I recently had the task of creating a new theme for a Confluence-based corporate wiki in time for a big launch date.
There were a few restrictions on how I could do this, including:
- There is no user access to the Space's Page Layout features, which means that any changes needed there must be sent to an administrator to be added to the site.
- There is no user access to the server, so editing stylesheets would have to be through the application or by giving them to the admin to upload. We could put assets on another server but sometimes this can cause security issues with browsers, coming from mixed security level domains. Similarly, every image to be used at the Space Page Layout level would have to be sent to an admin for upload.
- The Documentation theme was not available to us yet.
- ThemeBuilder was not available yet.
- And - it goes without saying - the schedule was tight.
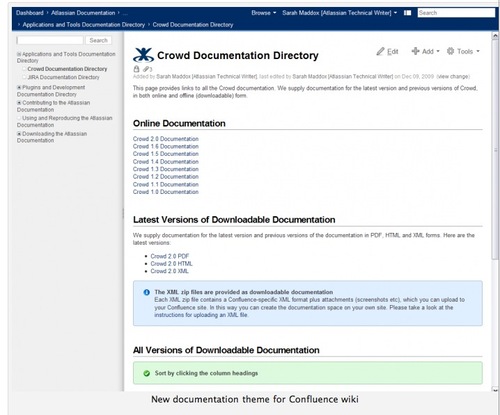
Our first challenge was to add a collapsible navigation tree on the left side of the page, similar to the Documentation theme does, but without using the Documentation theme, since we do not have that option yet.
Ads by Google
Posted by ellen at April 28, 2010 09:26 AM
Example of the Documentation Theme
We fell back on the original method of creating a left-navigation column layout, which requires the administrator to add an "includePage" macro to the Space's Page Layout section.
<table cellspacing="2" cellpadding="5"><tr><td valign="top" align="left" width="22%" bgcolor="#F9F9F9" class="noprint"><div class="tabletitle">Table of Contents</div><div class="spacetree"><div class="line alt1" style="margin-top: 0px !
Ads by Google