Using CSS to create cross-platform compatible transparent PNG's
One more piece I just added to my transparent PNG "toolkit" is a method of making transparent PNG's work as the background-image in a div, in Internet Explorer 6 and 5.5. (Versions of IE below 5.5 will not work with these techniques.) The second part of this trick is how to get hrefs and form elements inside the layer to be clickable.
Ads by Google
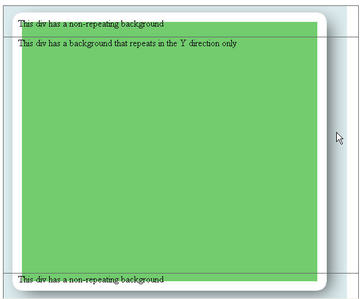
Posted by ellen at May 08, 2004 08:47 PM For those of you without Internet Explorer to test things on, here's how the example page looks in IE with no transparency fix. Note the blue-gray background behind the shadow.

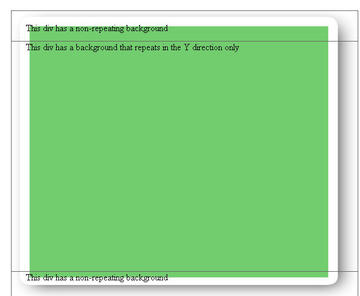
...and here's how the example page looks WITH the fix. Note that the blue-gray background behind the shadow is gone.

Basic Instructions:
- Create an empty div but give it an id (for example: id="yourDiv").
- Create a style that adds in a background image ("yourImage.png"), either in the head of your page or in an external style sheet, linked into your page.
<style type="text/css"> <!-- DIV#yourDiv { width:600px; height:400px; background-image: url(images/yourImage.png); background-repeat: repeat-y; position:absolute; top: 82px; left: 46px; padding-left: 25px; } --> </style> - Add a conditional comment that sniffs for IE 6 and down in which case it uses an IE-only filter which displays the image transparently inside the div, between the div background (which will be reset to "none") and any content you want to put in the div. To do this, insert this in the head of your page, below the style shown above( or if you used an external style sheet, below the link to the external stylesheet):
<!--[if lte IE 6]> <style> DIV#yourDiv { background-image: none; filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/yourImage.png, sizingMethod='scale'); } </style> <![endif]-->
The idea is that you are redefining the style for DIV#yourDiv, but only IE 6 and below will be able to see the new definition.
Fixing clickable elements within the div
There is one major problem with this technique: form elements and links within the div will not be clickable, unless the height of the background image tile is reduced to 1 pixel. Although Microsoft's spec clearly states that the AlphaImageLoader:- "Displays an image within the boundaries of the object and between the object background and content...."
The only way I have found to retain the functionality of links and form elements within the div is to reduce the height of the background image tile to 1 pixel. A very extensive discussion of this bug in IE's AlphaImageLoader is HERE (Search for Addendum: IE Link bug)
An example showing clickable form elements within a div styled using the AlphaImageLoader solution and a 1pixel high image is HERE
be nice if this actually worked however, a valiant effort..
I've been looking for a fix for transparent background images for SO long! Finally something that works although I had to go to 'view source' on your demo as the code above doesn't work. I needed to have variable height on the element (not fixed as in the example) so I replaced DIV# with TD# and gave the id to my TD with 100% height. Worked a treat thanks!!!
There was a problem with some of the code not being escaped properly so it didn't show up right. I've fixed that and clarified the instructions, so it should be fine.
Thanks so much this is a life saver
I think that if you put a relative position on the elements they will become active again. Definitely test that first though because I haven't used this technique in a while
many thanks.
You know, I've read the same tutorial on png transparency on different websites, and this is the first one to actually explain it well. I am very happy to finally get this effect to work. Using repeat-y background image for my drop shadow effect was the only way to accomplish the layout for my client and this helped me a lot. Some people on this page are saying, "be nice if this actually worked however, a valiant effort..", well I say to them, read the tutorial and pay attention and you will get it to work too. Any clearer and you might as well ask to have it done for you on your own hosting server / personal website. Good job man.
This worked for me perfectly. Instead of the css condition though I used the underscore hack :
DIV#yourDiv {
width:600px;
height:400px;
background-image: url(images/yourImage.png);
background-repeat: repeat-y;
position:absolute;
top: 82px;
left: 46px;
padding-left: 25px;
_background-image: none;
_filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/yourImage.png,
sizingMethod='scale');
}
thanks again for this!
Danny
AWESOME! :)
Thank you so much.
Good work.
Ok folks, the alpha filter is the best. this can be applied directly or through css.
TO MAKE LINKS CLICKABLE (read carefully):
if you have a link or child div within a div using the MS alpha filter, it will be unclickable.
THE FIX: the parent div CANNOT have a position (ie: absolute, relative, etc) and the child div MUST have a position. So, just create another div around any divs using the MS alpha filter and use absolute positioning or whatever. there's a few ways to do it, but just pay attention to the first part. that will fix your link problem.
release with jQuery: http://www.drescher-hackel.de/default,date,2008-12-10.aspx
Thank you. Nice!
i cannot do this. :S not working in td.
Thanks!! Works great!
worked perfectly for me! Thanks a lot!
Thanks!!
Thanks you again!
IE6 worked it!
Supper..
Thanks for the help.
One thing to note which I discovered: file paths in filter declarations aren't relative to the stylesheet as they are in background-image declarations. I assume they're relative to the webpage. I just made mine absolute.
Thanks a lot :)
You have a very good share in web design thanks.
i hate IE and thanks for solving my problem.
Thanks a lot, this is the best tutorial about IE6 and alfafilter i ever saw. And you know the best ... it perfectly work ;) there is so much pngfix script who doesn't work on the web. This one is perfect.
Gold! you save my day ;)
really very nice css script , by this tutorial we can learn how can we fix png image transperancy in IE6 . thanks for this very useful great post.
++1
Transparent images are not yet a CSS standard, yet they are supported by most modern browsers. However, this is part of the W3C CSS3 recommendation. Implementation varies from one client to another, so you will have to use more than one syntax for cross-browser compatibility.
http://www.handycss.com/effects/transparent-image-in-css/