Category: Flash
A SCORM-ready template: Part 2A. Add Flash Video to your learning module
What files are required to add video to your learning module?
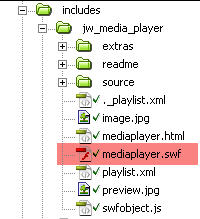
The player we are using for embedding streaming media into the SCORM template. is the Jeroen Wigering media player. Some of the necessary files are already included in the template and do not need to be touched:
- includes/mediaPlayer.swf (already included in template)
this file generates the player according to the settings you include in the content page.

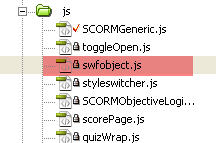
- js/swfObject.js (see for more info on swfObject
this file contains the code necessary to avoid the ActiveX problem with embedded SWFs in Internet Explorer, and generates embed code used by other browsers. A reference to this file already exists in the head of each module page, so you do not need to include it again.

No sound on Flash player 9 on some PC’s
We had a problem with some people not being able to hear the sound on Flash videos, even after adjusting all their volume controls carefully. It turns out that sometimes the correct settings don’t get
Continue readingGooberGuide to Adobe Captivate
I got a chance to take a look at a new Captivate eBook the other day, “GooberGuides – Captivate Tips & Tricks,” and I really wish I’d had this months ago. Captivate Tips and Tricks is a compendium of all the time-saving answers the other books never tell you. For example the tip on how to use wildcard text in text entry boxes would have been well worth the modest price of the ebook when I ran into that problem on a recent project.
The chapter on preventing project corruption is brief but extremely useful. If you’ve worked with Captivate for a while, you’ve probably corrupted a project. The tips in this chapter should be on the opening splash screen when you first launch Captivate.
Continue readingUsing the JW player to run javascripts at specific time points in the video
Note: this tutorial is still very much in draft form. Additional instructions for those not familiar with javascript and more examples will be added soon.
The Jeroen Wijering Media Player is a widely used free, open-source Flash-based media player, available for download from Jeroenwijering.com.
The JW player has an extensive Javascript API which allows it to communicate with events and elements on the page it is embedded in. Using this feature, the player can execute javascript functions on the page whenever the video reaches a specific time point.
Continue readingTiming issues with IE6 and SWFObject
iPresent is new software for Windows that creates synchronized powerpoint and video presentations. It outputs to a variety of formats, but I purchased it for its Flash output capabilities.
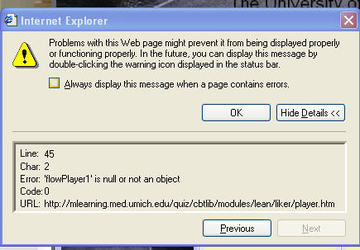
However, when I output a file using the latest version, I found that IE6 was giving an error whenever a Table of contents button or slide thumbnail was clicked on:

How to analyze Captivate Movie structure
If you want to create widgets that control Captivate files with new functions, other than the standard playbar functions, you will need to develop them in flash. Here’s how to figure out what is going on in a Captivate movie file:
Create a Captivate movie, and publish it (Captivate 2) or export it to Flash (Captivate 3). To create my faster-slower widgets, I had to decompile it into an .fla (I used SWFdecompiler )
Open it in Flash, and start exploring the structure. If you are using version 3, by far the best tool you can use include the “debug movie” command.
Continue readingUse Subtitle Workshop to generate captions for Rich-MediaProject
Over the last couple of years, Microsoft Producer has become less and less of a viable option for synching powerpoint and video. Probably because of browser changes, it works on less browsers than before, and is no longer compatible even with Powerpoint 2007. So I went in search of a Flash-based replacement for MS Producer. I’ve found it in the Rich-Media-Project’s Rich-Media Pack I.
RMP I features 4 components: A Flash-Paper “player”, an FLV video player, a slide list and a media playlist. You create a flash-paper version of the powerpoint or word document, then synch it to the video with XML. The playlist is generated by another xml file, and the captions are created using a third XML file.
The only thing missing is an easy way to create the XML files, so I am creating templates for the captions and slide list XML files in Subtitle workshop. Below is the code for the Custom Format file for the captions:
How to run Red 5 on a shared IIS server on port 80
Setting up Red5 on a box which also contains a web server can be a challenge if you are restricted to using specific ports because of a firewall. Here is how we set up Red5 on a Windows 2003 server which also contains a production IIS server.
Our firewall only allows traffic on ports 80 and 443. This is non-negotiable, so we needed to work around the requirement.
The folks – in particular Walter Tak – on the Red5 mailing list pointed me in the right direction: Make another IP (or two) for Red 5 to run under.
IIS was already using ports 80 and 443, so the system administrator made two additional IPs for Red5 to use, one for rtmp and one for http. He then changed the settings in the Default Website Properties in IIS Manager: In Web Site Identification: IP Address, instead of (All Unassigned), he selected the single IP which we wanted IIS to listen on. We did not want IIS to interfere with port 80 on the IPs used by Red5.
Continue readingStreaming Flash Video with open-source software
Flash video has several advantages over other formats, especially the fact that the Flash plugin comes pre-installed on most browsers. For this reason I’ve been looking at using streaming Flash video in sites which must support a wide variety of browsers and platforms.
Continue reading

