One of the first things we web developers usually do upon starting to using CSS is to try to recreate our old HTML multi- column layouts. which were invariably built with tables.
This turns out to be quite a challenge, particularly getting columns to be equal in height. In other words it's difficult to get CSS-styled elements to act like a table. I've found that many of the so-called 2 and 3-column CSS-only layouts get around the difficulty of making equal-height columns by using a background image in a container div that makes it appear as if the columns have backgrounds which are the same size. Clever, but it adds a little complexity and some inflexibility to the layout.
When I was first starting to convert my pages to CSS-based layouts, one of the methods I tried was to surround the columns with a container element which I hoped would transfer the height of the tallest div to the other one through the use of "height:auto" and "height:100%". It was a dismal failure, but I learned a few things in the process. Here's what I tried:
Ads by Google
Posted by ellen at May 15, 2004 01:59 PM
 (click to enlarge image)
(click to enlarge image)
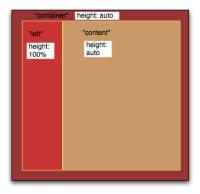
This diagram shows the three basic elements: A container div, and two column divs. The idea is to make the tallest column govern the height of the other one, the way cells in a table row do.
My idea was to set the tallest column to "height:auto." (Knowing which column will be tallest should not be necessary in an ideal world, but let's assume we know that the Content column will always be the tallest) Setting it to "height:auto" would cause it would stretch to fit its contents as needed. Then I set the Container column to "height:auto" and I hoped it would thus take ITS height from the largest contained column.
The Left column was set to height:100%, and I hoped this meant it would take its height to be 100% of the available space, or 100% of the Container whose size was controlled by the Content column. This turned out not to be the case.
At first, I used code similar to that shown below. You will notice there is no doctype.
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Height:Auto test, NO Doctype</title>
<style type="text/css">
<!--
#container, #left, #content {
padding:6px;
font:normal 14px Palatino, Georgia, "Times New Roman", Times, serif;
border:1px solid #FFCC66;
}
#container {
height: auto;
background:#993333;
display:block;
width:100%;
border:1px solid black;
}
#left {
height:100%;
width:20%;
background:#CC3333;
display:block;
float:left;
padding:6px;
}
#content{
height:auto;
width:70%;
background:#CC9966;
display:block;
float:left;
padding:6px;
border:1px solid #FFCC66;
}
-->
</style>
</head>
<body>
<div id="container">
<div id="left">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</div>
<div id="content">
Fusce eros. Etiam feugiat diam ac erat. Cras eu pede sit amet pede sodales blandit. Cras hendrerit aliquam felis. Curabitur sapien ipsum, vehicula sit amet, auctor vitae, dictum nec, eros. Nulla tincidunt. Aenean vitae felis in sem congue cursus. Vestibulum ultrices, risus eget interdum pulvinar, odio sapien tincidunt mauris, quis vehicula diam velit sed magna. Morbi tellus augue, aliquet sed, consequat vel, viverra ac, mauris. Nulla facilisi. Integer adipiscing, mauris eu auctor mollis, augue libero dictum nunc, in ullamcorper velit velit et metus. Nam blandit est sed sem. Nulla facilisi. Quisque imperdiet purus sed dui. Aenean id orci ac urna malesuada egestas.</div>
<div style="clear:both;"></div>
</div>
</body>
</html>
 (shown in Safari - click to enlarge)
(shown in Safari - click to enlarge)
With no Doctype, the Container stretches to fill 100% of the window, rather than merely accomodating the height of its longest contained column. The Left column then stretches to 100% of the Container, which is correct.
If we add an explicit height to the Container, such as 300px, the Left column fills it to a height of 100% plus the padding - or 6 px. in this case. IE 6 does not add the padding, but otherwise the behavior is the same.
At least the Content column is behaving correctly, stretching to accomodate its contents.
 (shown in Safari - click to enlarge)
(shown in Safari - click to enlarge)
If we add the Doctype show below, the Container column starts behaving correctly, sizing itself to the height of the longest column. However the Left column now behaves as if it is set to "height:auto" instead of "height:100%". I've found that only if the Container has an explicit height, will the Left column stretch to fill the Container.
 (shown in Safari - click to enlarge)
(shown in Safari - click to enlarge)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title>Height:Auto test, with Doctype</title>
<style type="text/css">
<!--
#container, #left, #content {
padding:6px;
font:normal 14px Palatino, Georgia, "Times New Roman", Times, serif;
border:1px solid #FFCC66;
}
#container {
height: auto;
background:#993333;
display:block;
width:100%;
border:1px solid black;
}
#left {
height:100%;
width:20%;
background:#CC3333;
display:block;
float:left;
padding:6px;
}
#content{
height:auto;
width:70%;
background:#CC9966;
display:block;
float:left;
padding:6px;
border:1px solid #FFCC66;
}
-->
</style>
</head>
<body>
<div id="container">
<div id="left">
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</div>
<div id="content">
Fusce eros. Etiam feugiat diam ac erat. Cras eu pede sit amet pede sodales blandit. Cras hendrerit aliquam felis. Curabitur sapien ipsum, vehicula sit amet, auctor vitae, dictum nec, eros. Nulla tincidunt. Aenean vitae felis in sem congue cursus. Vestibulum ultrices, risus eget interdum pulvinar, odio sapien tincidunt mauris, quis vehicula diam velit sed magna. Morbi tellus augue, aliquet sed, consequat vel, viverra ac, mauris. Nulla facilisi. Integer adipiscing, mauris eu auctor mollis, augue libero dictum nunc, in ullamcorper velit velit et metus. Nam blandit est sed sem. Nulla facilisi. Quisque imperdiet purus sed dui. Aenean id orci ac urna malesuada egestas.</div>
<div style="clear:both;"></div>
</div>
</body>
</html>
I hoped that perhaps the issue was the order of execution: if the browser first figured out the height of the longest column, THEN the shorter column, perhaps then the height of the Container would be "known" and the shortest column would stretch to fill it. So I switched the columns around, but no luck.</a> So an explicit height is definitely required!
Below are some test pages showing what happens when you use height: auto, height: inherit, and height:100% inside containers that have explicitly stated heights.
Three sets of 2 nested divs each using
height:inherit height:auto or height:100%with doctype set as
Note: as shown in the screenshot below, in the example on the left, Safari apparently sets the height of the text contained in the nested div ( styled "height:inherit") to the height of the body element, although the nested div itself grows only to the height of the container div. Netscape 7 does the same.
Three sets of nested divs of 2 nested divs each using
height:inherit, height:auto, height:100%
with NO DOCTYPE.
Three sets of three nested divs each using height:inherit, height:auto, height:100% with doctype set as
Three sets of three nested divs each using height:inherit, height:auto, height:100% with NO DOCTYPE.
Out of the three browsers I've tried so far - Safari, Mozilla and IE for mac, IE is the most sensitive to the DocType declaration.
References: Got Doctype? By Molly E. Holzschlag and Eric A. Meye
W3C Markup Validation Service a service that checks documents like HTML and XHTML for conformance to W3C Recommendations and other standards.
Also Dreamweaver MX2004 now has continuous error-checking/validation - if you turn it on, so you will know if your pages are set up to current standards, and will have the best chance of rendering correctly.


Hey thanks,
I am working on a project right now and googled "height auto" cause i needed to figure out why my div's weren't resizing with the content. Your post helped me realize that I was missing heights in the CSS and corrected the issue.
Thanks
-Cory
Thanks for this helpful post. I still get tripped up by CSS, and it's bloggers like you that save the day every time.
Im still finding issues with multiple nested divs.
Thanks you. Im sure this will all be much more efficient in HTML5
Great post. I verified if I increased the list to exceed the height of the text,it's height was recognized in the display. Beautiful! I needed this for the heading on my first website.
Thanks for posting your experiences.