Drag and drop your items into order

Drupal's Draggable Views module makes it possible to create tables with Ajax-style drag and drop rows. Each row has a "handle" that makes it possible to drag it up or down to change the order of the items in the table. Draggable views are perfect for making "To-do" lists, outlines, and any kind of list where you need to constantly reorder individual items. I recently used it to build a draggable "card sort" view for research cards. This enables a researcher to enter cards in no particular order, then organize them when it comes time to write up the research. It would work just as well for organizing a novel or script.
The problem with the Views module is that there is sort of an irreducible complexity to designing a view, and it can be quite difficult at first to figure out all the steps involved in getting the outcome you want. There are so many options and settings and a few minor usability issues which make it all quite confusing at first. This tutorial will give you an introduction to the concepts and walk you through building an idea organizer using draggable tables.
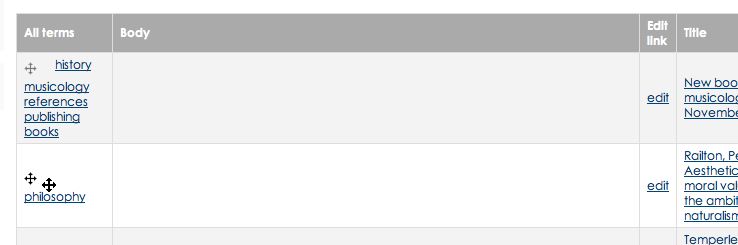
Here's a closeup of a Draggable table. Each row has a cross-shaped "handle" that enables you to drag the entire row up and down the table at will.
Ads by Google
Posted by ellen at August 08, 2009 05:00 PM
Install the modules required by Draggable Views
- First, spend a little time planning your view. What type of node do you want to sort? Are there any other content items in your Drupal setup that use that type of node also? If so, can you somehow distinguish between them using taxonomy terms so that you can filter the undesired nodes out of the table?
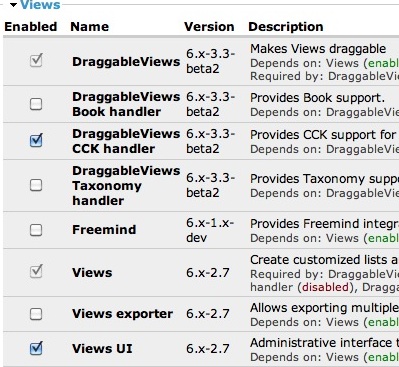
In my case, when building my research card sorter, I needed to create a custom "Research Card" type node with additional fields anyway so I didn't have to sort the nodes out by Taxonomy. However because I used the Content Construction Kit module (CCK), I had to make sure to enable the DraggableViews CCK handler. Make sure you have the right Views modules installed for what you will be using.
- "Views,"
- "Views UI,"
- "Draggable Views"
- and, if you are going to be using the view to display a CCK-dependent content type, you will need the "DraggableViews CCK Handler".

- Go to Home > Administer > Site Building > Views
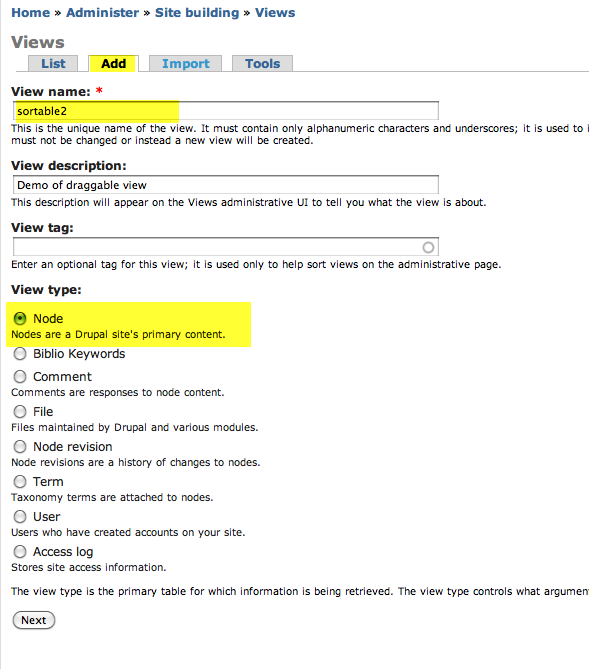
- Click the Add tab to create a new view.
- Enter a one-word name and a description - I've called my example view "sortable2."
- Set view type to "node."
Click Next.

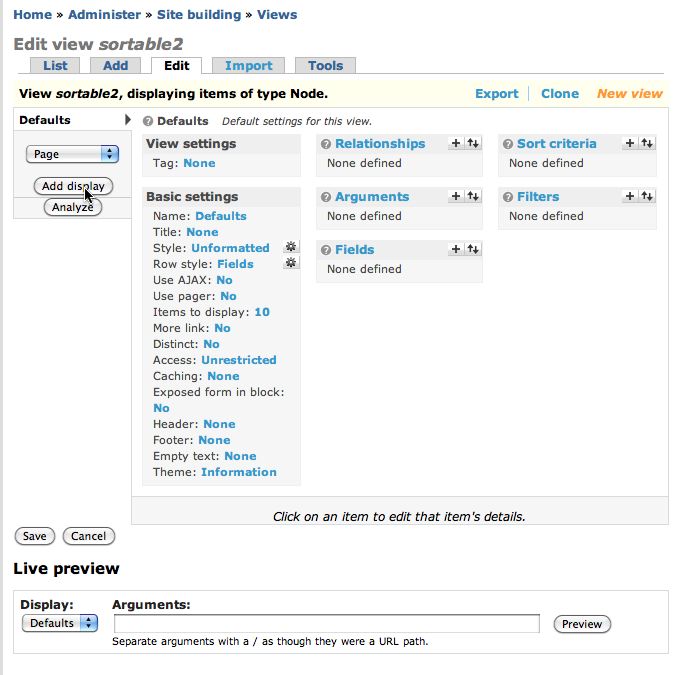
- Click the Edit tab.
- Click Defaults. You can format the same view in multiple ways: page format, block format, feed format, etc. All of these versions take their start from the Default settings, and then override them with the requirements that differ for that particular format.
- When you click the name of the format - in this case "Defaults" - at the upper left, you will see a list of its settings and below them, a "Live Preview" area which will show you how it will look with the current settings.

Ads by Google

you save my live thanks!!! cool blog