I'm working on an HTML version of a Flash Treasure Hunt training game I built a couple of years ago. When it's done, this will be more of a flexible framework than a specific game, capable of being used for any of the many situations in healthcare that require finding the right tool, part or medication quickly and accurately. Searchable anesthesia carts, cardiac arrest team "crash carts", cardiac catheterization tubing racks, operating rooms, and even patient rooms are just some of the possible settings that could be portrayed in the game.
Ads by Google
Posted by ellen at June 04, 2013 01:08 PM
This version is still in a very rough draft form, but I thought it may still be useful to someone trying to get started with HTML 5, canvas, or Kinetic.js.
Download it here: treasurehuntHTML5.zip
Try it out here: http://thedesignspace.net/misc/treasurehuntHTML5/
Game Play:
The user is instructed to find the items listed at the top of the page, in this case the thimble and the discoball. In this draft of the game, the "correct items" to be found are hard coded. In the future, I'll add a choice of having the game select a number of correct items randomly from the item list, or allowing the author to specify which ones should be found for as many rounds as they want to make available.
Click the drawer handles on the cart to open drawers and find the right items. Dragging a correct item to the blue target results in a sort of swirling "flush" animation, and the item vanishes. Dragging an incorrect item results in the item being sent back where it came from. Correct items get one point, and you have to find them all to win. There's no functionality around stopping the game or setting up new rounds yet.
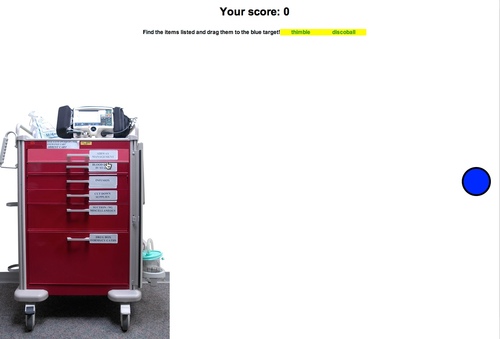
Here's the opening screen:
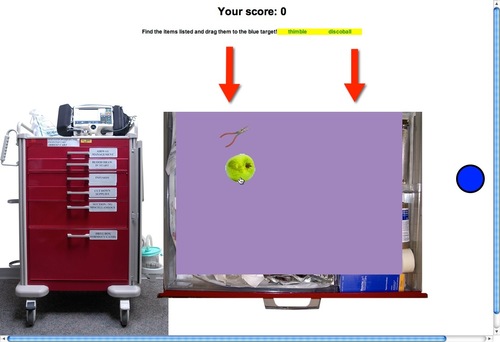
When a drawer handle is clicked, the corresponding drawer slides open:
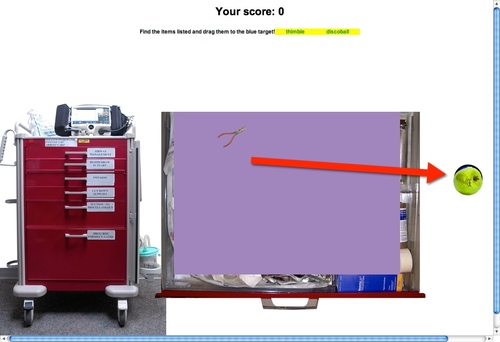
Dragging an incorrect item to the target...
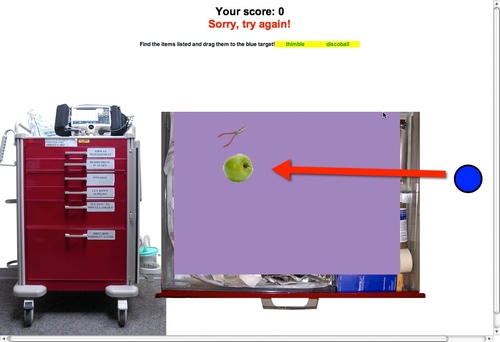
...results in the item being sent back, with the target blinking red for a moment.
Dragging both correct images results in a "You Win!" message. Both items disappear when dragged to the target.
Ads by Google