In setting up some sliding door tabs, I found there are situations when Safari will not show the background of an element if the background positioning is set to "top".
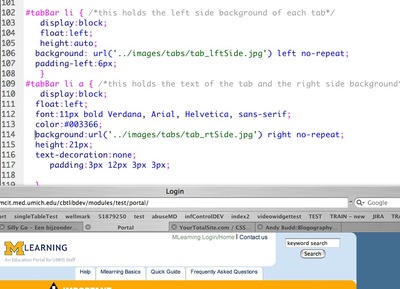
This example shows how it SHOULD look. There are rounded corner backgrounds in each tab. Not that the background styles for the #tabBar li a and #tabBar li elements does not include "top".

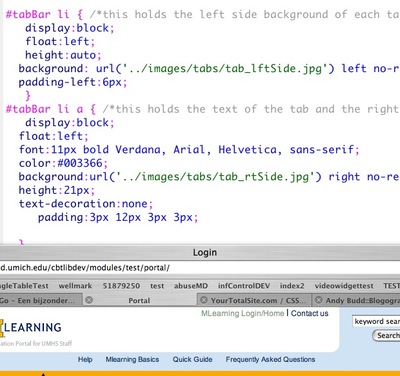
This example shows how it looks in Safari 2.0.4 when "top" is added to the background styles. The background vanishes. This does not happen in IE or Firefox.
Ads by Google
Posted by ellen at April 05, 2007 04:55 PM