We use Captivate with our LMS both as standalone SCORM modules that communicate directly with the LMS, and as embedded quizzes inside custom learning modules. Communication of the Captivate score back to the learning module was done using a trick suggested by Adobe's Andrew Chemey which involved redefining the built-in sendMail function Captivate used to send an email report of the quiz results.
Captivate 6 removed the built-in email functions, so we're now using the very powerful Captivate API to do the same thing. The new API is very powerful and makes it much easier to get and set variables from outside the Captivate, using javascript.
Here's how to get started:
Ads by Google
Posted by ellen at November 11, 2012 06:41 PM
1. Set up a quiz in Captivate. The quiz does not need to be set up to do any sort of reporting (SCORM, Adobe Connect, etc.).
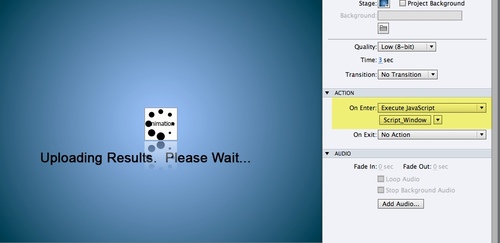
2. Choose a button or event that can be set to execute a javascript. For this example, I use the On Enter event of the slide that follows the score page. This is a good choice, because it is not possible to put scripted buttons on the Score Page.
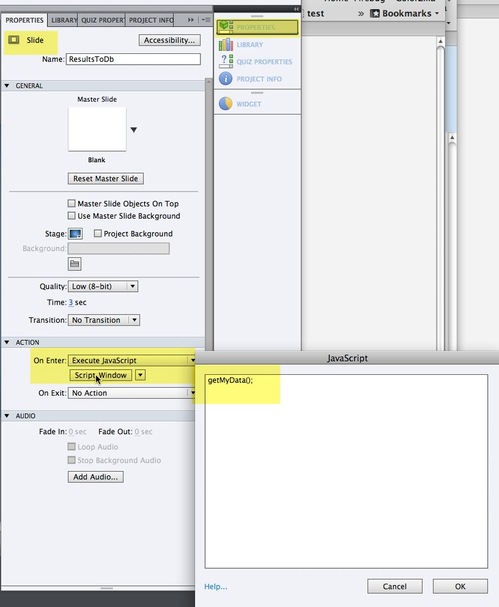
Choose Execute JavaScript from the On Enter menu on the Slide Properties panel.
Click Script_Window, and add a javascript function call: getMyData(); ( You can call the function anything you like.)
Publish the Captivate file.
Add a link to jquery to the head of the document, so we can use a shortcut in writing our script.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js"></script>
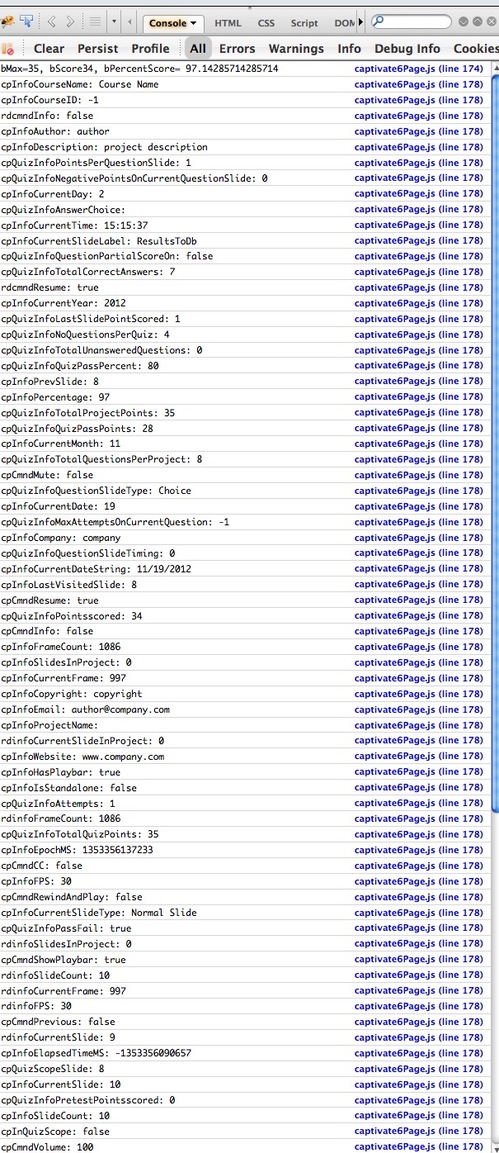
Now we have to define the function we called. Add a script tag to the HTML file that will contain the Captivate quiz and write a function that does whatever you need to have done with the data. In the function below, it first sets the value of some javascript variables, displays them in a firebug console, then it iterates through all properties of the Captivate object and lists them in the console.
<script type="text/javascript">
//for debugging
var testing = true; //turn to true to show debugging information for this script
if (typeof console == "undefined" || typeof console.log == "undefined") var console = { log: function() {} };function getMyData()
{
cp = document.Captivate;
//display some data in the console
var bMax = cp.cpEIGetValue('m_VarHandle.cpQuizInfoTotalQuizPoints');
var bScore = cp.cpEIGetValue('m_VarHandle.cpQuizInfoPointsscored');
var aPercentScore = bMax!=0?bScore/bMax:1;//if max points are zero, then user got 100 no matter what.
var bPercentScore = aPercentScore*100;
if(testing){console.log('bMax='+bMax+', bScore'+bScore+', bPercentScore= '+ bPercentScore );}
//now lets get EVERYTHING and print it out
$.each(cp.cpEIGetValue('m_VarHandle'), function(name, value)
{
if(testing){console.log(name + ": " + value);} //logs value of every single property of the current captivate object (long!)
});
}
</script>
And here's what gets printed in the Firebug console:

Ads by Google