Set up the Draggable table
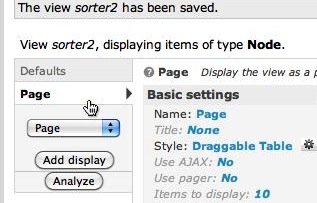
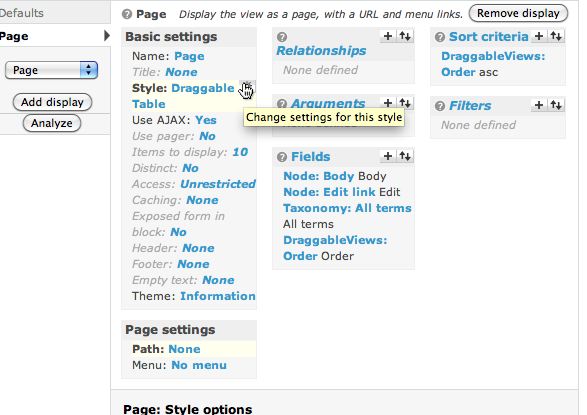
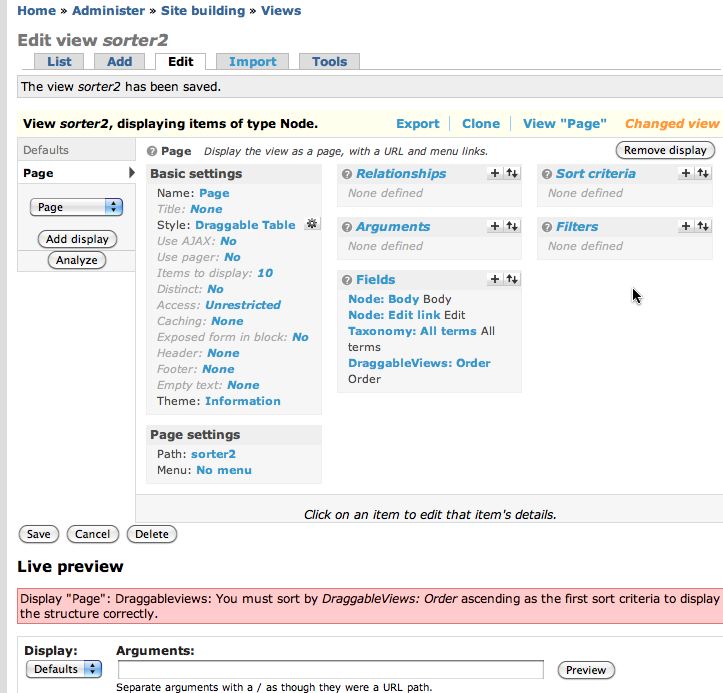
- Click Page to show the Page settings pane again.

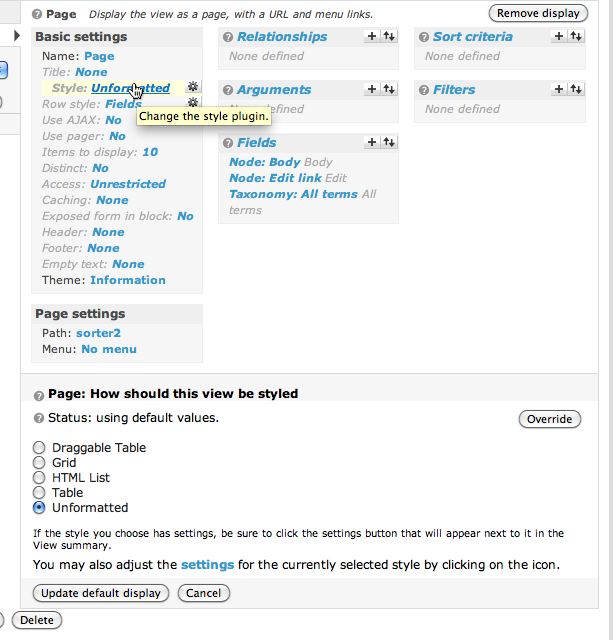
- Click Style: Unformatted to select how the view should be styled.

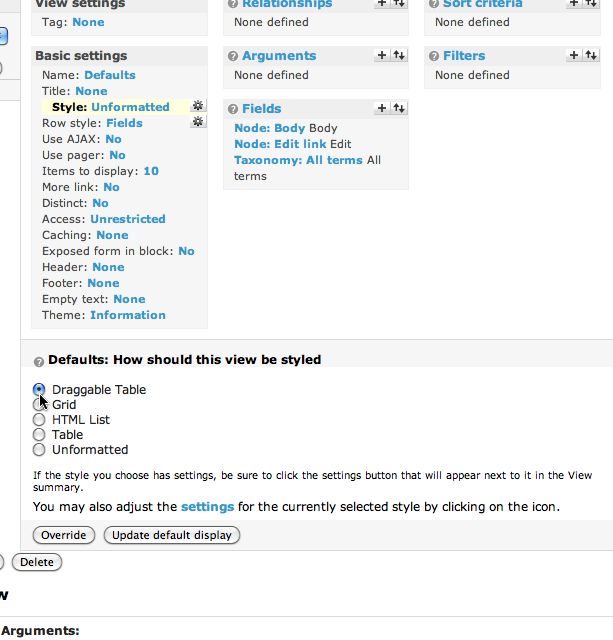
- Select Draggable Table.
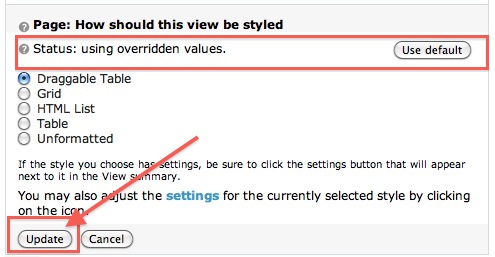
Click the Override button - we are just changing this setting for the Page display.

- When you click Override, a new message will appear: "Status: using overridden values." This indicates that these settings vary from the Defaults.
The Override button changes to Update. Click it AGAIN!

- Click the tiny gear icon next to Draggable Table. This is where you change its settings.

-
Now you'll see a long list of options down below. Ignore it for the moment. First we need to add a new field required by Draggable Views.
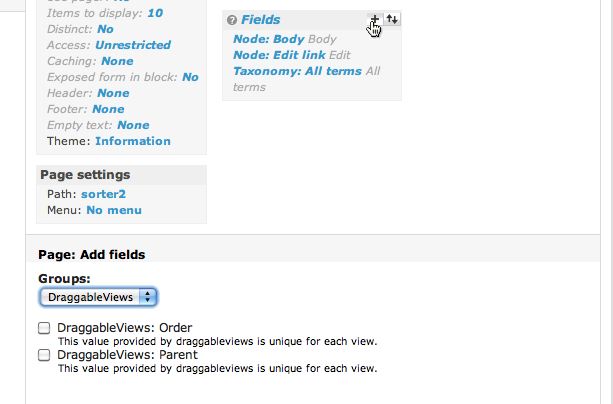
Click the + sign to the right of Fields. Select DraggableViews from the Groups menu at the bottom as shown.

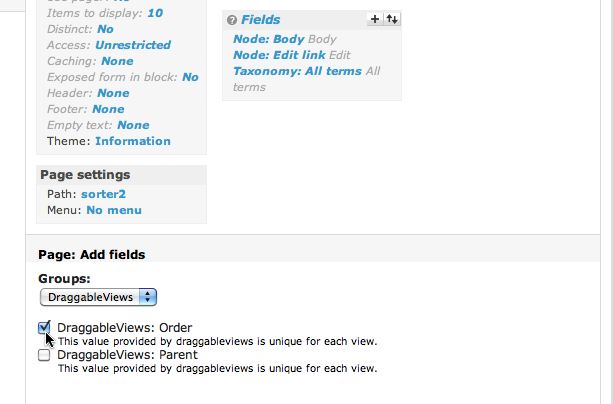
- Check DraggableViews: Order.

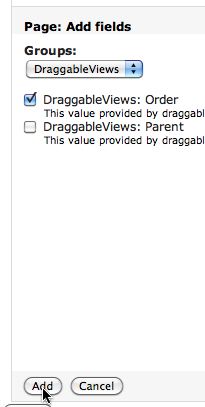
- If you want to be able to use parent-child relationships between the rows in your table (to create a tree structure or outline) check DraggableViews: Parent as well. Click Add.

- The DraggableViews: Order field will be added to the list of Fields in the middle column.

-
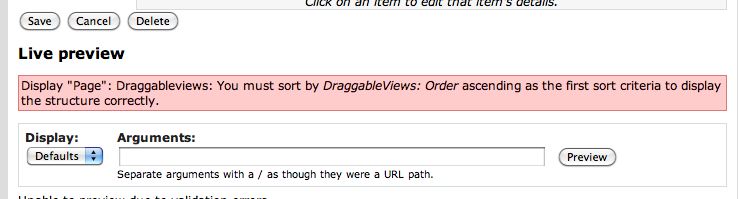
Once you add the Order field, you will see the error message shown below: Display "Page": Draggableviews: You must sort by DraggableViews: Order ascending as the first sort criteria to display the structure correctly. All this means is that we need to add the proper sort criteria.

Ads by Google
Posted by ellen at November 13, 2009 03:06 PM
Ads by Google