For example - try this: Paste this into the BODY area of a new Dreamweaver HTML document.
It should look like this:

Ads by Google
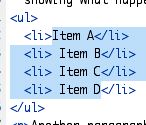
Posted by ellen at May 26, 2003 03:51 PM Next, in Design View, select all 4 Items, and click the "unordered list" icon in the properties palette. The code for those items should now look like this:

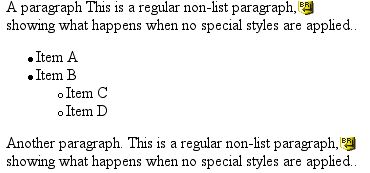
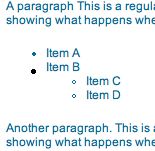
Select Items C & D, and indent them. The text will now look like this:

Now, we are going to style the text with a custom style, and create a special treatment for lists in that style.
Paste this into the HEAD area of the document:
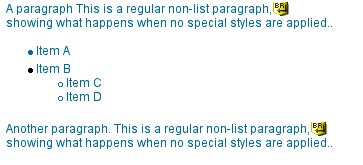
Download Code Here Back in Design View, select the entire block of text and apply the "text" style using the CSS palette. The resulting display should look like this (Safari):

or like this (IE 5.5 Mac):

You'll notice in either browser, Items A and B look different. The code looks like this:
In Item A, the style "text" was applied to the <li> tag, while in Item B, it was applied to a lt;span> generated by Dreamweaver. The variation in display probably results from the fact that <li> displays by default as "list-item" while lt;span> displays as "inline." So the marker is styled along with the rest of the "list-item" box in Item A, and not styled in Item B.
This is one case where I've found it much safer to code by hand to avoid complicated messes.