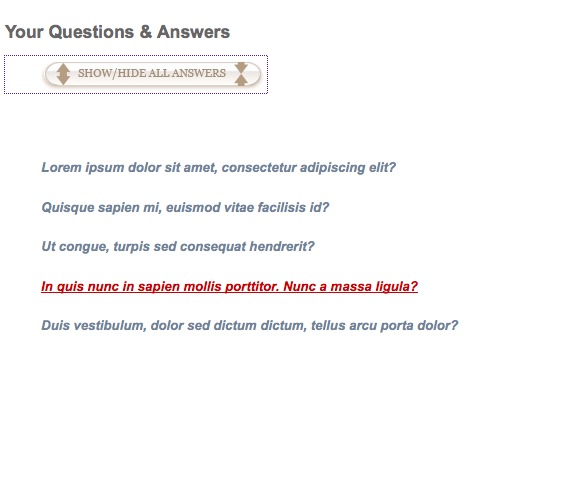
FAQ pages are sometimes requested in our learning modules so we've built in the scripts to create an easy- to-read, easy-to-use FAQ by applying simple CSS classes to elements on the page. When the FAQ page loads, all the questions appear in a collapsed view which can be quickly scanned.
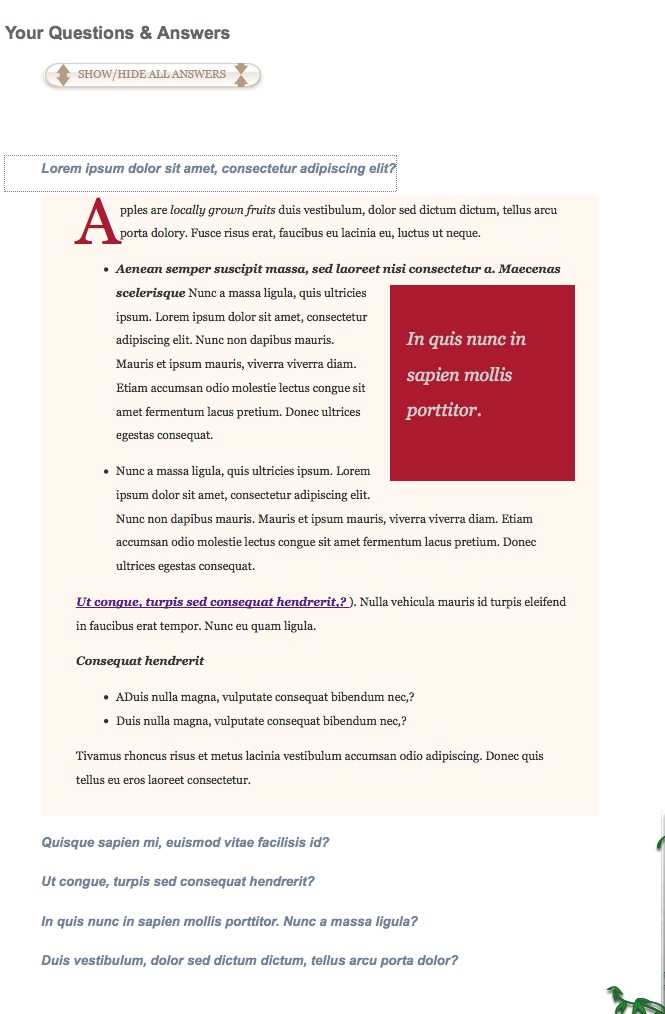
On clicking any question, its associated answer expands and pushes the rest of the questions down. When another question is clicked, the first answer closes and the new answer opens up.
Here's how to add this type of FAQ to your own HTML pages.
Ads by Google
Posted by ellen at October 19, 2009 08:09 PM
Download the sample source files. The HTML page that will contain your FAQ must have a link to the CSS style sheet "styles.css" and the javascript file "toggle.js" Make sure those two files are uploaded along with your HTML file. We also use some graphics to make the "Q" and "A" drop-caps really stand out, and those are included with the source files, along with a button to show/hide all the answers at once.
Each question should be contained in an "a" tag with class QA assigned to it. Give it an id like "Q1, Q2, Q3," etc. Change the number in the function call to correspond to the number in the id. So if this is question Q2, change the function call to read "toggle('A2')".
<a href="#" class="QA" id="Q1" onclick="toggle('A1');return false;">Lorem ipsum dolor sit amet, consectetur adipiscing elit?</a>
The corresponding answer should be contained in a "div" tag with class "toggleQA" assigned to it. Give it the correctly numbered id: "A1, A2, A3, etc."
<div id="A1" class="toggleQA"><span class="dropcap">A</span>pples are <em>locally grown fruits </em> duis vestibulum, dolor sed dictum dictum, tellus arcu porta dolory. Fusce risus erat, faucibus eu lacinia eu, luctus ut neque. </div>
The code is listed below:
The HTML page
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<TITLE>FAQ</TITLE>
<link href="styles.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" language="javascript" src="toggle.js"></script>
<style type="text/css">
#content {font:12px Arial, Helvetica, sans-serif;width:600px;}
.pullquote{
float: right;
width: 150px;
background-color: #AC1A2F;
margin-top: 4px;
margin-right: 0px;
margin-bottom: 4px;
margin-left: 16px;
padding-top: 2em;
padding-right: 1em;
padding-bottom: 3em;
padding-left: 1em;
font-family: Georgia, "Times New Roman", Times, serif;
color: #CCC;
font-size: 1.5em;
line-height: 200%;
font-style: italic;
}
</style>
</head>
<body>
<div id="content">
<!--*********************put content below this line!!!!************-->
<table width="100%" border="0" id="contenTable">
<tr>
<td valign="top"><h1> </h1>
<h1>Your Questions & Answers</h1>
<p><a href="#" onclick="toggleAll();"><img src="media/bttnShowHide.jpg" width="262" height="37" alt="Show or Hide Answers" border="0"/></a><br />
<br />
<br />
</p></td>
</tr>
<tr>
<td valign="top">
<p><a href="#" class="QA" id="Q1" onclick="toggle('A1');return false;">Lorem ipsum dolor sit amet, consectetur adipiscing elit?</a></p>
<div id="A1" class="toggleQA"><span class="dropcap">A</span>pples are <em>locally grown fruits </em> duis vestibulum, dolor sed dictum dictum, tellus arcu porta dolory. Fusce risus erat, faucibus eu lacinia eu, luctus ut neque.
<ul>
<li><strong><em>Aenean semper suscipit massa, sed laoreet nisi consectetur a. Maecenas scelerisque</em></strong>
<div class="pullquote">In quis nunc in sapien mollis porttitor.</div>
Nunc a massa ligula, quis ultricies ipsum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc non dapibus mauris. Mauris et ipsum mauris, viverra viverra diam. Etiam accumsan odio molestie lectus congue sit amet fermentum lacus pretium. Donec ultrices egestas consequat.</li>
</ul>
<ul>
<li>Nunc a massa ligula, quis ultricies ipsum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc non dapibus mauris. Mauris et ipsum mauris, viverra viverra diam. Etiam accumsan odio molestie lectus congue sit amet fermentum lacus pretium. Donec ultrices egestas consequat. </li>
</ul>
<strong><em>Ut congue, turpis sed consequat hendrerit,?</em></strong>). Nulla vehicula mauris id turpis eleifend in faucibus erat tempor. Nunc eu quam ligula.
<p><strong><em>Consequat hendrerit</em></strong></p>
<ul>
<li>ADuis nulla magna, vulputate consequat bibendum nec,? </li>
<li>Duis nulla magna, vulputate consequat bibendum nec,? </li>
</ul>
Tivamus rhoncus risus et metus lacinia vestibulum accumsan odio adipiscing. Donec quis tellus eu eros laoreet consectetur. </div>
<p><a href="#" class="QA" id="Q2" onclick="toggle('A2');return false;">Quisque sapien mi, euismod vitae facilisis id?</a></p>
<div id="A2" class="toggleQA"><span class="dropcap">P</span>ivamus rhoncus risus et metus lacinia vestibulum accumsan odio adipiscing. Donec quis tellus eu eros laoreet consectetur. <br />
<br />
<div class="pullquote">Fusce risus erat, faucibus eu lacinia eu, luctus ut neque. Maecenas at massa sapien.</div>
Sed posuere semper felis, at pulvinar nulla sollicitudin vitae. Vivamus laoreet sollicitudin elit, quis dignissim lorem eleifend vel. Integer congue eros consectetur orci gravida et bibendum tellus eleifend. Suspendisse potenti.<br />
<br />
In quis nunc in sapien mollis porttitor. Nunc a massa ligula, quis ultricies ipsum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc non dapibus mauris. Mauris et ipsum mauris, viverra viverra diam. Etiam accumsan odio molestie lectus congue sit amet fermentum lacus pretium. </div>
<p><a href="#" class="QA" id="Q3" onclick="toggle('A3');return false;">Ut congue, turpis sed consequat hendrerit? </a></p>
<div id="A3" class="toggleQA">
<span class="dropcap">S</span><em>ed posuere semper felis, at pulvinar</em>
<div class="pullquote">Sed posuere semper felis, at pulvinar.</div>
A massa ligula, quis ultricies.</em> <span class="red">(Link to UMHHC Policy 03-07-010)</span>. <br />
<br />
Vestibulum placerat velit pellentesque quam ultrices commodo. Sed posuere semper felis, at pulvinar nulla sollicitudin vitae. Vivamus laoreet sollicitudin elit, quis dignissim lorem eleifend vel. Integer congue eros consectetur orci gravida et bibendum tellus eleifend. Suspendisse potenti. </div>
<p><a href="#" class="QA" id="Q4" onclick="toggle('A4');return false;">In quis nunc in sapien mollis porttitor. Nunc a massa ligula? </a></p>
<div id="A4" class="toggleQA">
<span class="dropcap">P</span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi eget pretium risus. Aenean dapibus molestie commodo. Quisque feugiat purus quis dui ornare molestie. Ut gravida ullamcorper sapien, vitae consequat lectus ultrices nec. Aliquam ut adipiscing purus. Ut velit ante, rutrum sit amet laoreet ut, pellentesque at sapien. Nunc vitae mi nulla. Fusce vulputate lorem quis libero tincidunt dignissim. Fusce vel ante arcu. Nullam rhoncus, felis vitae tempus facilisis, ante urna commodo mi, quis suscipit velit justo ac augue. Duis in dignissim velit.
Quisque sapien mi, euismod vitae facilisis id, tristique non velit. Nulla vehicula mauris id turpis eleifend in faucibus erat tempor. Nunc eu quam ligula. Aliquam a velit massa. Vivamus ac quam at urna vestibulum luctus. Praesent fermentum tincidunt volutpat. Nulla et lorem est. Ut ligula arcu, eleifend eget consequat non, egestas at turpis. Duis sed turpis ac justo egestas vestibulum. Vestibulum et nisi dui. <br />
<br />
Ut congue, turpis sed consequat hendrerit, urna purus vehicula nisl, at sollicitudin sapien est eget lorem. Praesent sapien dui, feugiat laoreet molestie vitae, rhoncus nec arcu. Fusce risus erat, faucibus eu lacinia eu, luctus ut neque. Maecenas at massa sapien. Aenean semper suscipit massa, sed laoreet nisi consectetur a. Maecenas scelerisque, mauris id luctus aliquam, leo elit semper nibh, id sagittis nibh metus vel nulla. Nam quis ultrices dolor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam scelerisque aliquet sapien, quis volutpat leo ultricies eget. Vestibulum massa risus, congue vel vulputate at, tristique a nunc. Vestibulum placerat velit pellentesque quam ultrices commodo. Sed posuere semper felis, at pulvinar nulla sollicitudin vitae. Vivamus laoreet sollicitudin elit, quis dignissim lorem eleifend vel. Integer congue eros consectetur orci gravida et bibendum tellus eleifend. Suspendisse potenti. </div>
<p><a href="#" class="QA" id="Q5" onclick="toggle('A5');return false;">Duis vestibulum, dolor sed dictum dictum, tellus arcu porta dolor?</a></p>
<div id="A5" class="toggleQA"><div class="pullquote">Duis vestibulum, dolor sed dictum dictum, tellus arcu porta dolor.</div>
<span class="dropcap">W</span>Ut congue, turpis sed consequat hendrerit, urna purus vehicula nisl, at sollicitudin sapien est eget lorem. Praesent sapien dui, feugiat laoreet molestie vitae, rhoncus nec arcu. Fusce risus erat, faucibus eu lacinia eu, luctus ut neque. Maecenas at massa sapien. Aenean semper suscipit massa, sed laoreet nisi consectetur a. Maecenas scelerisque, mauris id luctus aliquam, leo elit semper nibh, id sagittis nibh metus vel nulla. Nam quis ultrices dolor. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Nam scelerisque aliquet sapien, quis volutpat leo ultricies eget. Vestibulum massa risus, congue vel vulputate at, tristique a nunc. Vestibulum placerat velit pellentesque quam ultrices commodo. Sed posuere semper felis, at pulvinar nulla sollicitudin vitae. Vivamus laoreet sollicitudin elit, quis dignissim lorem eleifend vel. Integer congue eros consectetur orci gravida et bibendum tellus eleifend. Suspendisse potenti.<br />
<br />
Vestibulum placerat velit pellentesque quam ultrices commodo. Sed posuere semper felis, at pulvinar nulla sollicitudin vitae. Vivamus laoreet sollicitudin elit, quis dignissim lorem eleifend vel. Integer congue eros consectetur orci gravida et bibendum tellus eleifend. Suspendisse potenti.</div>
</td>
</tr>
<tr>
<td valign="top">
</td>
</tr>
</table>
<!--*********put content above this line!!!!!*****-->
</div><!--end content-->
</body>
</html>
Javascript file: toggle.js
function getElementsByClass(node,searchClass,tag) {
var classElements = new Array();
var els = node.getElementsByTagName(tag); // use "*" for all elements
var elsLen = els.length;
var pattern = new RegExp("(^|\\s)"+searchClass+"(\\s|$)");
for (i = 0, j = 0; i < elsLen; i++) {
if ( pattern.test(els[i].className) ) {
classElements[j] = els[i];
j++;
}
}
return classElements;
}
function toggle(selectedLayer){
// Written By: WillyDuitt@hotmail.com || 03-22-2005 \\;
var div = getElementsByClass(document, 'toggleQA', '*');
for(var i=0; i<div.length; i++){
div[i].style.visibility = 'hidden';
div[i].style.display = 'none';
}
document.getElementById(selectedLayer).style.visibility = 'visible';
document.getElementById(selectedLayer).style.display = "block";
}
var tk=1;
function toggleAll(){ //this is for the button that expands or closes all answers.
var div = getElementsByClass(document, 'toggleQA', '*');
if (tk==0){
for(var m=0; m<div.length; m++){
div[m].style.visibility = 'hidden';
div[m].style.display = 'none';
} //end for
tk=1;
}//end if t==0
else {//t==1
for(var k=0; k<div.length; k++){
div[k].style.visibility = 'visible';
div[k].style.display = 'block'
} //end for
tk=0;
}//end else
}//end function
CSS Stylesheet
.QA {
font-family: Arial, Helvetica, Verdana, Geneva, sans-serif;
font-size: 1em;
background-image: url(../media/Q.jpg);
background-repeat: no-repeat;
padding-left: 2.75em;
line-height: 2em;
padding-top: .375em;
padding-bottom: 1.12em;
font-style: italic;
font-weight: bold;
color: #30639A;
}
a.QA:link {
color: #069;
text-decoration: none;
}
a.QA:visited {
color: #708298;
text-decoration: none;
}
a.QA:hover {
color: #C00;
text-decoration: underline;
}
a.QA:active {
color: #996D3E;
text-decoration: none;
}
/*toggle on or off style for toggle() function in toggleOpen.js*/
.toggleQA{
visibility:hidden;
display:none;
font-family: Georgia, "Times New Roman", Times, serif;
color: #333;
background-color: #FEF8F1;
padding-top: .25em;
padding-left: 3em;
margin-left: 3em;
padding-right: 2em;
padding-bottom: 2em;
/* border-left-width: 2em;
border-left-style: solid;
border-left-color: #e0cab2; */
background-image: url(../media/A.jpg);
line-height: 200%;
font-size: .90em;
background-repeat: no-repeat;
}
h1 {
color:#666;
display:block;
width:100%;
padding-top:3px;
font-family: Arial, Helvetica, sans-serif;
font-size: 16px;
font-weight: bold;
}
.dropcap
{
float:left;
color:#AC1A2F;
font-size:5.5em;
line-height:.65em;
padding-top:2px;
font-family: Georgia, "Times New Roman", Times, serif;
}
Ads by Google