Note: this tutorial has been superceded by a new version. If you aren't redirected there automatically,
click here to view the new version.
Contents
Part 1:Introduction: Template Features
1. Make an outline
2. Customize the Header
Part 2:
3. Customize the Window Title
4. Customize the Navigation
5. Add Your Content
6. Editing: Styles
7. Editing: Tables
Part 1:
Here is a SCORM-compatible HTML learning module template which is easy to use, and easy to modify. View it here | Download it here
Template Features
This template is designed to simplify the creation of MLearning compatible learning modules. Some of the features includeAds by Google
Posted by ellen at February 04, 2006 08:37 PM
Using the SCORM template
1. Make an Outline
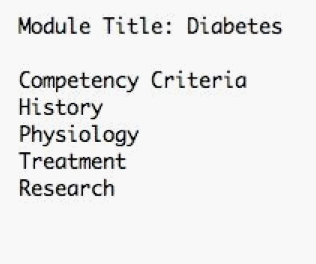
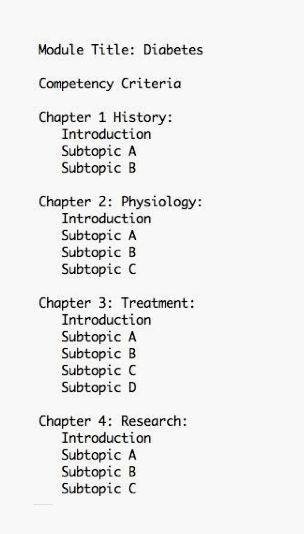
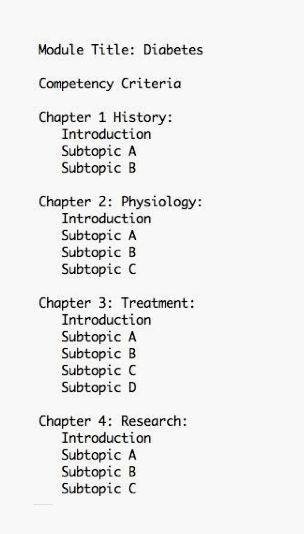
Start by outlining your entire learning module. List all the pages you want to include. Don't worry, you can change the list after you get started! The module structure can be very simple as shown below, or more structured with chapters and sections as shown at right. This template can accommodate up to four levels. The module structure can be very simple.
The outline below shows a flat structure, with all pages on the same hierarchical level.

This outline shows a more complex hierarchical structure with chapters and sub-sections.


2. Customize the Header
Web view of the header:
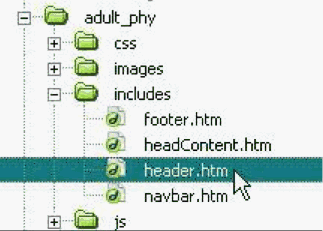
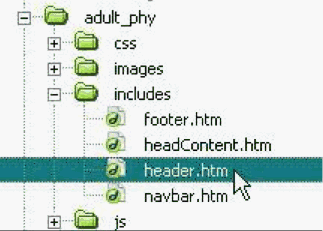
Open header file. Find the file named "header.htm," and open it. This file controls the look of the header at the top of every page in the module.


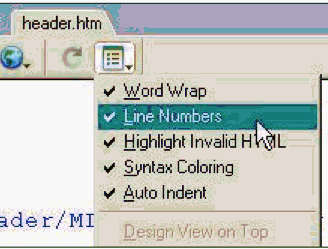
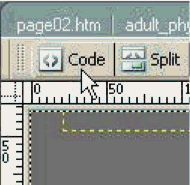
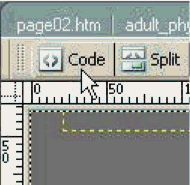
Select Code View.


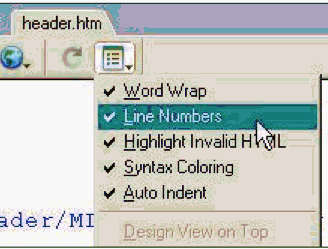
Show the line numbers by selecting Line Numbers from the Visual Aids dropdown menu.

In Code View, you can see precisely where to type the new title and target audience information. Replace the default text with your own. Find lines 7 and 8 and enter your own module title and target audience. Do not delete or type over any tags.
GO TO PART 2