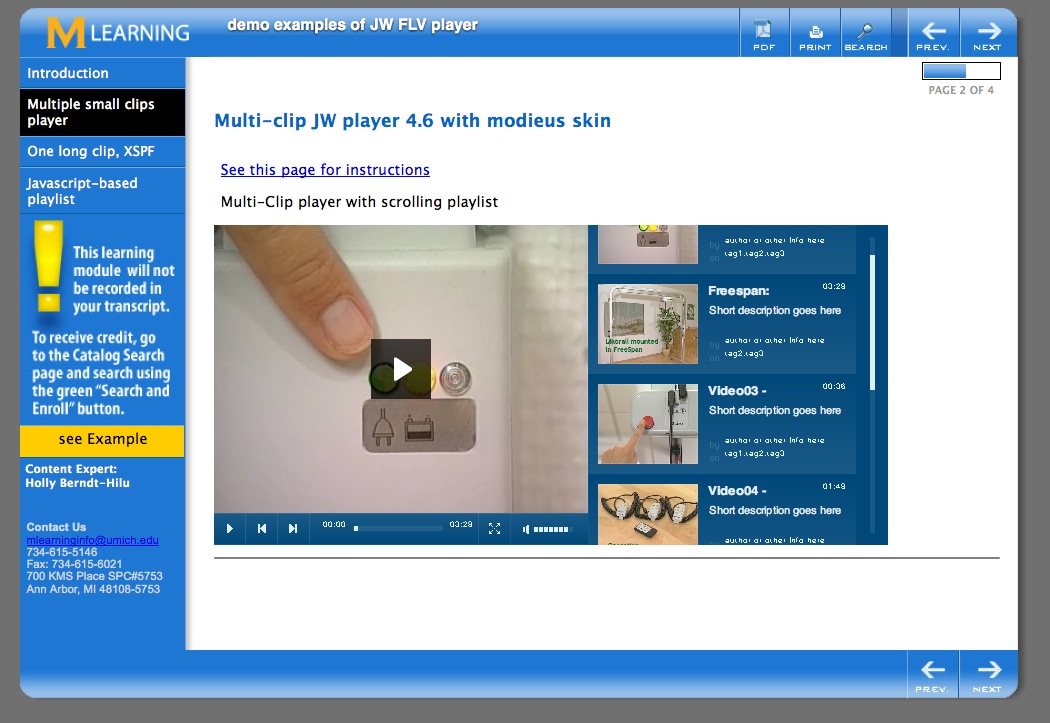
The JW FLV player v. 4.6 is included in the learning module template and enables us to display the videos with a high degree of flexibility.
Example of a player that contains multiple short video clips.
The player generates a navigation listing on the right from the XML playlist.
Continue reading