The other day, I found an Internet Explorer ordered-list bug I hadn't seen before:

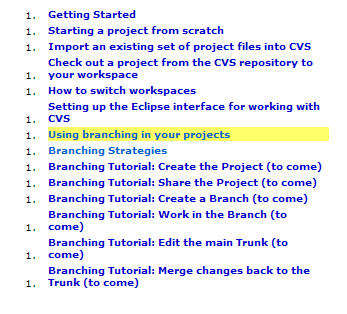
A numbered list of items which looks right in other browsers will be rendered with the number "1" in front of every item in IE7.
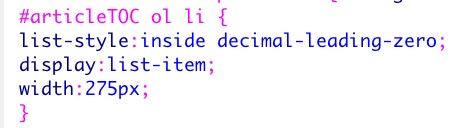
This happens when a width is added to the "LI" tags in an ordered list. Internet Explorer 7 will not increment the numbers.
Ads by Google
Posted by ellen at September 30, 2009 06:25 PM
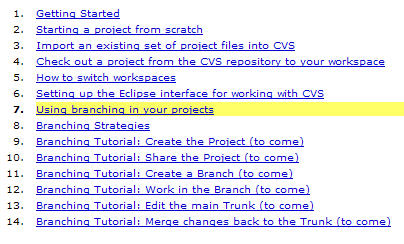
Assuming you wish to keep the width specification, to fix this issue you must add display:list-item to the li tags.

Then IE will render the numbers correctly. (Except, of course for the decimal-leading-zero property which it still ignores.)

Ads by Google
Thank you for solving my numbering problem with ordered lists in IE6 and ie7! I appreciate your sharing your solution.
Tks a lot! I spent at least 1 hour trying to solve this.
For better rendering in my situation I add list-style-position:outside; to force the numbers go outside.
Tks again!
I have a TOC with OL li. The numbers go from 1 to 9 then start back at 0.
the only thing that seems to get the numbers displayed properly, in addition to the display, is width setting. but this messes the layout!
Thank you SO MUCH for posting this. I've been trying to debug this issue for hours.
Thanks! Saved me a lot of time. You should add Flatr to your blog :-)
Thanks!
(You think you've managed to leave IE7 behind... then you get a complaint many years later - the numbers aren't showing correctly :( and then it looks like it's your fault :((
Slowly destroying your soul... )