- Cross-domain scripting issues
- Mozilla Live Connect Bug
- Domain names not fully qualified
- Query string length
Definitions of terms used in this article:
Ads by Google
Posted by ellen at October 24, 2005 07:45 PM
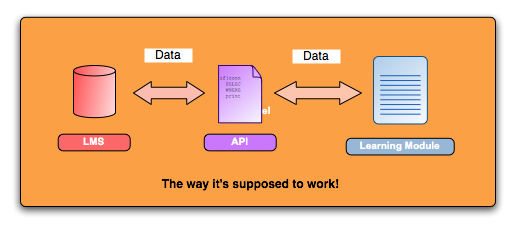
SCORM depends on the learning module being able to communicate with the server in some way - generally using javascript or java In Docent's case, a java applet API adaptor launches a learning module, and sends user data to it. The learning module transmits student interaction data back to the applet, which then relays it on to the LMS server.

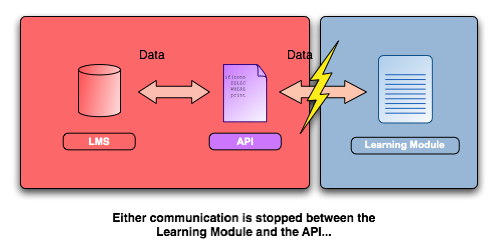
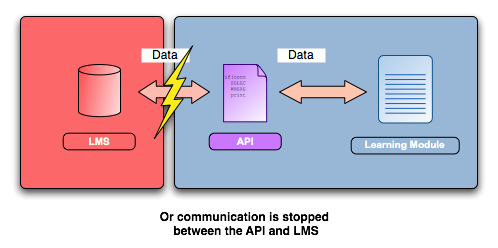
The problem is, learning activities must often be located on other servers, and in other domains. Many browsers will block Javascript or Java communication between domains, unless various fixes are applied - none of which work on ALL browsers.


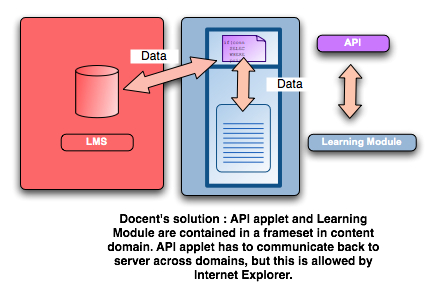
Docent's suggested setup for content in another domain partially solves this issue. A frameset containing 2 frames is located on the content server. Frame 1 contains the API adapter applet, and Frame 2 contains the learning module.

When a learner interacts with the learning module - either browsing the pages or answering questions, the learning module transmits data to the API in Frame 1. The API passes the data along to the LMS.
This works fine on Internet Explorer on Windows. Unfortunately it doesn't work with anything BUT Internet Explorer since the API adapter applet still has to communicate across domains. Safari and any Mozilla-based browser generate Java LiveConnect errors and the learner data never arrives at the LMS.
I needed to find a solution that would work with Macs and Firefox on a PC.
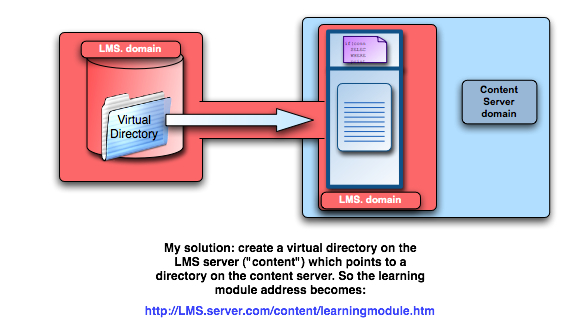
After trying various fixes unsuccessfully, I decided that the best situation would be if everything at least appeared to be in the same domain. A kindly system administrator showed me how to do this: create a virtual directory on an IIS server which points to the content server. The idea is to create a directory on the LMS server that is actually an alias for a directory on the content server.

This makes the domain of the content server appear to be the same as the LMS server domain. I was sure I was on the right track. So I was very surprised to find there were still errors. I did several more tests, and was shocked to find that even when I put every piece on the LMS server - frameset, API adaptor, AND learning module, I still got LiveConnect errors in Safari and in Mozilla-based browsers on a Mac. The reason for this was a Catch-22 that is built into Docent's code:
If content is located on a separate content server, Docent generates a launch path to the aicc_frameset based on the content-server URL (which it derives from the location of the manifest file) plus the relative path to the frameset, which may be something like:
/docent/lms/scorm/aicc_framesetSo entering a path to the manifest like:
http://contentserver.com/manifests/
will cause Docent to create a launch link to the frameset like
http://contentserver.com/docent/lms/scorm/aicc_frameset.htmlHowever, if the content resides ON the LMS server, or in the LMS server's domain, the launch link is generated differently. Docent calls a file on the Application server, called aicc_frameset.jsm which generates the frameset on the fly:
http://lmsserver.com?CMD=GET&file=catalog/aicc/aicc_frameset.jsm",params
However, we have the Application server separated from the IIS server, so the domain is DIFFERENT. So putting the files into the same domain actually causes a different domain to be used in building the launch URL.
Under our system, the launch URL ends up looking more like this:
http://lmsserver.com/docent/bin/docentisapi.dll/lms,lmsAPPserver.com,2151/ SQN%3D-52721131/?CMD=GET&file=catalog/aicc/aicc_frameset.jsm
which as far as Safari or Mozilla are concerned, doesn't match
http://lmsserver.com
Even the slightest difference is enough to stop communication - a different port number, for example. see "The Same Origin Policy" for more information on Mozilla's requirements
So my next task was to make sure that no matter where content was located, Docent would build a launch path that would meet my needs.
First I wanted to make sure it wouldn't just add a server port if I hadn't specified one:
commented out Lines 243 -244
if (urlProps.port != null) url += ":" + urlProps.port;became
// if (getServerPort() != null) // url += ":" + getServerPort();
Then I changed Lines 366-369
return generateAppFileUrl(urlBase +
"?CMD=GET&file=catalog/aicc/aicc_frameset.jsm",
params
);
to
return generateUrl(genServer(scorm_url_base_props) +
"/elearning/docent/lms/scorm/aicc_frameset.html", { lesson_url: genAICCLink(aicc_sid, lessonURL, webLaunch, courseCreator,
systemVendor, version, scorm_url_base, isSCORM), title: title, codebase: getScormCodebase(), aicc_sid: aicc_sid, aicc_url: getAICCurl(playerInfo) // $hotfix 11695 $ } );
which forces the launch URL to be built the same way as it would be if the content were in another domain.
There have been and bugs having to do with support for LiveConnect in Mozilla-based browsers. These have the effect currently of making it difficult to get SCORM running across domains on the Mac in Mozilla browsers, and also generate java errors in Firefox on PC. For more on these errors, see the Bugzilla search page
In particular see the following: Liveconnect calls fail if applet's codebase is in different domain LiveConnect broken on Mac OS X 10.2 and 10.3 No Mozilla UNIX browser and Java Plug In fully supports LiveConnect LiveConnect Java -> JavaScript communications is slow and noisy.Domain Names must be fully Qualified
Another issue may seem obvious, but it is amazing how many Windows-only network people don't realize that this makes a difference for non-Windows users: All domain names must be fully qualified (the entire domain name must be listed, not just the server name). Where a windows machine will have no trouble finding
"LMSserver/content/file.htm"
on a network, a Mac browser will not be able to find the server. The URL must be fully "spelled out" as
"LMSserver.whatever.com/content/file.htm"
I found that Safari has a problem with transmitting data when the query string passed to the learning module is too long. This can be a problem when using AICC instead of SCORM, or when using Questionmark Perception quizzes, which rely on using query strings to get around some of the cross-domain issues. The solution I came up with for Perception quizzes was to design the file locations so that the paths would be as short as possible, and to turn OFF Topic reporting. When a Perception quiz reports a topic score, it lists the full name of the topic, which can be very long. It then truncates useful information which comes after, including the Participant Details which contain the full name of the student.