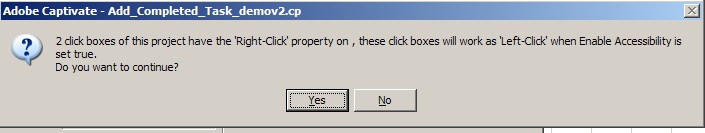
One of my colleagues wrote that she had used the right-click feature in her latest Captivate project. When she previewed the file using Preview > Project, it worked fine. But when she attempted to publish she got the following message.
"2 click boxes of this project have the 'Right-Click property on, these click boxes will work as 'Left-Click' when Enable Accessibility is set true. Do you want to continue?"
Clicking "Yes" resulted in the right-click being transformed into a left-click!
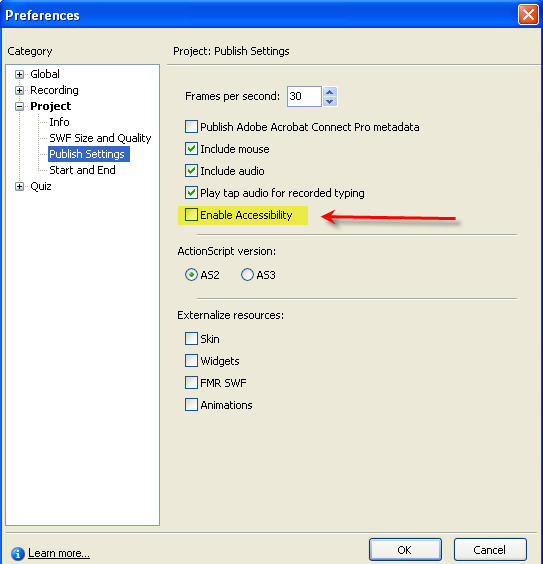
The solution is simply to turn OFF accessibilty in the project's Publish Settings. (In the Publish window, click Preferences. It's under Project in the Category tree structure in that pane.
Thanks to RoboWizard for this tip.
Update: Note that you cannot put TWO right-click objects on the same slide. As far as I can determine, this is an issue with flash or captivate, NOT with the javascript in the HTML wrapper. The right-clicks are trapped by the javascript, but flash does not respond correctly to any but the top-most right-click enabled click-box.
Ads by Google
Posted by ellen at September 14, 2009 04:00 PM


Hi
I have unchecked enable accessibility and the right click still does not work.
Please advise.
Yee Ming
I've found that with certain settings, if they aren't working, you might need to set it the wrong way, SAVE, then set it the right way again and SAVE again. then see if it is working. Test it on a web server in a browser using a web url - sometimes things that don't work on the desktop will work through the web.
Yeah, I tried that first, but right-click still doesn't work, and now even left click won't work. It works in preview in a browser, but not as published either running from windows nor from a web server. Very frustrating.