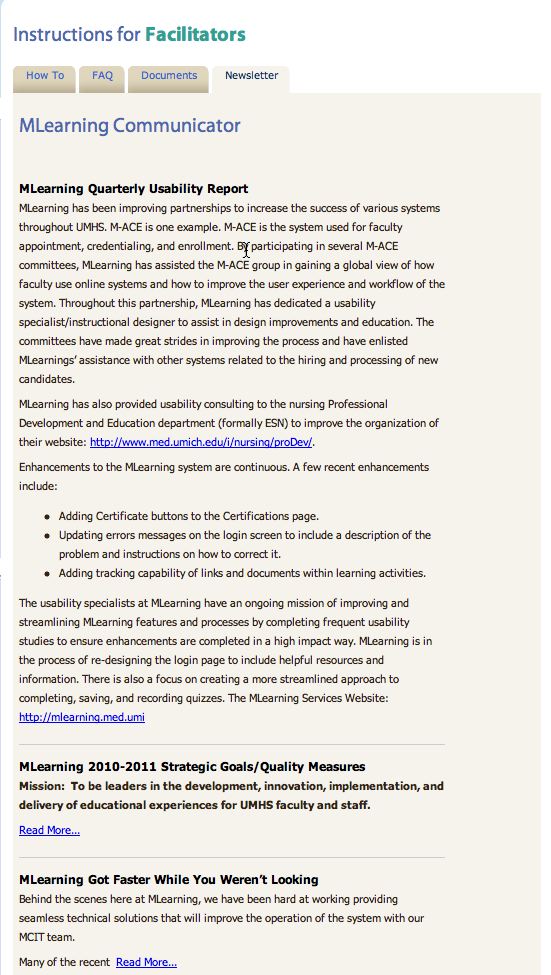
The screenshot below shows the way the original script displays the RSS feed. A list of article excerpts is displayed in the center column of a portal site..

Ads by Google
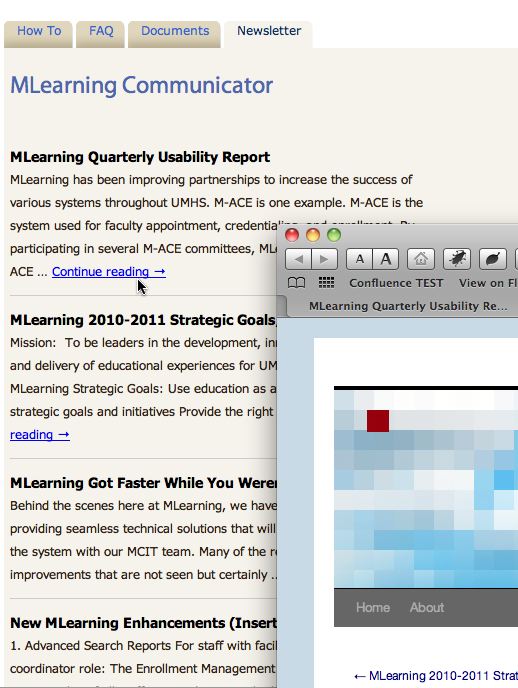
Posted by ellen at October 20, 2010 09:15 PM On clicking the Continue reading link, a new window opens, containing the original blog article. It is of course branded differently than the page containing the list of excerpts, which was confusing for our readers (see image below)
 .
.
Enhanced version
The following modified version of the script will display the list of article entries, in the same manner as the original script, but when the "Continue reading" link at the end of each excerpt is clicked, the excerpt simply expands to show the entire article. No new window is opened. This keeps the reader on the same page instead of sending them off to another site, which can be confusing. Make sure you have permission to use the articles before embedding entire people's articles within your own site: in the case shown, we had rights to both the embedded articles and the display site, so it wasn't an issue.When the reader clicks the Continue readinglink, the entire article is displayed on the page, in place. (See image below)
File: rss.css - stylesheet to be included in yourFile.asp<script language="vbscript" type="text/vbscript" runat="server">
' ' Simple Rss Feed Reader 1.2 ' ' This source snippet provides easy access to any Rss Feed by wrapping the ' response Xml into class instances with properties. ' ' See http://web.resource.org/rss/1.0/spec for Rss Specification ' ' The script *requires* the use of IIS5+ installations where the ' "Microsoft.XMLDOM" COM object is available. ' ' <author name="Peter Theill" /> ' <date release="2004-04-21T22:57:00Z" /> ' ' ' Retrieves RSS feed from specified URL ' Function GetRss(url) ' create new CRss object and load specified url Dim rss: Set rss = new CRss rss.Url = url Set GetRss = rss End Function Class CRss Private url_ Private channel_ Private Sub Class_Initialize() Set channel_ = Nothing End Sub public Property Get Url Url = url_ End Property Public Property Let Url(v) url_ = v Dim domXml: Set domXml = Server.CreateObject("Microsoft.XMLDOM") domXml.Async = False domXml.SetProperty "ServerHTTPRequest", True domXml.ResolveExternals = True domXml.ValidateOnParse = True domXml.Load(url_)
If (domXml.parseError.errorCode = 0) Then Dim rootNode: Set rootNode = domXml.documentElement If (NOT IsObject(rootNode)) Then Err.Raise vbObjectError + 3, "Xml Data", "No Root element found", "", 0 Exit Property End If Dim channelNode: Set channelNode = rootNode.selectSingleNode("channel") If (NOT IsObject(channelNode)) Then Err.Raise vbObjectError + 4, "Xml Data", "No 'channel' element found", "", 0 Exit Property End If 'read channel info ' Set channel_ = New CRssChannel channel_.Title = channelNode.selectSingleNode("title").Text channel_.Description = channelNode.selectSingleNode("description").Text channel_.Link = channelNode.selectSingleNode("link").Text 'read items within channel Dim objLinks: Set objLinks = rootNode.getElementsByTagName("item") If (IsObject(objLinks)) Then Dim objChild For Each objChild in objLinks Dim ri: Set ri = New CRssItem ri.Title = objChild.selectSingleNode("title").Text ri.Description = objChild.selectSingleNode("description").Text ri.Link = objChild.selectSingleNode("link").Text ri.Content = objChild.selectSingleNode("content:encoded").Text 'Response.Write("content="&ri.Content) channel_.AddItem(ri) Next End If ' release used resources Set rootNode = Nothing Set channelNode = Nothing Set objLinks = Nothing Else Err.Raise vbObjectError + 2, "Xml Data", _ "Unable to parse Xml: " & _ domXml.parseError.reason, _ "", _ 0 End If Set domXml = Nothing End Property Public Property Get Channel Set Channel = channel_ End Property End Class ' // > Class Rss Class CRssChannel Private items_ Public Title Public Description Public Link Public Image Private Sub Class_Initialize() Set items_ = Server.CreateObject("Scripting.Dictionary") End Sub Private Sub Class_Terminate() Set items_ = Nothing End Sub Public Sub AddItem(v) items_.Add items_.Count, v End Sub Public Property Get Items Items = items_.Items End Property Public Property Let Items(v) Set items_ = v End Property End Class ' // > Class CRssChannel Class CRssItem Public Title Public Description Public Link Public Content End Class ' // > Class CRssItem </script>
/*
* Used to display RSS feeds
*
*/
.rss {
font-family: Tahoma, Verdana, Sans-serif;
font-size: 11px;
}
#feedTable {
width: 426px;
/*background-color: #f9f9f9;*/
color: black;
/*border: 1px solid #ccc;*/
}
th.rss {
display:none;
font-weight: bold;
/*border-bottom: 3px solid red;*/
}
td.rss{
padding:12px 0 12px 0;
border-bottom:1px solid #CCC;
}
a.rss, a.rss:visited {
color:#000;
font-weight: bold;
text-decoration: none;
font-size:12px;
}
a.rss:hover {
color: red;
}
div.rss {
color: #332211;
font-family: Tahoma, Verdana, Sans-serif;
font-size: 11px;
}
.rss.description p {
margin-top:0px;
margin-bottom:6px;
}
File: yourPage.asp Web page which will display the RSS feed.
<html><title>Facilitator Blog</title> <script>document.title='Facilitator Blog';</script> <script language="javascript" > function toggle(id){ var excerpts = getElementsByClass(document,'excerpt','div'); for(var j=0; j<excerpts.length; j++){ //div[i].style.visibility = 'hidden'; excerpts[j].style.display = 'block'; } var div = getElementsByClass(document, 'toggle', 'div'); for(var i=0; i<div.length; i++){ //div[i].style.visibility = 'hidden'; div[i].style.display = 'none'; } document.getElementById("short_"+id).style.display = "none"; //document.getElementById("full_"+id).style.visibility = 'visible'; document.getElementById("full_"+id).style.display = "block";
} </script> ;<;link rel="stylesheet" type="text/css" href="css/rss.css" />
<body>
<!-- #include virtual="/home/includes/inc.rss.asp" --> <style> #headert{font:bold 13px Arial, Helvetica, sans-serif; color:#666; } .style1 {color: #FF0000} </style>
<table id="contentContainerTable" border="0" cellpadding="0" cellspacing="0"> <!--#include virtual="/home/includes/tab_facilitator.asp" --> <tr id="bodyTR" valign="top"> <td class="contentLftCol" > <h2>MLearning Communicator</h2> </td> </tr> <tr> <td class="contentLftCol"> <% Dim rss: Set rss = GetRss("http://umhscompliance.net/wp/?feed=rss2") If (IsObject(rss)) Then Dim chn: Set chn = rss.Channel Response.Write("<table cellspacing='0' cellpadding='4' class='rss' id='feedTable'>") Response.Write("<thead class='rss'>") Response.Write("<th class='rss'>") 'Response.Write("<a href='" & chn.Link & "' class='rss' title='" & chn.Description & "' target='_blank'>" & chn.Title & "</a> RSS feed") Response.Write("</th>") Response.Write("</thead>") Response.Write("<tbody>") Dim lnk For Each lnk in chn.Items Dim itm itm = lnk.link 'Response.Write(itm) Dim itmid itmid = Split(itm,"=")(1) 'Response.Write("itmid="&itmid & "<br/>") Response.Write("<tr class='rssItem'>") Response.Write("<td class='rss'>") Response.Write("<a href='" & lnk.Link & "' class='rss' >" & lnk.Title & "</a>") Response.Write("<div class='excerpt rss description ' id='short_" & itmid & "' >" & Left(lnk.Content,200) & " <a href=""javascript:toggle('"& itmid &"')"">Read More...</a></div>") Response.Write("<div class='toggle rss description' id='full_" & itmid & "' style='display:none'>" & Left(lnk.Content,2000)& "</div>") 'Response.Write("<div class='rss description'><a href='" & chn.Link & "' target='_blank'>Read More</a></div>") Response.Write("</td>") Response.Write("</tr>") Next Response.Write("</tbody>") Response.Write("</table>") ' release used resources Set rss = Nothing Else Response.Write("Could not read RSS from " & rssFeedUrl) End If %></td> <td class="contentRtCol"><div id="feed"></div></td> </tr> </table> <script> makeActive('mnu_nws'); makeActive('mnu_fac'); makeActive('tb_facilitator04');
</script>
</body> </html>
Ads by Google