A while back I wrote [LINK] about a treasure-hunt-style game we developed in-house for training purposes. The purpose of the game is to help healthcare professionals memorize the location of items stored within a cardiac arrest cart, to make things go smoothly when every second counts.
A cardiac arrest cart (or "crash cart") is a red metal tool cabinet, filled with items like airway tubes, IV needles, masks and other supplies used in advanced cardiac life support. The goal of this game is to learn where all the items are by retrieving the requested item from the cart by opening drawers, then dragging the item to a target for checking.
VIEW DEMO of the Virtual Cardiac Arrest Cart
DOWNLOAD SOURCE files for the cart game.
Game play
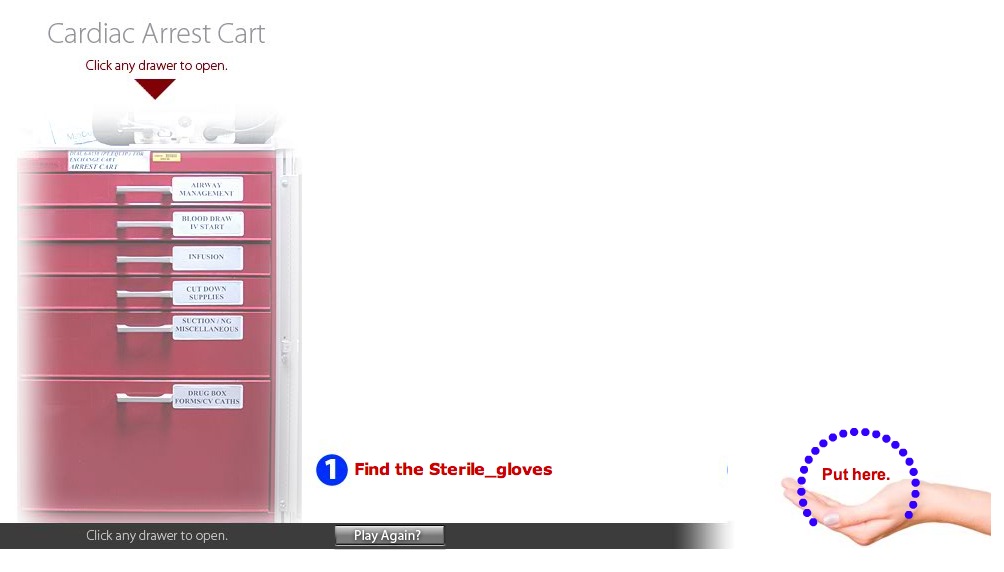
- When the game loads, a cardiac arrest cart stands off to the left. A specific item is chosen at random and requested in a message toward the bottom of the screen.
Ads by Google
Posted by ellen at January 10, 2009 07:01 PM
- To search the drawers, the player clicks on a drawer handle. The corresponding drawer slides down from the top until its contents are entirely visible.
- Items can be dragged out of the way to reveal other items if necessary.
- If the item is not in the drawer, clicking another handle will closed the current drawer and open the new drawer.
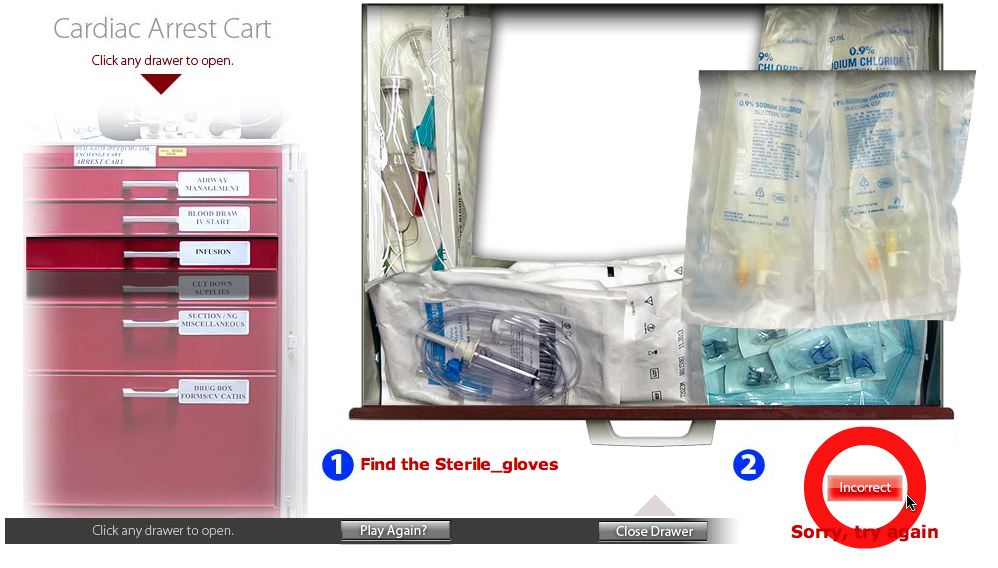
Once the correct item is visible, the player drags it to the target area at bottom right.
- If the wrong item is dragged to the target it turns red, sends the item back to its last position and allows another try. Once the right object is chosen, the target turns green and another object is requested.
Customizing the game
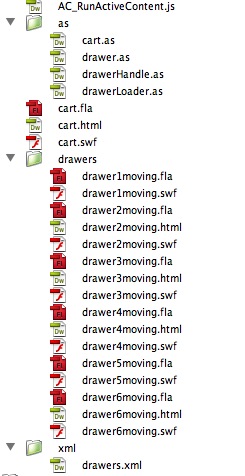
- The files that make up the game are shown below.

- The main movie, cart.swf is the stage and contains the cart image. Each moving drawer is a separate movie (drawer1moving.swf, drawer2moving.swf, etc.). When a drawer handle on the cardiac cart is clicked, the corresponding drawer movie is loaded on to the stage at runtime. Probably the simplest type of customization would be to replace the cart image and the drawer contents images with new items.

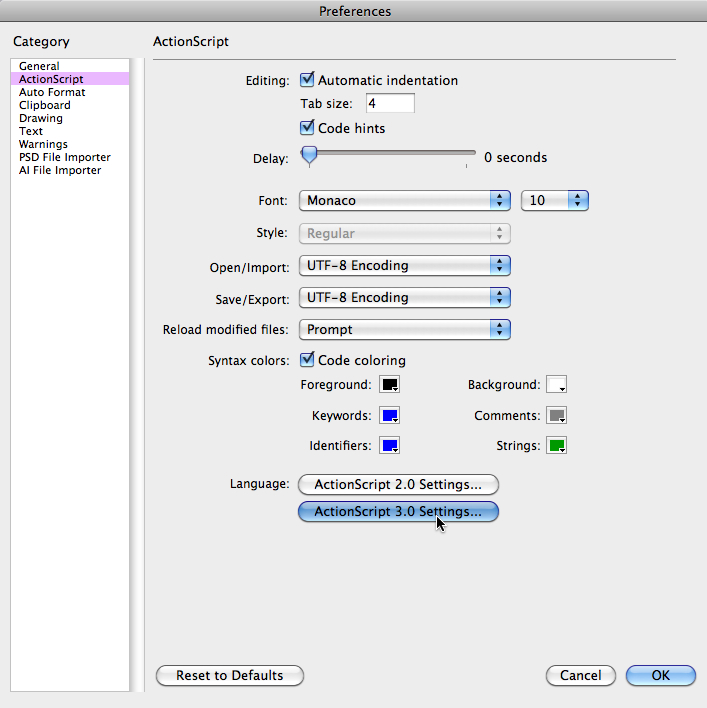
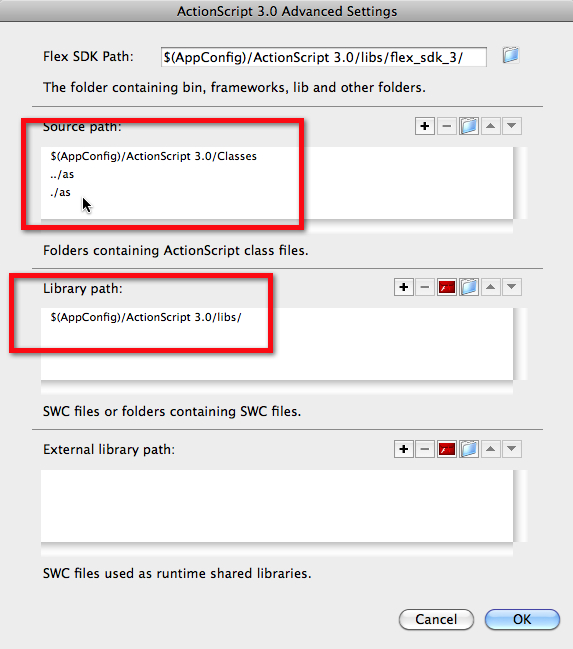
- First be sure to set the Actionscript 3 classpaths so that Flash will be able to use the actionscript files in the /as folder. Open Flash's Preferences and click ActionScript 3.0 Settings.

Set the Source paths and Library paths as shown.
The reason there are two paths listed which point to the /as folder is because the drawer movies are located one level down from the cart movie, so they must use a different path to see the /as folder than the main cart movie.

- Open cart.fla. To change the cart background, find and replace the bitmap image on the Background layer.
The "Play again" button and the "Close drawer" button are both MovieClips sitting on the stage,which contain bitmap graphics. Currently there is no hover state to these button but you could add one. They are both controlled via event listeners in cart.as.
The hand target is a Movie Clip on the stage which contains 4 frames, each with a different bitmap graphic. The frames are for "up" state, "over" state, "incorrect" state and "correct" state. It is controlled by cart.as
There are also 6 drawer face clips which are normally hidden but become opaque when a drawer is opened. Each one contains a bitmap image of a drawer face. Simply replace the bitmaps with your own.The instructions and feedback areas are dynamic text boxes which are controlled by functions on cart.as. and drawer.as. The feedback text is hardcoded into cart.as, but a possible customization might be to use drawers.xml to specify custom feedback for each item if desired.
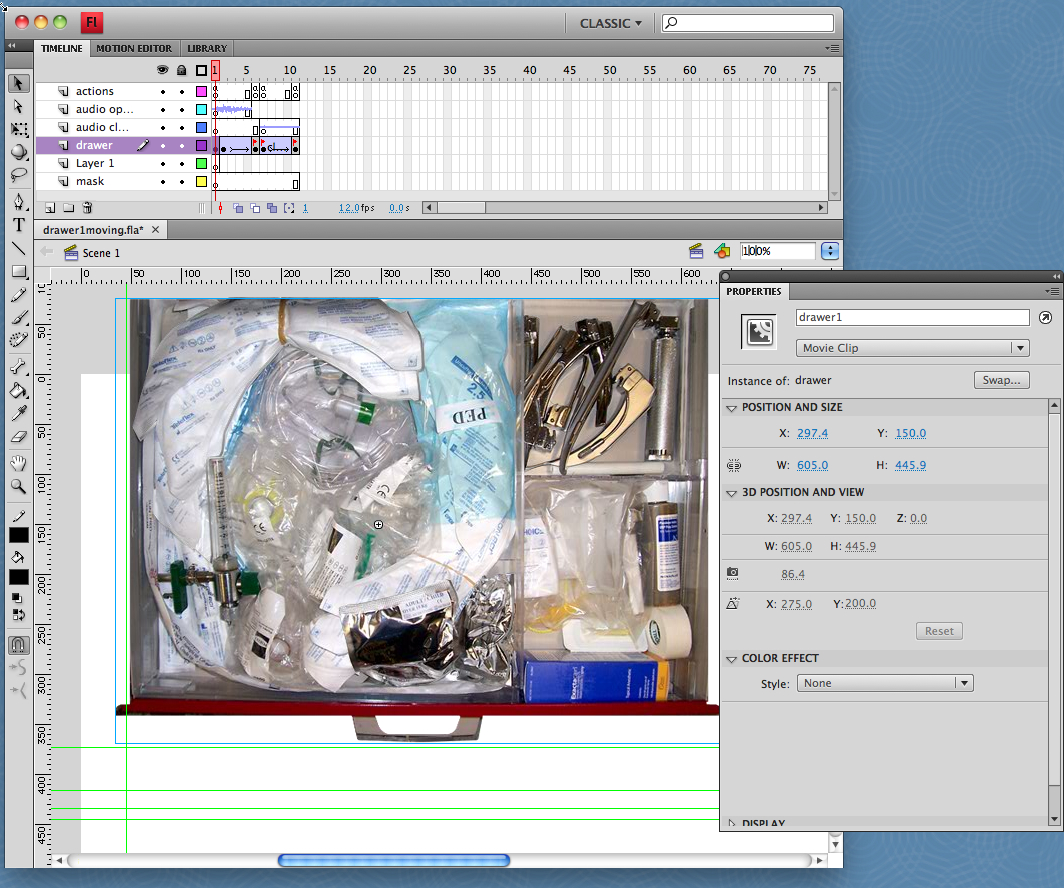
- Open drawer1moving.fla. The only item on the Stage is an instance of the "drawer" Movie Clip. "drawer" is controlled by "drawer.as".
- A tween animation from frames 2-5 creates the downward motion of the drawer. Double-click the drawer1 Movie Clip to edit it.

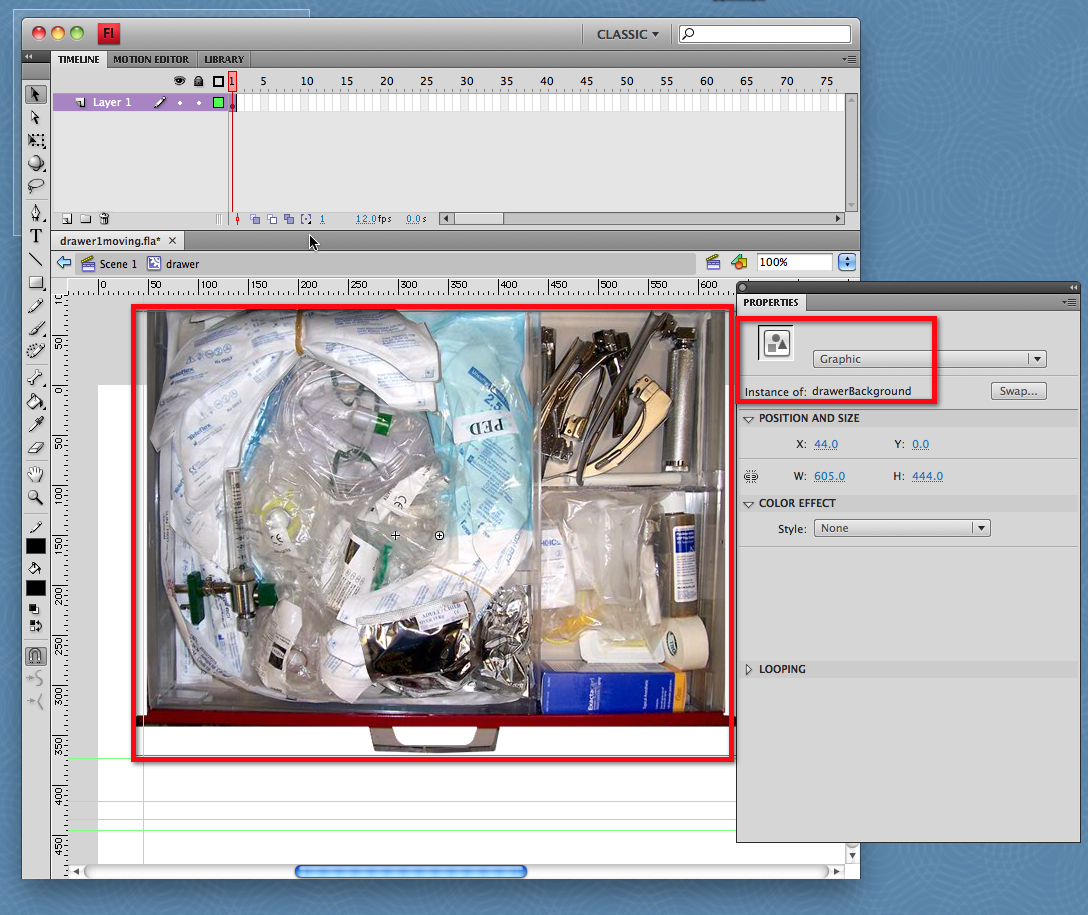
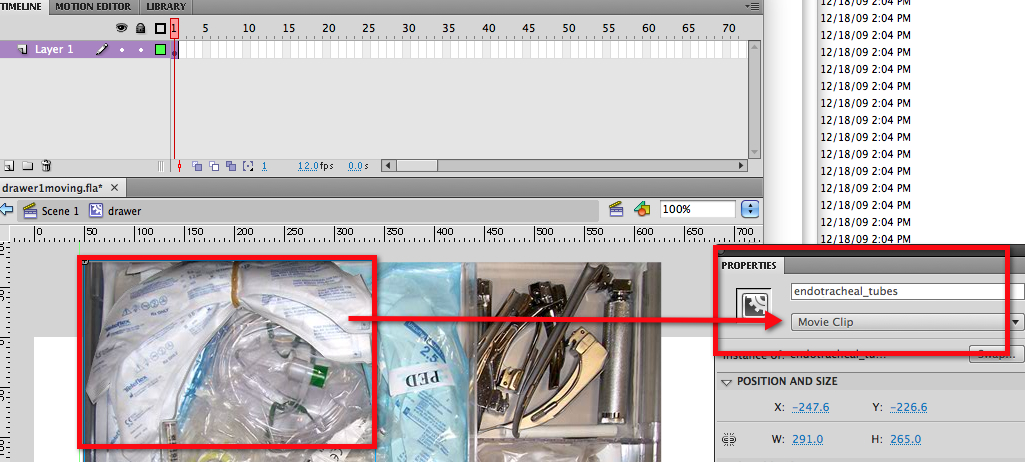
- The drawer Movie Clip is where all the items are positioned on top of the drawer background image. The properties of the drawerBackground image are shown below: it can be either a Graphic or a Movie Clip but all the items in the drawer must be Movie Clips and each must have an instance name. I'll be referring to these item Movie Clips as "item clips" below.

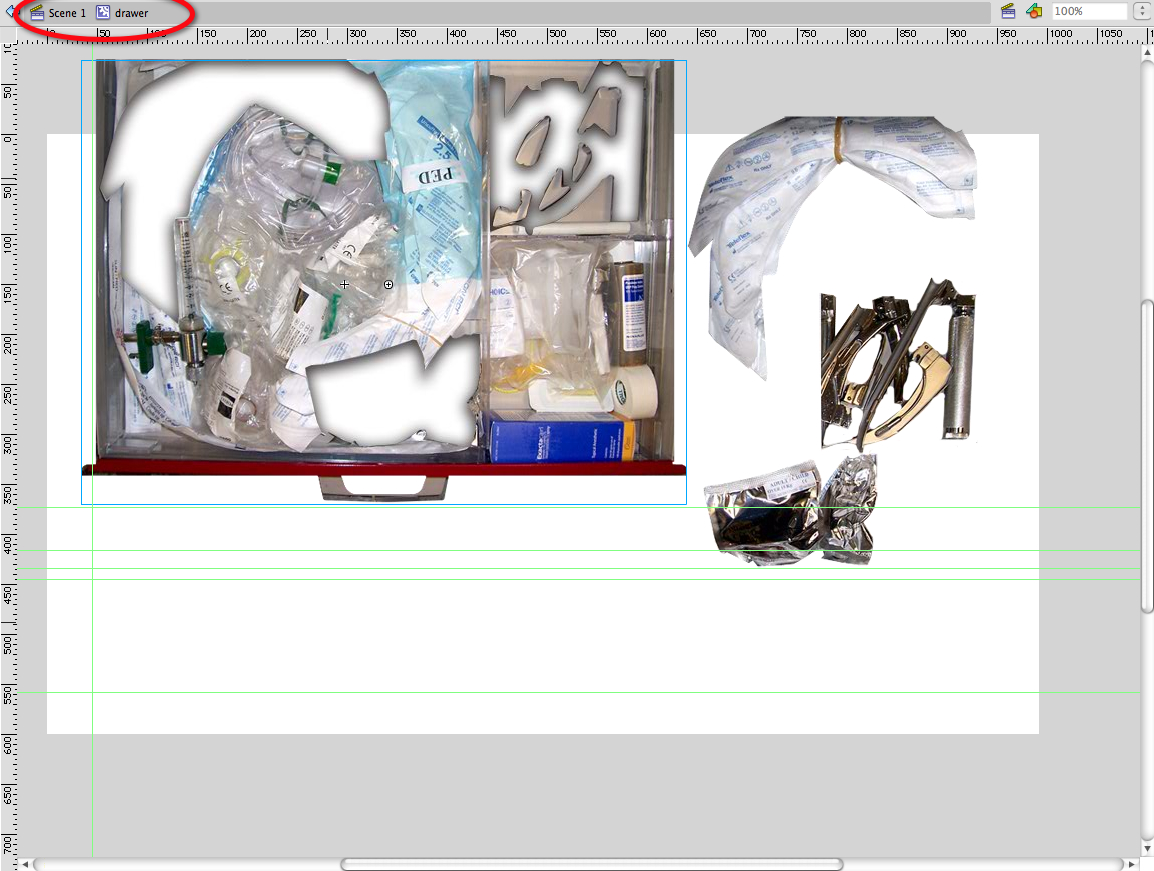
- Here, the items have been moved off the background so you can see how they fit together.

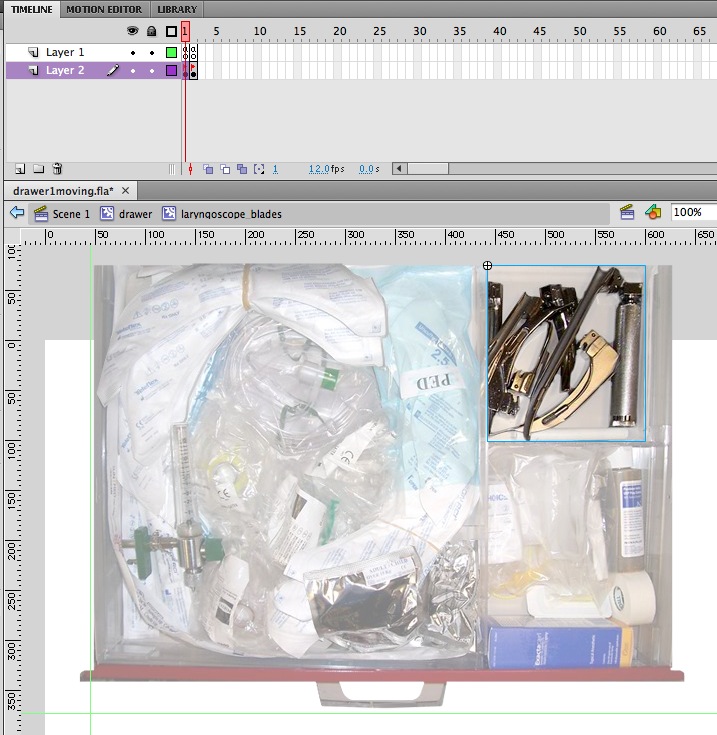
- Every item clip contains an up state ...

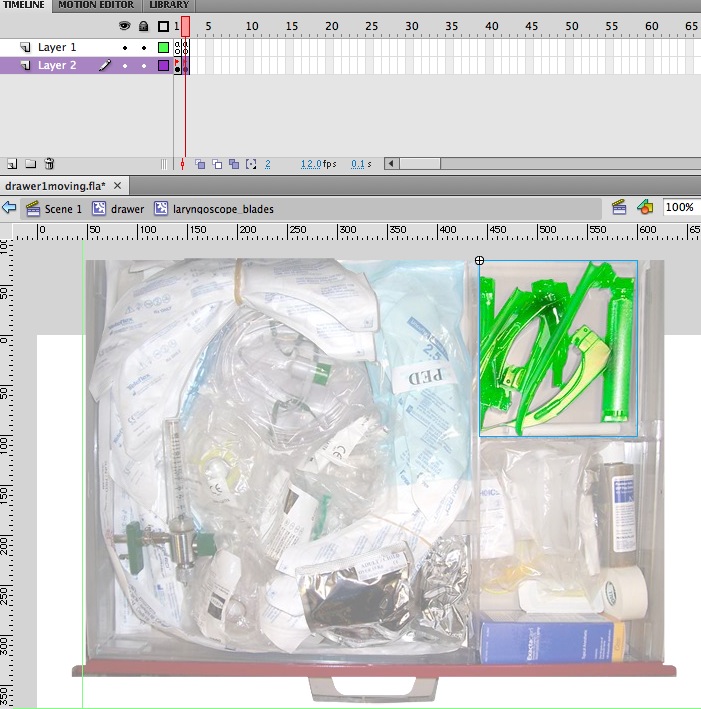
...and an over state (see below), You can use bitmaps or movie clip animations inside the item clip. You may want to add an animation to the item so it wiggles when picked up, or performs its its function.

- Every draggable item must have an "item" entry in drawers.xml. The name listed here should exactly match the name of the item clip.


- Note: do not add items to the drawer files positioned outside the boundaries of the drawer. This will cause the drawers to shift around unpredictably as they are opened. If you need a graphic to appear on the main stage when a drawer is opened or closed, it should be done by adding an event handler to the cart actionscript that controls its transparency or by loading it in dynamically, not by putting a graphic directly into the relevant frame in the drawer movie.
- Once the drawer movies are built, the drawers must all be compiled or "published" as swf files, in the /drawers folder.
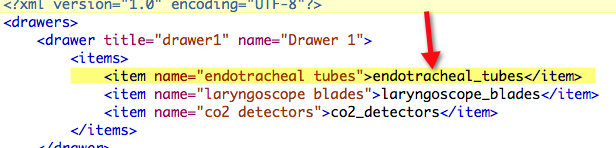
- List drawers and items in the xml file. The "name" attribute (in green) is what will be displayed in the instructions messages onscreen. The text in yellow must match the instance name of the item exactly.
<?xml version="1.0" encoding="UTF-8"?> <drawers> <drawer title="drawer1" name="Drawer 1"> <items> <item name="endotracheal tubes">endotracheal_tubes</item> <item name="laryngoscope blades">laryngoscope_blades</item> <item name="co2 detectors">co2_detectors</item> </items> </drawer> <drawer title="drawer2" name="Drawer 2"> <items> <item name="IVs">IVs</item> <item name="ABG syringes">ABG_syringes</item> <item name="Intraosseous Needles">intraosseousNeedles</item> <item name="Blunt Needles">blunt_needles</item> <item name="Butterfly Needles">butterfly_needles</item> <item name="Saline Flushes">saline_flushes</item> </items> </drawer> <drawer title="drawer3" name="Drawer 3"> <items> <item name="Blood tubing">Blood_tubing</item> <item name="blunt cannulas">blunt_cannulas</item> <item name="Normal saline 1000cc">Normal_saline_1000cc</item> <item name="Normal saline 250cc">Normal_saline_250cc</item> </items> </drawer> <drawer title="drawer4" name="Drawer 4"> <items> <item name="Sterile gloves">Sterile_gloves</item> <item name="Faceshield masks">Faceshield_masks</item> </items> </drawer> <drawer title="drawer5" name="Drawer 5"> <items> <item name="pressure bags">pressure_bags</item> <item name="suction tubing">suction_tubing</item> <item name="cuff with stethoscope">cuff_with_stethoscope</item> </items> </drawer> <drawer title="drawer6" name="Drawer 6"> <items> <item name="drug box">drug_box</item> <item name="folder">folder</item> <item name="N95 masks">N95_masks</item> </items> </drawer> </drawers>
- Now publish the cart movie and test the game!
The drawers and items
Ads by Google