You can use serverside variables to drive client-side javascripts. Server-side variables get processed and the results output by the time the page is rendered, so the value of the variable can be used in client-side functions.
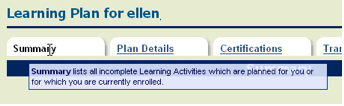
In an ASP application I'm working with, I wanted a different tooltip to show up on each tab, depending on what the tab title was. There is a server-side variable called "tabs[i].title". So I created a little client-side function to test the value of the title on each tab.
<script> var tabName ;function whichTab(tabTitle){
if (tabTitle == \'Summary\'){
tabName = Summary;
}
else if (tabTitle == \'Plan Details\'){
tabName = PlanDetails;
}
else if (tabTitle == \'Certifications\'){
tabName = Certifications;
}
else if (tabTitle == \'Transcript\'){
tabName = Transcript;
}
}
</script>
Ads by Google
Posted by ellen at February 18, 2005 07:18 PM
The html for the selected tab is:
<td>
<strong onMouseOver=\"whichTab(\'${quoteHTML(tabs[i].title)}\');this.T_STICKY=true;
this.T_WIDTH=400; this.T_TEMP=5500;return escape(tabName);\">${quoteHTML(tabs
[i].title)}</strong></td>
and for the unselected tab:
<td> <a href=\"${href}\" onMouseOver=\"whichTab(\'${quoteHTML(tabs[i].title)}\');this.T_STICKY=true; this.T_WIDTH=300; this.T_TEMP=5500;return escape(tabName);\">${quoteHTML(tabs[i].title)}</a> </td>
the function "whichTab()" uses the result of the serverside variable "tabs[i].title" to trigger a
tooltip generating script. "T_Sticky=true" turns on the tooltip for that link.
The results are here:




Ads by Google