Accessing elements on the parent page of an iFrame
How do you cause events to fire on the parent page of an iFrame’d page?
Take this page structure:
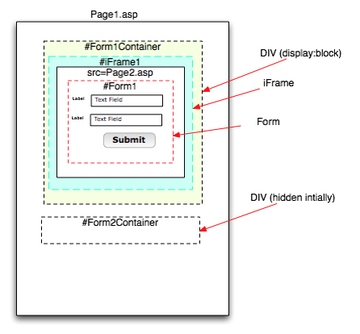
Page1.htm
–DIV id=”Form1Container” (display:block)
—-iFrame name=”iFrame1″
—–Page2.asp
——Form id=Form1
–DIV id=”Form2Container” (display:none)
—Form id=”Form2″
In this example, there are 2 forms on Page1.htm.
Form1 is on an iFramed page: Page2.asp, and is visible when the page loads.
The second form, Form2 is outside the iFrame, on Page1.htm but is hidden.
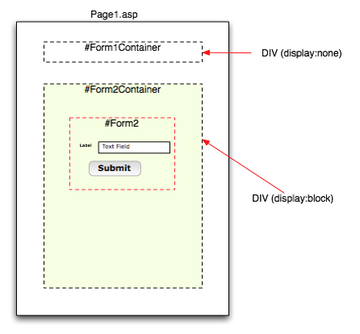
When the user completes Form1 and clicks the Submit button, the iFrame should disappear, and Form2 becomes visible.
So what we want to have happen is:
Page1.htm
--DIV id="Form1Container" (display:none)
----iFrame name="iFrame1"
-----Page2.asp
------Form id=Form1--DIV id="Form2Container" (display:block)
---Form id="Form2"
To make this happen, the onSubmit event on Page2.asp must fire a script that changes the style of #Form2Container on Page1.htm.
In the frame tree, Page1.htm is considered the “Parent” page of Page2.asp, so the path from Form1 to #Form2Container is:
parent.document.getElementById('Form2Container')...
So to hide Form1Container and show Form2Container at the same time, the script would look like:
<FORM name="Form1" method="post" action="somepage.asp" onsubmit="parent.document.getElementById('Form1Container').style.display = 'none'; parent.document.getElementById('Form2Container').style.display = 'block';"&rt;
or better:
(in head area)
function swapDivs(){
parent.document.getElementById('Form1Container').style.display = 'none';
parent.document.getElementById('Form2Container').style.display = 'block';
}
(in form tag)
<FORM name="Form1" method="post" action="somepage.asp" onsubmit="swapDivs();"&rt;
Links to references on the subject of addressing elements in and around iFrames:
submit a page present in IFrame
Example of iFrame’d form
External HTML > Hidden Iframe > Div ?

cool, but how can you call a javascript function foo() of the parent document from the iframe ?
Define the function in the parent document.
Then in the iframed page:
parent.document.foo()
How can I access a javascript funtion where in the file is included in the parent document? parent.document doesn’t work as the function isn’t in the document but the file is added thru a in the parent document.
Try parent.foo();
or window.parent.foo();
Hi..
I’m afraid that the method may not work on firefox, preferably with parent page in one domain and iframe page in other domain. Usually it results in ‘access denied’ error. Any suggestions are welcome.
Hi, cross-domain communication is often more complicated. See this article for one example on how to get around a similar issue in IE:
http://thedesignspace.net/MT2archives/000472.html
thanks a lottt………….. 🙂
I put my html page as URL of microsoft share point portal web part. ( Page viewer web part ). html page is hosted from a different web server than share point portal. I want to change the contents on my html depending on no of web parts present on the page. So if another web parts has src as google.com, i will not show my own search text box in my page….All web parts are basically iframes…so Can I get src of iframe in my html ? I tried with parent.document.getElementsByTag(“iFrame”)….but it says Permission denied..
If I try the same thing with both urls hosted on same web server..it works…
Is there any limitation like this ?
Hey, gr8 work.. help me a lot. 🙂
I am having a content page in master page and an iframe in content page.
In content page i have dynamically created treeview and in iframe i am
having a gridview. As i add or delete a row in iframe my treeview should
automatically reloaded that value without entire page referesh.
Here point to notice is my iframe is a different aspx .
Plz help me out
gracias
This solution is very tricky for Iframes
top.frames[‘frame_name’].document.getElementById(‘Processing’).style.display = ‘none’;
Thanks
Thank you so so so so so much!! I’m going crazy trying to find the answer to this problem.. You’re a very great help..
I have a similar issue.
I’m using a jQuery plugin called ColorrBox to open a “pop-up” containing an iframe, when it’s done what it needs to do, I want to change a value of an item on the original page.
I’ve tried various formats to reference an item on the main page:
top.getElementById..
parent.getElementById..
window.parent.document.getElementById…
top.frames[…].document… seems likely- but how can I find out what the frame is called; it’s generated by the plugin, and judging from Firebug it’s different every time.
Very Helpful post.. 😀 thank you
—–