If you are in a hurry, here are two ready-to-use pieces of player code to choose from. All you need to do is choose one, edit a few lines and drop the code into your page. You will need a playlist for both of them, although it can be very simple for the single file player. Save the playlist to the media folder (there is probably a sample one there already in newer modules).
Ads by Google
Posted by ellen at October 13, 2008 08:54 PM
- Single file player

Just add this code to the body of your document. The player will show up wherever you put the div with the id="player". If you want more than one player on a page, give them each different id's and change the ID in the "so.write" statement at the end of the list of parameters. Everything else has been included for you in the common files. If the player is not showing up, copy the latest common folders to your module that is under development.
<div id="player"></div>
<a href="http://www.macromedia.com/go/getflashplayer">Get the Flash Player</a> to see this player.</p>
<script type="text/javascript">
var so = new SWFObject('includes/jw_media_player/mediaplayer.swf','playlist','320','260','7'); //modify the width and height settings here - this is the dimensions of the player, not the video. Add 20 to show controls below video instead of superimposed.
so.addParam('allowfullscreen','true');
so.addParam('allowscriptaccess','always');
so.addVariable('displayheight','240');
so.addVariable('displaywidth','320'); //this is the height of the video itself.
so.addVariable('file','media/playlist.xml'); //edit this line if you have changed the name of your playlist or have more than one.
so.addVariable('backcolor','0x6CA6E3');
so.addVariable('lightcolor','0x155393');
so.addVariable('showstop','true');
so.addVariable('overstretch','true');
so.write('player');//this is the id of the element (div or p) the player will appear in.
</script>
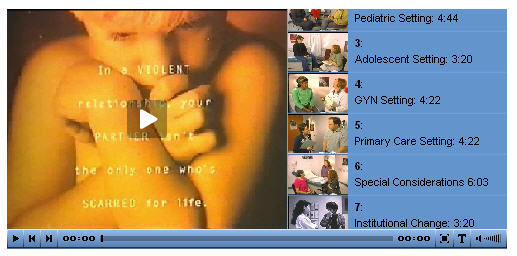
- Multiple files or multiple chapters player:
If you have a single long video that you want to break into chapters or sections, OR if you have several separate files, including audio, video, or images, you can use this version of the player. You will need to create a playlist, and if you want preview images and/or thumbnails, you'll need to create those as well, save them to the "media" folder, then add them to the playlist, one for each item. If you leave out the "Image" tag in the playlist, the player will simply close up that space in the menu and not show any images. The images do not need to be sized exactly: the player resizes them to fit.<div id="player"></div>
<script type="text/javascript"> var so = new SWFObject('includes/jw_media_player/mediaplayer.swf','media/playlist.xml','500','240','7'); so.addParam('allowfullscreen','true'); so.addParam('bufferlength','1'); so.addVariable('displayheight','220'); so.addVariable('displaywidth','280'); so.addVariable('file','media/playlist.xml'); so.addVariable('image','media/intro2.jpg'); so.addVariable('height','240'); so.addVariable('width','500'); so.addVariable('backcolor','0x6CA6E3'); so.addVariable('lightcolor','0x155393'); so.addVariable('autoscroll','true'); so.addVariable('thumbsinplaylist','true'); so.addVariable('rotatetime','100'); so.addVariable('shuffle','false'); so.addVariable('overstretch','true'); so.write('player'); </script>

This tutorial is quite helpful.Where could I download this jw media player? Do you mind to provide the download link?
Sure - you can get the latest version at http://longtailvideo.com